【iOS游戏开发】icon那点事 之 图标大小查询(一)
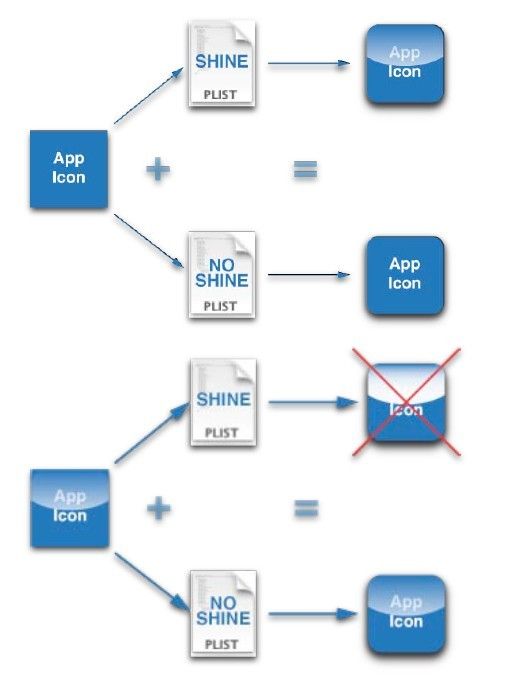
图标的圆角和光晕效果
圆角效果。图标的圆角效果是系统自动加上的,我们不能控制。这也是为什么我们看到的每个图标,其圆角效果是完全相同的。
光晕效果。光晕效果也是系统加上的,和“圆角”不同的是,光晕效果是一个可选项。我们可以通过设置app的光晕参数(UIPrerenderedIcon),告诉系统是否要为我们的图标打上光晕效果。
总结:1)设计图标时请记得,图标的圆角效果是系统自动加上的,且是我们无法控制的。 2)设计图标前先决定,是否要使用系统内建的“光晕效果”。
每个图标都有相同的圆角。左边的两个图标有光晕效果,右边的两个没有。

| Description |
Size for iPhone 5 and iPod touch (5th generation) |
Size for high-resolution iPhone and iPod touch |
Size for iPhone and iPod touch |
Size for high-resolution iPad |
Size for iPad |
Guidelines |
|---|---|---|---|---|---|---|
| App icon (required for all apps) |
114 x 114 |
114 x 114 |
57 x 57 |
144 x 144 |
72 x 72 |
“App Icons” |
| App icon for the App Store (required for all apps) |
1024 x 1024 (recommended) |
1024 x 1024 (recommended) |
512 x 512 |
1024 x 1024 (recommended) |
512 x 512 |
“App Icons” |
| Launch image (required for all apps) |
640 x 1136 |
640 x 960 |
320 x 480 |
1536 x 2008 (portrait) 2048 x 1496 (landscape) |
768 x 1004 (portrait) 1024 x 748 (landscape) |
“Launch Images” |
| Small icon for Spotlight search results and Settings (recommended) |
58 x 58 |
58 x 58 |
29 x 29 |
100 x 100 (Spotlight search results) 58 x 58 (Settings) |
50 x 50 (Spotlight search results) 29 x 29 (Settings) |
“Small Icons” |
| Web clip icon (recommended for web apps and websites) |
114 x 114 |
114 x 114 |
57 x 57 |
144 x 144 |
72 x 72 |
“Web Clip Icons” |
| Toolbar and navigation bar icon (optional) |
Approximately 40 x 40 |
Approximately 40 x 40 |
Approximately 20 x 20 |
Approximately 40 x 40 |
Approximately 20 x 20 |
“Icons for Navigation Bars, Toolbars, and Tab Bars” |
| Tab bar icon (optional) |
Approximately 60 x 60 |
Approximately 60 x 60 |
Approximately 30 x 30 |
Approximately 60 x 60 |
Approximately 30 x 30 |
“Icons for Navigation Bars, Toolbars, and Tab Bars” |
| Default Newsstand cover icon for the App Store (required for Newsstand apps) |
At least 1024 pixels on the longest edge |
At least 1024 pixels on the longest edge |
At least 512 pixels on the longest edge |
At least 1024 pixels on the longest edge |
At least 512 pixels on the longest edge |
“Newsstand Icons” |
Note: For all images and icons, the PNG format is recommended (avoid using interlaced PNGs).
The standard bit depth for icons and images is 24 bits (8 bits each for red, green, and blue), plus an 8-bit alpha channel.
You do not need to constrain your palette to web-safe colors. Although you can use alpha transparency in the icons you create for navigation bars, toolbars, and tab bars, do not use it in app icons.
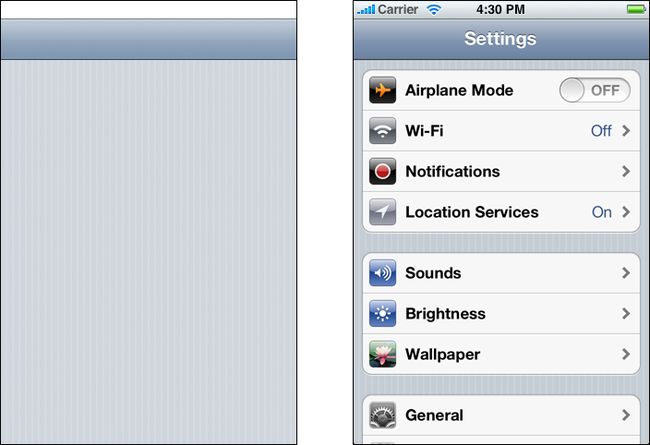
Launch Images
Supply a launch image to improve user experience.
For iPhone and iPod touch launch images, include the status bar region. Create launch images of the following sizes.
For standard iPhone and iPod touch devices:
-
320 x 480 pixels
-
640 x 960 pixels (high resolution)
For apps that run on iPhone 5 and iPod touch (5th generation), create a launch image that measures 640 x 1136 pixels.
For iPad launch images, do not include the status bar region. Create launch images of these sizes (most iPad apps should supply a launch image for each orientation):
-
For portrait:
-
768 x 1004 pixels
-
1536 x 2008 pixels (high resolution)
-
-
For landscape:
-
1024 x 748 pixels
-
2048 x 1496 pixels (high resolution)
-
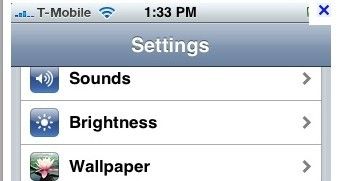
Small Icons
小图标用于搜索和设置
For iPhone and iPod touch, iOS uses the same icon for both Spotlight search results and Settings. If you do not provide this icon, iOS might shrink your app icon for display in search results and in Settings. For your iPhone app, create two small icons that measure:
-
29 x 29 pixels
-
58 x 58 pixels (high resolution)
For iPad, you supply separate icons for Settings and Spotlight search results. For Settings on iPad, create two icons that measure:
-
29 x 29 pixels
-
58 x 58 pixels (high resolution)
For Spotlight search results on iPad, create two icons that measure:
-
50 x 50 pixels
-
100 x 100 pixels (high resolution)
官网:点击打开链接