API Demos 2.3 学习笔记 (4)-- Text->Linkify
更多精彩内容,请点击阅读:《API Demos 2.3 学习笔记》
Android实现TextView中文本链接的方式有很多种。
总结起来大概有4种:
1、通过android:autoLink属性来实现对TextView中文本相应类型的链接进行自动识别。
例如:android:autoLink= all 可以自动识别TextView文本中的网络地址,邮件地址,电话号码,地图位置等,并进行链接。
android:autoLink所有支持的链接属性取值如下:
| 常量 |
值 |
描述 |
|---|---|---|
|
|
0x00 |
不进行自动识别(默认). |
|
|
0x01 |
自动识别网络地址 |
|
|
0x02 |
自动识别邮件地址 |
|
|
0x04 |
自动识别电话号码 |
|
|
0x08 |
自动识别地图位置 |
|
|
0x0f |
自动识别以上四种链接属性(相当于web|email|phone|map). |
注:可以通过“|”符号连接多个属性值来支持多种类型的链接自动识别。例如,
android:autoLink=web|email|phone支持对网络地址,邮件地址,电话号码的自动识别,并进行链接。
这是在XML文件中进行属性设置来识别链接的方式,还有一种在Java代码中进行属性设置的方式,同样可以实现类似功能。例如TextView对象mTextView1,我们可以通过mTextView1.setAutoLinkMask(intmask)来实现对TextView中文本相应类型的链接进行自动识别。其中mask所有取值如下:
| 常量 |
|||
|---|---|---|---|
| int |
ALL |
自动识别邮件地址,网络地址,地图位置和电话号码 |
|
| int |
EMAIL_ADDRESSES |
自动识别邮件地址 |
|
| int |
MAP_ADDRESSES |
自动识别地图位置 |
|
| int |
PHONE_NUMBERS |
自动识别电话号码 |
|
| int |
WEB_URLS |
自动识别网络地址 |
|
注:使用时请在常量前面加上Linkify.字样,例如:mTextView1.setAutoLinkMask(Linkify.ALL)
2、将含有HTML链接标记的文本写在Android资源文件中,如string.xml,然后在Java代码中直接引用。
3、通过Html类的fromHtml(Stringsource)方法来对含有HTML链接标记的文本进行格式化处理。
4、通过Spannable或继承它的类,如SpannableString来格式化部分字符串。关于SpannableString的详细用法,请参考:http://blog.csdn.net/yang_hui1986527/article/details/6776629
注:默认情况下,第2,3,4种方法可以显示链接,但是无法响应用户的点击输入。如果需要激活该响应,需要调用TextView对象的以下方法:setMovementMethod(LinkMovementMethod.getInstance())
下面我们进行实例代码解析:
res-value-string.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="link_text_auto"><b>text1:</b> This is some text. In
this text are some things that are actionable. For instance,
you can click on http://www.google.com and it will launch the
web browser. You can click on google.com too. And, if you
click on (415) 555-1212 it should dial the phone.
</string>
<string name="link_text_manual"><b>text2:</b> This is some other
text, with a <a href="http://www.google.com">link</a> specified
via an <a> tag. Use a \"tel:\" URL
to <a href="tel:4155551212">dial a phone number</a>.
</string>
</resources>
res-layout-link.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<!-- 四个TextView控件, 每个控件都显示包含链接的文本。 -->
<!-- text1 自动识别文本链接,例如URL网络地址和电话号码等。 -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:autoLink="all"
android:text="@string/link_text_auto"
/>
<!-- text2 使用包含用<a>等显式HTML标记来指定链接的文本资源。 -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/link_text_manual"
/>
<!-- text3 在Java代码中使用HTML类来构造包含链接的文本。 -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text3"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
<!-- text4 在Java代码中不使用HTML类来构造包含链接的文本。 -->
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/text4"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</LinearLayout>
src-com.example.android.apis.text-Link.java
package com.example.android.apis.text;
import com.example.android.apis.R;
import android.app.Activity;
import android.graphics.Typeface;
import android.os.Bundle;
import android.text.Html;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.StyleSpan;
import android.text.style.URLSpan;
import android.widget.TextView;
public class Link extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
//super.onCreate(savedInstanceState)是调用父类的onCreate构造函数
//savedInstanceState是保存当前Activity的状态信息
super.onCreate(savedInstanceState);
//将link布局文件渲染出一个View对象,并作为Activity的默认View
setContentView(R.layout.link);
// text1 通过 android:autoLink 属性自动识别文本中的链接,例如URL网络地址和电话号码等。
// 不需要任何java代码来使之起作用。
// text2 含有由<a>等HTML标记指定的文本链接。默认情况下,这些链接可以显示但不会响应用户输入。
//要想这些链接响应用户的点击输入,你需要调用TextView的setMovementMethod()方法 。
TextView t2 = (TextView) findViewById(R.id.text2);
t2.setMovementMethod(LinkMovementMethod.getInstance());
// text3 显示在java代码中通过HTML类来创建包含文本链接的文本,而不是从文本资源中创建。
//请注意,对于一个固定长度文本,最好像上面的例子一样,从文本资源中创建。
// 这个例子仅仅说明您怎样去显示来自动态来源(例如,网络)的文本。
TextView t3 = (TextView) findViewById(R.id.text3);
t3.setText(
Html.fromHtml(
"<b>text3:</b> Text with a " +
"<a href=\"http://www.google.com\">link</a> " +
"created in the Java source code using HTML."));
t3.setMovementMethod(LinkMovementMethod.getInstance());
// text4 举例说明完全不通过HTML标记来构建一个包含链接的格式化文本。
// 对于固定长度的文本,你最好使用string资源文本(即在string.xml中指定),而不是硬编码值(即在java代码中指定)。
//构建一个SpannableString
SpannableString ss = new SpannableString(
"text4: Click here to dial the phone.");
//设置粗体
ss.setSpan(new StyleSpan(Typeface.BOLD), 0, 6,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置电话号码的链接
ss.setSpan(new URLSpan("tel:4155551212"), 13, 17,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
TextView t4 = (TextView) findViewById(R.id.text4);
t4.setText(ss);
t4.setMovementMethod(LinkMovementMethod.getInstance());
}
}
知识点1:android:id="@+id/text2"表示为相应对象新增一个id名(text1),方便在Java代码中引用该对象。引用方法为:R.id.id名,如下所示:
TextView t2 = (TextView) findViewById(R.id.text2);
知识点2:android:layout_width和android:layout_height
这两个是控件的布局属性,可以取值FILL_PARENT,MATCH_PARENT,
WRAP_CONTENT。其中FILL_PARENT和MATCH_PARENT代表该控件宽/高与parent相同,而WRAP_CONTENT代表该控件宽/高随着本身的内容而调整。
注:android2.2以前我们使用FILL_PARENT。从android2.2开始,FILL_PARENT被弃用,改用MATCH_PARENT。
知识点3:android:orientation
一般用作LinearLayout线性布局的属性。android:orientation="vertical" 表示垂直布局 ;android:orientation="horizontal" 表示水平布局 。
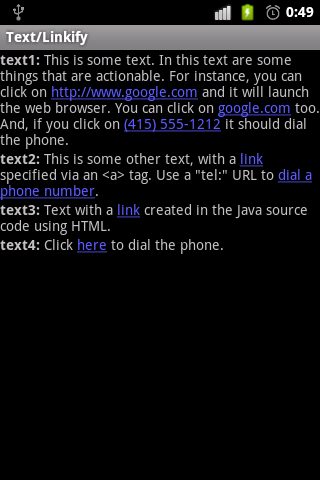
效果预览: