Maven创建struts2工程+freemarker使用
1)命令行执行以下语句
mvn archetype:create -DgroupId=com.watson -DartifactId=s2sh -DarchetypeArtifactId=maven-archetype-webapp
就会在当前目录下创建一个s2sh的web工程,
2)我们使用struts2框架,需要添加struts2的依赖到pom.xml里面。
<dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-core</artifactId>
<version>2.2.1</version>
</dependency>
<dependency>
<groupId>log4j</groupId>
<artifactId>log4j</artifactId>
<version>1.2.14</version>
</dependency>
<dependency>
<groupId>javassist</groupId>
<artifactId>javassist</artifactId>
<version>3.8.0.GA</version>
</dependency>
3)然后进入工程目录下执行mvn compile,编译成功则表示配置正确。
4)把maven项目转换成web项目:
mvn eclipse:clean
mvn -Dwtpversion=2.0 eclipse:eclipse
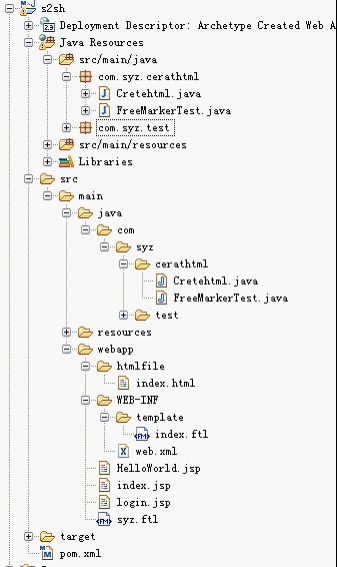
5)在s2sh\src\main下面添加java文件夹存放java文件,添加resources文件夹存放配置文件,webapp是web相关的文件。
在webapp文件夹下打开web.xml添加struts2的过滤器。
<web-app>
<display-name>s2 Web Application</display-name>
<filter>
<filter-name>struts2</filter-name> <filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPr epareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
6)在java目录下新建一个类HelloWorldAction
package com.syz.test;
import com.opensymphony.xwork2.ActionSupport;
public class LoginAction extends ActionSupport {
private static final long serialVersionUID = 1L;
private String username;
private String password;
public String execute() throws Exception {
return SUCCESS;
}
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
7)在resources目录下添加struts.xml文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configuration 2.0//EN"
"http://struts.apache.org/dtds/struts-2.0.dtd">
<struts>
<constant name="struts.devMode" value="true" />
<package name="basicstruts2" extends="struts-default">
<action name="index">
<result>/index.jsp</result>
</action>
<action name="login" class="com.syz.test. LoginAction " method="execute">
<result name="success">/HelloWorld.jsp</result>
</action>
</package>
</struts>
8)在webapp的目录下添加一个jsp文件,login.jsp,内容如下
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello World!</title>
</head>
<body>
<form action="<%=request.getContextPath()%>/login.action" method="post">
<input type="text" name="username"/><br><p>
<input type="password" name="password"/><br><p>
<input type="submit" value="登录">
</form>
</body>
</html>
9)在webapp的目录下添加一个jsp文件, HelloWorld.jsp,内容如下
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib prefix="s" uri="/struts-tags"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Hello World!</title>
</head>
<body>
<h2>
欢迎你!<s:property value="username"/>
</h2>
</body>
</html>
10)如果要使用freemarker 就要在pom.xml里加入
<dependency>
<groupId>org.freemarker</groupId>
<artifactId>freemarker</artifactId>
<version>2.3.16</version>
<scope>compile</scope>
</dependency>
web.xml中加入
<servlet>
<servlet-name>freemarker</servlet-name>
<servlet-class>
freemarker.ext.servlet.FreemarkerServlet
</servlet-class>
FreemarkerServlet 设置:
<init-param>
<param-name>TemplatePath</param-name>
<param-value>/</param-value>
</init-param>
<init-param>
<param-name>NoCache</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>ContentType</param-name>
<param-value>text/html; charset=UTF-8</param-value>
强制使用 UTF-8作为输出编码格式!
</init-param>
FreeMarker 设置:
<init-param>
<param-name>template_update_delay</param-name>
<param-value>0</param-value>
0 只对开发使用! 否则使用大一点的值.
</init-param>
<init-param>
<param-name>default_encoding</param-name>
<param-value>utf-8</param-value>
模板文件的编码方式.
</init-param>
<init-param>
<param-name>number_format</param-name>
<param-value>0.##########</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>freemarker</servlet-name>
<url-pattern>*.ftl</url-pattern>
</servlet-mapping>
直接可以从action返回ftl文件,如struts.xml里这么配置
<action name="login" class="com.syz.test.TestAction" method="execute">
<result name="success">/syz.ftl</result>
</action>
syz.ftl文件这么写:
<html>
<head>
<title>Welcome!</title>
<meta http-equiv="Content-Type" content="text/html; charset= utf-8">
</head>
<body>
<h1>Welcome!</h1>
<#list ["winter", "spring", "summer", "autumn"] as x>
${x}
</#list>
欢迎你: ${username}
</body>
</html>
最后从login.jsp输入syz后登录后显示:

接下来是用ftl模板生成html页面
先是action层:
package com.syz.cerathtml;
import java.io.File;
import java.util.HashMap;
import java.util.Map;
import org.apache.struts2.ServletActionContext;
import com.opensymphony.xwork2.ActionSupport;
public class Cretehtml extends ActionSupport{
private static final long serialVersionUID = 1L;
private Map<String,Object> root=new HashMap<String, Object>();
private String username;
private String password;
//生成静态化页面
public String execute() throws Exception {
//将用到的变量存放到root
root.put("name", username);
root.put("paword",password);//数据可以从数据库取得
//静态页面的完整路径
String str=ServletActionContext.getServletContext().getRealPath("/")+"/htmlfile/index.html";
//htmlfile文件夹和index.html事先写好,否则报错,index.html可以为空
File file=new File(str);
//如果静态文件存在,则删除静态页面之后重新生成
if(file.isFile()&&file.exists()){
file.delete();
}
str=null;//释放资源
if(file!=null)file=null;
for(int i=0;i<3;i++){
FreeMarkerTest.createHTML(ServletActionContext.getServletContext(), root, "index.ftl", "/htmlfile/"+i+".html");
//这样就生成了3个文件,i可以用数据库文章id代替,生成之后就可以直接在浏览器里访问了。
}
return SUCCESS;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getPassword() {
return password;
}
public void setPassword(String password) {
this.password = password;
}
}
然后是FreeMarkerTest.createHTML()方法的编写:
package com.syz.cerathtml;
import java.io.BufferedWriter;
import java.io.File;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.OutputStreamWriter;
import java.io.Writer;
import java.util.Locale;
import java.util.Map;
import javax.servlet.ServletContext;
import freemarker.template.Configuration;
import freemarker.template.Template;
public class FreeMarkerTest
{
public static void createHTML(ServletContext context,Map<String,Object>data,String templatePath,String targetHtmlPath) {
Configuration cfg = new Configuration();
cfg.setServletContextForTemplateLoading(context, "/WEB-INF/template/");//ftl的基本路径
cfg.setEncoding(Locale.getDefault(), "utf-8");//设置编码
Writer out = null;
try {
Template t = cfg.getTemplate(templatePath, "utf-8");//获取模板文件
t.setEncoding("utf-8");
//静态页面路径设置
String htmlPath = context.getRealPath("/")+"/"+targetHtmlPath;
File htmlFile = new File(htmlPath);
out = new BufferedWriter(new OutputStreamWriter(new FileOutputStream(htmlFile),"utf-8"));
t.process(data, out);//将数据写到静态页面
} catch (Exception e) {
e.printStackTrace();
} finally{
if(out != null){
try {
out.flush();
out.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
}