RecyclerView+CardView+共享元素+调色板的综合demo
《Material Design》提到,Android L版本中新增了RecyclerView、CardView 、Palette。RecyclerView、CardView为用于显示复杂视图的新增Widget。Palette作为调色板类,可以让你从图像中提取突出的颜色。RecyclerView 是Android5.0之后新出来的一个控件,它以后将会逐渐替代ListView的用法。相对于listView来说,RecyclerView的功能比它更强大,recyclerView能够实现listView和gridView的效果,还有瀑布流的效果。RecyclerView相对于ListView来说它标准化了ViewHolder,在ListView中复用的是contentView,而在recyclerView中是把ViewHolder作为缓存的单位了,然后contentView作为ViewHolder的成员变量保持在ViewHolder中,所以ListView中的getView方法被替换成了onCreateViewHolder方法。而我认为唯一美中不足的是RecyclerView不提供setOnItemClickListener方法,所以我们需要在它的适配器中手动添加一个回调监听事件来处理它的Item点击事件。
不多说,具体的看代码:
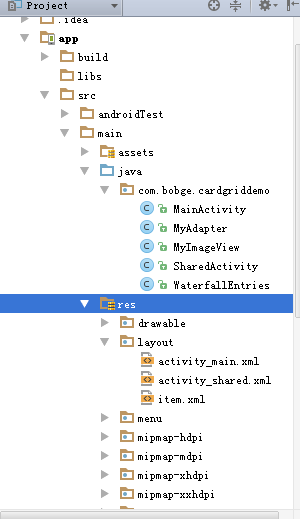
工程结构:
MainActivity类
package com.bobge.cardgriddemo;
import android.content.Intent;
import android.os.Bundle;
import android.support.v4.app.ActivityOptionsCompat;
import android.support.v7.app.ActionBarActivity;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.util.Log;
import android.view.View;
import android.widget.ImageView;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends ActionBarActivity implements MyAdapter.onItemClickListener{
private RecyclerView recyclerView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
recyclerView= (RecyclerView) findViewById(R.id.recyclerView);
//网格布局管理器
StaggeredGridLayoutManager manager=new StaggeredGridLayoutManager(3,StaggeredGridLayoutManager.VERTICAL);
recyclerView.setLayoutManager(manager);
// WaterfallEntries entries=new WaterfallEntries();
try {
<span style="white-space:pre"> </span>//作为recyclerView数据源<span style="font-family: SimSun;">WaterfallEntries是图文混搭的实体类</span>
List<WaterfallEntries> entries=new ArrayList<WaterfallEntries>();
String[] list=getAssets().list("");//得到资产目录的所有图片名称
int i=0;
for (String s:list)
{
if(s.endsWith(".jpg")){
entries.add(i,new WaterfallEntries(s,String.format("第%02d组数据",i)));
i++;
Log.i("Assets", s);
}
else{
Log.d("Assets",s);
}
}
MyAdapter adapter=new MyAdapter(this,entries);
adapter.setItemClickListener(this);//给适配器添加点击事件,回调处理
recyclerView.setAdapter(adapter);
} catch (IOException e) {
e.printStackTrace();
}
}
@Override
public void onItemClick(int position, View v,WaterfallEntries entries) {
Intent intent=new Intent();
intent.setClass(this, SharedActivity.class);
intent.putExtra("image", entries.getPicName());
intent.putExtra("text", entries.getText());
ImageView imageView= (ImageView) v.findViewById(R.id.image_waterfall);
//android5.0以上的api有这些方法(在Android5.0以下的手机运行会报错,只有在5.0之上才能正确运行并且看到效果)
// ActivityOptions options=ActivityOptions.makeSceneTransitionAnimation(this,Pair.create(textView,"textView"),Pair.create(textView,"textView"));
// ActivityOptions options=ActivityOptions.makeSceneTransitionAnimation(this, imageView, "imageView_share");
// startActivity(intent,options.toBundle());
//向下兼容(在Android5.0以下看不到共享元素的那种效果,但是在5.0以下的手机上能正常运行)
ActivityOptionsCompat optionsCompat=ActivityOptionsCompat.makeSceneTransitionAnimation(this, imageView, "imageView_share");
startActivity(intent,optionsCompat.toBundle());
}
}
MyAdapter类:
package com.bobge.cardgriddemo;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.support.v7.graphics.Palette;
import android.support.v7.widget.CardView;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import java.io.IOException;
import java.io.InputStream;
import java.util.List;
/**
* Created by aaa on 15-5-20.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> implements View.OnClickListener {
private Context context;
private List<WaterfallEntries> list;
private onItemClickListener itemClickListener;//ItemView的监听器
private RecyclerView recyclerView;
public MyAdapter(Context context, List<WaterfallEntries> entries) {
this.context=context;
this.list=entries;
}
public void setItemClickListener(onItemClickListener itemClickListener) {
this.itemClickListener = itemClickListener;
}
@Override
public ViewHolder onCreateViewHolder(ViewGroup parent, int i) {
View view= LayoutInflater.from(context).inflate(R.layout.item,parent,false);
view.setOnClickListener(this);
return new ViewHolder(view);
}
@Override
public void onBindViewHolder(ViewHolder viewHolder, int postion) {
String picName=list.get(postion).getPicName();
InputStream open=null;
try {
open = context.getAssets().open(picName);
Bitmap bm= BitmapFactory.decodeStream(open);
//这个方法是22.1.1时出现的,推荐使用
Palette palette = Palette.from(bm).generate();//得到调色板
Palette.Swatch vibrantSwatch=palette.getVibrantSwatch();//有活力的配色方案
if(vibrantSwatch == null){
viewHolder.card.setCardBackgroundColor(Color.WHITE);
viewHolder.text.setTextColor(Color.BLACK);
}else {
viewHolder.card.setCardBackgroundColor(vibrantSwatch.getRgb());
viewHolder.text.setTextColor(vibrantSwatch.getTitleTextColor());
}
viewHolder.image.setImageBitmap(bm);
viewHolder.text.setText(list.get(postion).getText());
} catch (IOException e) {
e.printStackTrace();
}finally {
if (open != null) {
try {
open.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
}
@Override
public void onAttachedToRecyclerView(RecyclerView recyclerView) {
this.recyclerView=recyclerView;
}
@Override
public int getItemCount() {
return list.size();
}
@Override
public void onClick(View v) {
if (itemClickListener != null && recyclerView != null){
//recyclerView 21以下使用, 22时作废
// int position = recyclerView.getChildPosition(v);
//22时用些方法替换上面的方法
int position = recyclerView.getChildAdapterPosition(v);
itemClickListener.onItemClick(position,v,list.get(position));
}
}
public static class ViewHolder extends RecyclerView.ViewHolder{
private ImageView image;
private TextView text;
private CardView card;
public ViewHolder(View itemView) {
super(itemView);
image= (ImageView) itemView.findViewById(R.id.image_waterfall);
text= (TextView) itemView.findViewById(R.id.text);
card= (CardView) itemView.findViewById(R.id.card);
}
}
public interface onItemClickListener{
void onItemClick(int position,View v,WaterfallEntries entries);
}
}
<pre name="code" class="java" style="color: rgb(50, 51, 51); font-size: 18px; line-height: 26px;"><strong>WaterfallEntries 实体类(用来存放图片文和textView)</strong>
package com.bobge.cardgriddemo;
/**
* Created by aaa on 15-5-20.
*/
public class WaterfallEntries {
private String text;
private String picName;
public WaterfallEntries() {
}
public WaterfallEntries(String picName, String text) {
this.text = text;
this.picName = picName;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getPicName() {
return picName;
}
public void setPicName(String picName) {
this.picName = picName;
}
}
布局文件:
MAinActivity的布局文件:
<android.support.v7.widget.RecyclerView android:id="@+id/recyclerView" android:layout_width="match_parent" android:layout_height="wrap_content" />activity_shared的布局文件:
<com.bobge.cardgriddemo.MyImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:id="@+id/imageView_share" android:layout_centerInParent="true" android:transitionName="imageView_share" android:layout_centerHorizontal="true" android:background="@drawable/bb" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="New Text" android:id="@+id/textView_share" android:layout_alignParentBottom="true" android:layout_centerHorizontal="true"/>item的布局文件:cardView能够实现带圆角的矩形
<!--?xml version=1.0 encoding=utf-8?--> <android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:card_view="http://schemas.android.com/apk/res-auto" android:id="@+id/card" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" card_view:cardCornerRadius="5dp"> <LinearLayout android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.bobge.cardgriddemo.MyImageView android:id="@+id/image_waterfall" android:layout_height="wrap_content" android:transitionName="imageView_share" android:layout_width="wrap_content" /> <TextView android:clickable="true" android:gravity="center" android:id="@+id/text" android:layout_height="wrap_content" android:layout_width="wrap_content" android:textColor="#000" android:textSize="20sp"/> </LinearLayout> </android.support.v7.widget.CardView>
自定义的iamgeView控件:能够防止图片显示在CardView中出现空白。
package com.bobge.cardgriddemo;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.widget.ImageView;
/**
* Created by aaa on 15-5-20.
*/
public class MyImageView extends ImageView {
public MyImageView(Context context) {
super(context);
}
public MyImageView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyImageView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
Drawable drawable = getDrawable();
if (drawable == null) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
} else {
int size = MeasureSpec.getSize(widthMeasureSpec);
int hSize = size * drawable.getIntrinsicHeight() / drawable.getIntrinsicWidth();//得到固有的高度和宽度
setMeasuredDimension(size, hSize);//只能在onMeasure总调用此方法,设置测量好的宽高
}
}
}
共享元素的跳转页面:
package com.bobge.cardgriddemo;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v4.app.ActivityCompat;
import android.support.v7.app.ActionBarActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
import java.io.IOException;
import java.io.InputStream;
public class SharedActivity extends ActionBarActivity implements View.OnClickListener {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_shared);
Intent intent=getIntent();
String image=intent.getStringExtra("image");
String text=intent.getStringExtra("text");
ImageView imageView_share= (ImageView) findViewById(R.id.imageView_share);
TextView textView_share= (TextView) findViewById(R.id.textView_share);
try {
InputStream open=this.getAssets().open(image);
Bitmap bitmap= BitmapFactory.decodeStream(open);
imageView_share.setImageBitmap(bitmap);
textView_share.setText(text);
} catch (IOException e) {
e.printStackTrace();
}
imageView_share.setOnClickListener(this);
}
@Override
public void onClick(View v) {
// this.finishAfterTransition();
ActivityCompat.finishAfterTransition(this);//兼容5.0以下的手机,运行不会出错,但是只有在5.0以上的手机才能看到共享元素回退的效果
}
}
效果图: