前瞻XAML
前瞻XAML
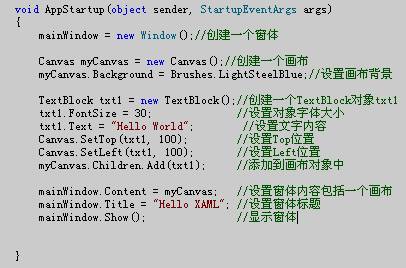
其实XAML本质是一种.NET Programming Language,同C#、VB.NET等同。不过特点是用于描述。例如上图的效果可以通过下面的代码同样实现
通过上面这个例子我们可以很快明白,XAML仅仅是对于对象属性设置提供一个方便实用的语言,而真正的处理过程是依赖后台.NET Framework来完成的(在以后的文章中我会专门来谈谈XAML的处理机制,这里就不扩展谈了)。
XAML基本语法和使用规则
从上面的介绍我们已经了解了XAML语法是来源于XML,所以XAML遵循所有XML的语法规则,例如只能有一个根节点、封闭的元素等等XML所有的规范。除了这个规范外,由于XAML是对于用户表示层的.NET框架下的语言,有特定的元素及其规范。
根节点元素
在XAML根节点元素中包括了一些仅仅能用于根元素的标记,如下:
1,Application元素是提供一个WPF应用程序的基支持,也是整个WPF的核心模块。
命名空间为System.Windows。
XAML的语法格式为:<Application... />
C#中语法格式为:public ref class Application : public DispatcherObject
2,Window元素描述是Windows应用程序模型对象,具有Windows内和功能)。
命名空间为System.Windows。
XAML的语法格式为:<Window ...="" />
C#中语法格式为:public class Window : ContentControl
3, Page元素同样是一个描述是Windows应用程序模型对象
Page元素将支持比Windows元素更多的属性和事件操作,可用于一般Windows应用程序和Web应用程序。
命名空间为System.Windows。
XAML的语法格式为:<Page ...="" />
C#中语法格式为:public class Page : FrameworkElement, IAddChild
下面是一个XML是用Page标记的代码,如图4
图4 描述的Page代码的例子
该代码现实的效果是一个具有Hello XMAL标题的页面,并且包括一行Hello World文字。
根节点选择除了上面这类标记外,还能使用一些可用于任何位置的面板(Panels)元素标记,所谓的面板元素的本质是一些.NET Framework封装的一些容器作用的组件,专门用于表示层的元素。关于这类Panels微软MSDN文档的描述是:所有WPF下元素用于版面设计的基类。在WPF中许多对象都是Panels,下面介绍一些常常使用的Panels。
1,Canvas
设置一个矩形区域,通过明确的位置去放置自元素。下面是一个是用Canvas描述的一个例子;
图5 描述的Canvas的例子
2,Dock Panel
设置一个矩形区域,通过相对水平或者垂直来排列元素。
3,Stack Panel
设置一个区域,通过类似堆栈方式水平或者垂直的填入元素,注意只能一个方向。
4,Grid
设置一个表格,表格包括行和列,是用行和列的位置来设置子元素位置。
5,WrapPanel
按照顺序的放置子元素到对应的位置。例如下图就是一个是XAML用WrapPanel的例子:
图6 描述的WrapPanel的例子
这些根元素除了可以使用XAML语言去做描述外,还能使用以前我们学过的.NET Language语言去描述例如C#等。
1,Application元素是提供一个WPF应用程序的基支持,也是整个WPF的核心模块。
命名空间为System.Windows。
XAML的语法格式为:<Application... />
C#中语法格式为:public ref class Application : public DispatcherObject
2,Window元素描述是Windows应用程序模型对象,具有Windows内和功能)。
命名空间为System.Windows。
XAML的语法格式为:<Window ...="" />
C#中语法格式为:public class Window : ContentControl
3, Page元素同样是一个描述是Windows应用程序模型对象
Page元素将支持比Windows元素更多的属性和事件操作,可用于一般Windows应用程序和Web应用程序。
命名空间为System.Windows。
XAML的语法格式为:<Page ...="" />
C#中语法格式为:public class Page : FrameworkElement, IAddChild
下面是一个XML是用Page标记的代码,如图4
图4 描述的Page代码的例子
该代码现实的效果是一个具有Hello XMAL标题的页面,并且包括一行Hello World文字。
根节点选择除了上面这类标记外,还能使用一些可用于任何位置的面板(Panels)元素标记,所谓的面板元素的本质是一些.NET Framework封装的一些容器作用的组件,专门用于表示层的元素。关于这类Panels微软MSDN文档的描述是:所有WPF下元素用于版面设计的基类。在WPF中许多对象都是Panels,下面介绍一些常常使用的Panels。
1,Canvas
设置一个矩形区域,通过明确的位置去放置自元素。下面是一个是用Canvas描述的一个例子;
图5 描述的Canvas的例子
2,Dock Panel
设置一个矩形区域,通过相对水平或者垂直来排列元素。
3,Stack Panel
设置一个区域,通过类似堆栈方式水平或者垂直的填入元素,注意只能一个方向。
4,Grid
设置一个表格,表格包括行和列,是用行和列的位置来设置子元素位置。
5,WrapPanel
按照顺序的放置子元素到对应的位置。例如下图就是一个是XAML用WrapPanel的例子:
图6 描述的WrapPanel的例子
这些根元素除了可以使用XAML语言去做描述外,还能使用以前我们学过的.NET Language语言去描述例如C#等。
控件元素
XAML主要用途就是对于.NET Application的元素进行描述性设置,其中控件的描述是其中的重点。上面离子我们已经用了一些控件例如,Button和TextBlock。
其实在XAML中描述控件元素非常容易(对于有过一些XML经验的人来说)。
XAML下允许使用属性或者子元素对于控件原有的属性进行描述。
下面我们用一个例子来解释一下。
分析上面这个XAML代码,首先使用了一个Page作为Root,并且声明了对应的WPF的信息。接着是一个Stack Panel布局,在这个布局中放置了一个Button元素,并且对该元素水平对其(Horizontal Alignment设置为向左对齐),设置Margin位置124,209,0,232,设置宽度104,设置背景为蓝色,设置这个Button名字为ButtonOk,设置内容为”Hello MVP”。设置完成后可以得到执行这段XAML效果如上图所是。
通过这个例子希望大家可以了解Application控件如何在XAML中完成设置。
其实在XAML中描述控件元素非常容易(对于有过一些XML经验的人来说)。
XAML下允许使用属性或者子元素对于控件原有的属性进行描述。
下面我们用一个例子来解释一下。
分析上面这个XAML代码,首先使用了一个Page作为Root,并且声明了对应的WPF的信息。接着是一个Stack Panel布局,在这个布局中放置了一个Button元素,并且对该元素水平对其(Horizontal Alignment设置为向左对齐),设置Margin位置124,209,0,232,设置宽度104,设置背景为蓝色,设置这个Button名字为ButtonOk,设置内容为”Hello MVP”。设置完成后可以得到执行这段XAML效果如上图所是。
通过这个例子希望大家可以了解Application控件如何在XAML中完成设置。
设置事件
虽然XAML对于建立UI(用户界面)非常强大,但是又如何将这些强大的UI和后台的业务逻辑事件结合呢?其实这个问题有两种方法可以完成,一个是对于控件添加事件属性,让后另外单独去开发事件事务,另外一个是将事件代码嵌入XAML文件。
这里需要补充一点是,在XAML中添加事件过程,无论是用哪种方法都需要定义一个x:Class的属性到根节点和定义对应的事件操作到对应对象的属性中,这里Class表示程序对应代码的类。
例如,希望在上一个程序中添加一个对应Button的Click事件,可以有下面这两种方法。
方法1,的XAML信息
这种方法采用代码和XAML文件分离方法,将事件描述放在XAML中,而将时间的执行代码放在对应的Class中(ClickButton.Windows1.cs文件中),如下图。
方法2,是将所有信息都放置在XAML文件中处理,将方法放在对应的x:Code节点下。
语法格式是
<element>
//元素信息
<x:Code>
//详细的Code信息
</x:Code>
</element>
v
这里需要补充一点是,在XAML中添加事件过程,无论是用哪种方法都需要定义一个x:Class的属性到根节点和定义对应的事件操作到对应对象的属性中,这里Class表示程序对应代码的类。
例如,希望在上一个程序中添加一个对应Button的Click事件,可以有下面这两种方法。
方法1,的XAML信息
这种方法采用代码和XAML文件分离方法,将事件描述放在XAML中,而将时间的执行代码放在对应的Class中(ClickButton.Windows1.cs文件中),如下图。
方法2,是将所有信息都放置在XAML文件中处理,将方法放在对应的x:Code节点下。
语法格式是
<element>
//元素信息
<x:Code>
//详细的Code信息
</x:Code>
</element>
v