- css要点总结
微信:wkzj-book001
csswebcss总结
css总结1.box-sizing:content-box|border-box/**content-box:设置的宽度,高度为content的*border-box:设置的宽度,高度为content+padding+border*/div{box-sizing:border-box;/*默认是content-box*/-moz-box-sizing:border-box;/*Firefox*/-
- 看到这份涵盖Vue3.0的题库干货,我歇了口气
桃桃555
上周谈到「前端面试CSS总结篇」,今天带来程序员前端面试中同样不可忽视的「Vue」篇。近年来,Vue凭借语法精炼、代码的可读性高、成熟的组件模块化等优势在众多的前端框架中脱颖而出,成为前端工程师面试和技术学习中必须要攻克的难题。恰逢Vue3.0完整版发布,本篇推文中还增加了部分Vue3.0的基础理论及面试题目。PateOne·基础篇1、简述Vue的响应式原理当一个Vue实例创建时,Vue会遍历da
- CSS总结
魔法恐龙: )
css
CSS(CascadingStyleSheets)层叠样式表,是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化,能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。CSS的导入方式优先级:就近原则行内样式在标签元素中编写一个style属性,编写样式即可。不
- CSS总结div中的内容垂直居中的五种方法
shine001
文章目录一、行高(line-height)法二、内边距(padding)法三、模拟表格法四、CSS3的transform来实现五:css3的box方法实现水平垂直居中六:flex布局(2018/04/17补充)一、行高(line-height)法如果要垂直居中的只有一行或几个文字,那它的制作最为简单,只要让文字的行高和容器的高度相同即可,比如:p{height:30px;line-height:3
- CSS总结
皮卡丘-杰尼龟
csscss3前端
CSS选择器基础选择器标签div{}类名.one{}id#two{}通用*{}组合div,p{}后代ulli{}*交叉div.one{}伪类选择器:hover:focus,伪元素选择器::before::after::first-letter::first-line属性选择器[attrname]—拥有属性例:[data-name]{}[attrname=value]—属性等于值例:[data-na
- 华清远见HTML+css总结
solxxi
css3前端css
目录1.html的内容1.html的标签和属性标签:html文档中,由等等这些就称作为html文档中的标签标签也通常被称为元素!比如head元素body元素都是可以的属性:属性就是标签中所额外向浏览器提供的额外的数据!相关的信息!标签是具备语义化的,通过标签名可以大致的了解道该标签在作用或者相对应的语义!但是两个相同的标签之间,可能所携带的属性信息是不同的!通过标签的属性值的变化,向外部展示的信息
- 常用html/css总结
nziasism
html5css
常用标签使用标签的目的,不是为了程序员,为了浏览器排名。使用正确的标签做正确的事情1、可输入框,type限制类型text文本number数值类型password密码radio单选框(单选框如果想要成为真正的单选框,需要加一个相同的name值)checkbox多选框按钮:submit提交reset清空常用属性:autofocus(自动聚焦)checked默认选框选中selected下拉选框默认选中2
- css总结
L221545
css1024程序员节
记录做项目经常会写到的css1、左边导航栏固定,右边div占满剩余宽度.entrance{display:flex;height:100%;}.left{width:300px;//左边固定宽度height:100%;background:gray;}.right{height:100%;width:100%;padding:26px;box-sizing:border-box;//不设为bord
- 学习尚硅谷HTML+CSS总结
heliang399
学习htmlcss
今天暂时还没开始学习JavaScript,还是对前面学习的HTML和CSS进行拓展,主要查阅了面试题目,有些题目问到的几率很高,也要背了下来,像margin塌陷问题,BFC是什么等等,还有练习浮动和伸缩盒模型。明天正式开始学习JavaScript的内容。
- 学习尚硅谷HTML+CSS总结
heliang399
学习
今天学习了开发网页用的比较多的过渡,有了过渡之后网页会变得生动很多,transition可调的属性也很多,基本上可以实现大部分的过渡效果,它有个很厉害的地方就是可以定制贝塞尔曲线类型,相当于可以吧过渡的速度和距离做到了自定义。课程的最后还做了个类似旅游网站的图片过渡特效,刚开始对过渡这个属性用得还不太熟悉,看一遍教程之后自己便可以做出来了。
- 学习尚硅谷HTML+CSS总结
heliang399
学习htmlcss
今天学了动画、多列布局和弹性盒子,动画和昨天学习的过渡是有很大区别的,但它们也有很多的共同的属性,最重要的还是弹性盒子,这个东西之前是没有的,09年的时候推出的,但很多cp端开发者已经习惯用传统盒子了,以至于cp端大多数都还在用传统盒子,因为弹性盒子的属性,更多应用场景是在移动端。明天将学习今天学了动画、多列布局和弹性盒子,动画和昨天学习的过渡是有很大区别的,但它们也有很多的共同的属性,最重要的还
- 学习尚硅谷HTML+CSS总结
heliang399
学习htmlcss
今天学习完了尚硅谷的HTML+CSS的内容,总体来说还是很不错的,最后学的弹性盒子还没有实际用在项目上面,对它的应用还是比较陌生的,整个课程的笔记也整理好了,后面还要多回头去复习的,明天将开始学习前端JavaScript,这相对于前端来说是最重要的内容,要把JavaScript学好了才能把前端做好来,安排的课程也是和之前学习Python是同一个机构的(黑马程序员),学习核心要掌握的内容有ES6的语
- 学习尚硅谷HTML+CSS总结
heliang399
学习htmlcss
今天总结出了之前学习过的元素笔记,虽然比较多但常用的这些都要是想办法记下来,后面基本上都要用上的,还学习了盒子模型的常见问题,例如:margin塌陷问题,margin合并问题等等该如何处理的方案,老师说到这些后期网页的时候会经常遇到的,要熟悉它们的解决方案,明天将继续按课程的学习。
- 学习尚硅谷HTML+CSS总结
heliang399
学习
今天主要回顾了之前学习过的标签和SCC样式的内容,复习巩固,从新做了一分巩固的笔记,这个笔记后期一看的话一目了然,需要什么就可以通过这个笔记去查找详细的内容笔记。还有学习深入学习了盒模型的作用,和通过它来对网页进行查看调整的内容,设计的属性还是比较多的,需要多些敲才能熟悉。
- 学习尚硅谷前端HTML+CSS总结
heliang399
前端学习html
今天学习了HTML的基本结构写法,VSCode虽然有提示但还是要同通过自己敲多几次熟悉才行,HTML的标准语法还可以主要通过三个W3C、W3Cshool、MDN网站来学习,块级元素与行级元素的区别用规则,还有语义化的概念原则。明天将继续继续学习HTML语法,预计还需14天左右完成。
- 学习尚硅谷HTML+CSS总结
heliang399
学习css前端
今天主要学习了颜色像素的四种表达方式,在没学习之前也只会一种RGB颜色的表达方式,虽然其他三种使用的比较少,但有些网页会用其他的表达方式写的我们学过之后就会看得懂,还有文本的设置,字体等等,这些都是后面创建自己的网站需要用到的东西,学习这些内容还是比较好接受的,就是内容有些多,像标签属性这些要反复回去复习才能想起来。
- 学习尚硅谷HTML+CSS总结
heliang399
学习
今天主要学习了盒子还有出现的问题处理,今天的内容算比较难理解的了,文本属性这方面也是知道,但没有实际应用起来的话还是会不知道它的用处在什么地方,这样会对知识点模糊。现在也已经学习到了过半的课程了,现在对HTML和CSS也有了一个比较深入的学习,都是在为最后做网页准备。
- 学习尚硅谷HTML+CSS总结
heliang399
学习
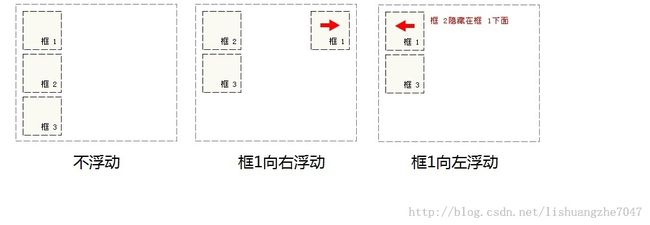
今天主要学习了浮动之后产生的各种问题处理,因为浮动是当前主流的布局方式,所以要学习使用它之后出现的问题应该用最佳方案处理,今天开会也意识到了一个问题,就是前所学习的C、Python还有SQL数据库的内容很多都想不起了,这是很大的一个错误思维,就是认为学过的知识就会一直在脑子里,其实不是的,学习是一个不断巩固的过程,需要多次反复的回去查阅笔记才能记牢,需要用的时候能想得起需要的知识部分在哪里才是关键
- CSS总结第七天
峻峰耸立
html+css学习笔记css前端
day09-前端基础CSS第七天学习目标:能够使用精灵图能够使用字体图标能够写出CSS三角能够写出常见的CSS用户界面样式能够说出常见的布局技巧1.精灵图(重点)1.1为什么需要精灵图一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接收和发送请求图片,造成服务器请求压力过大,这将大大降低页面的加载速度。为什么使用精灵图(目的):为了有效地减少服务器接收和发送请求
- CSS总结第六天
峻峰耸立
html+css学习笔记csstensorflow前端
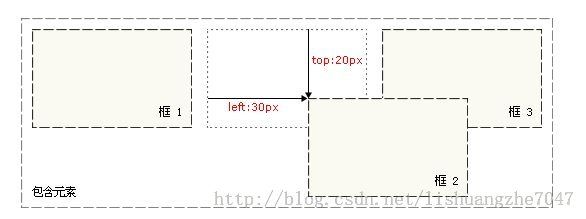
day08-前端基础CSS第六天今日目标能够说出为什么要用定位能够说出定位的4种分类能够说出4种定位各自的特点能够说出为什么常用子绝父相布局能够写出淘宝轮播图布局能够说出显示隐藏的3种方式以及区别1.定位(position)介绍1.1为什么使用定位我们先来看一个效果,同时思考一下用标准流或浮动能否实现类似的效果?场景1:某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.场景2:当我们滚动窗
- CSS总结第八天 HTML5 + CSS3提高
峻峰耸立
html+css学习笔记csshtml5css3
目标能够说出3~5个HTML5新增布局和表单标签能够说出CSS3的新增特性有哪些HTML5新特性概述HTML5的新增特性主要是针对于以前的不足,增加了一些新的标签、新的表单和新的表单属性等。这些新特性都有兼容性问题,基本是IE9+以上版本的浏览器才支持,如果不考虑兼容性问题,可以大量使用这些新特性。语义化标签(★★)以前布局,我们基本用div来做。div对于搜索引擎来说,是没有语义的发展到了HTM
- css总结
Lins7
CSS的三种样式说明1、外部样式,通过从html的head中加入link标签外链到css文件格式:2、内部样式,通过从html的head中加入style标签,写入css代码格式:body{background-color:red}3、内联样式,通过需要修改样式的html标签中加入style属性,写入css代码格式:ThisisaparagraphCSS选择器1、标签选择器格式:标签名{displa
- html和css总结
走到天边去
第一部分HTML第一章职业方向和规划定位职业方向规划定位:web前端开发工程师web网站架构师自己创业转岗管理或其他web前端开发的前景展望:未来IT行业企业需求最多的人才结合最新的html5抢占移动端的市场自己创业做老板随着互联网的普及web开发成为企业的宠儿和核心web职业发展目标:第一、梳理知识架构负责内容的HTML负责外观的css(层叠样式表)负责行为的jsps切图第二、分解目标(起步阶段
- 前端基础HTML和css总结
m0_45442261
html5css3
HTML【HyperTextMarkupLanguage】超文本标记语言,不是编程语言软件架构:1.C/S:Client/Server客户端/服务器端*在用户本地有一个客户端程序,在远程有一个服务器端程序*如:QQ,迅雷…*优点:\1.*用户体验好**缺点:\1.开发、安装,部署,维护麻烦2.B/S:Browser/Server浏览器/服务器端*只需要一个浏览器,用户通过不同的网址(URL),客户
- Panda 编译时原子化 CSS-in-JS 框架的跨平台方案
ice breaker
csscssjavascript前端
Panda编译时原子化CSS-in-JS框架的跨平台方案Panda编译时原子化CSS-in-JS框架的跨平台方案对编译时原子化CSS框架的思考编译时CSS-in-JS方案对比LinariaPandacss总结weapp-pandacss介绍快速开始pandacss安装和配置0.安装和初始化pandacss1.配置postcss2.检查你的panda.config.ts3.修改package.jso
- CSS总结——瀑布流布局
黑白程序员
csscss3html
瀑布流布局瀑布流布局是一种新型的布局方式,可以将大小不一的图片完整的显示在页面上,并且在杂乱的布局中保持着一定的美感,今天学习了一下如何使用瀑布流布局,总结了有以下三种方式。(瀑布流还可以使用grid布局实现,还没有学习过这种方式)瀑布流的实现方法可以用纯CSS,也可以用JS实现,如何选取决于需求,这几种方法各有优略,如何选取取决于需求。以下案例均采用如下的html代码1.CSS布局使用colum
- html、css总结
梁俊豪2021强化班
Html的加载顺序:1.解析HTML结构2.加载外部脚本和样式表文件3.解析并执行脚本代码4.构造HTML,DOM模型5.加载图片等外部文件6.加载完成HTML→head→tittle→text(网页标题)→style→加载样式→解析样式→link→加载外部样式表文件→解析外部样式表文件→script→加载外部脚本文件→执行外部脚本→body→div→script→加载脚本→解析脚本→执行脚本→i
- CSS总结
Claire_cc
p上下有间距,title加粗,div和span无样式div:换行,块元素eg:h1,pspan:不换行,内联元素eg:b,font,img,input,textarea,a查看网页前端代码:F12elements左上箭头查看某块代码引入css:(1)在里面(2)(3)直接写在标签里面选择器:(1)标签div(2)类名.one(3)id#slider(4)属性选择器input[type='text'
- CSS总结
HLPTHQL
笔记总结csshtmlcss3前端
目录1.CSS概述2.CSS语法3.CSS三种写法行内样式内部样式外部引入4.CSS选择器选择器语法通用选择器标签选择器/元素选择器类选择器ID选择器1.CSS概述1.CSS是(CascadingStyleSheets)层叠样式表2.网页设计者使用CSS可以定义元素的样式,直白的讲就是让网页更好看2.CSS语法单个样式写法:内容我是行标签多个样式写法:源代码教育我是行标签3.CSS三种写法行内样式
- html5+Css总结(附带案例)
呆若木一
Web前端html5csshtml
HtmL5和CSS一些常见总结前端(通常指的是用户能够看到)网页通常是由三部分组成:1.html:也是前端网页基本框架结构,类似于骨架一样的作用2.CSS:也叫层叠样式表,就是为美化界面而存在3.Javascript:使页面具有动态的效果(包括与用户的一个交互)一&二.HtmlHTML(超文本标记语言——HyperTextMarkupLanguage)是构成Web世界的一砖一瓦。它是一种用来告知浏
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key