三 Django 1.5.4 TinyMCE
一.安装
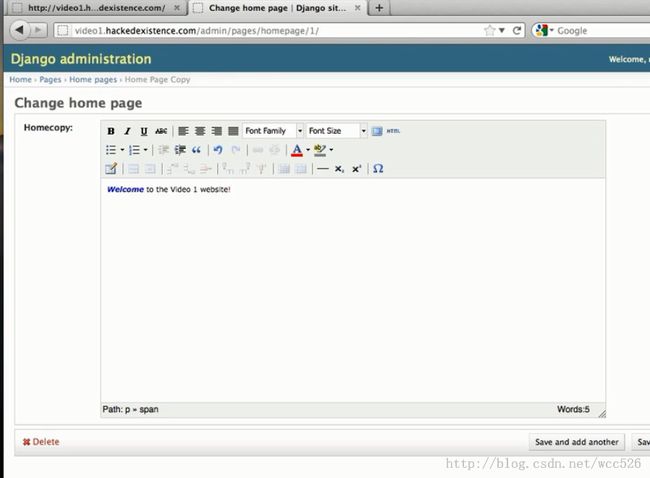
详见http://hackedexistence.com/project/django/video4-tinymce.html
pip install django-tinymce
pip install PIL
INSTALLED_APPS = (
...
'tinymce',
)
urlpatterns = patterns('',
...
(r'^tinymce/', include('tinymce.urls')),
)
from django.db import models
from tinymce.models import HTMLField
class MyModel(models.Model):
...
content = HTMLField()
二.pages app
./manage.py startapp pages
三.修改pages/models.py
from django.db import models
# Create your models here.
class HomePage(models.Model):
homecopy =models.TextField()
def __unicode__(self):
return 'Home Page Copy'
将tinymce 的内容复制到static/js/tiny_mce/下面
添加textarea.js
tinyMCE.init({
// General options
mode : "textareas",
theme : "advanced",
plugins : "pagebreak,style,layer,table,save,advhr,advimage,advlink,emotions,iespell,inlinepopups,insertdatetime,preview,media,searchreplace,print,contextmenu,paste,directionality,fullscreen,nonedita ble,visualchars,nonbreaking,xhtmlxtras,template,wordcount,advlist,autosave",
// Theme options
theme_advanced_buttons1 : "bold,italic,underline,strikethrough,|,justifyleft,justifycenter,justifyright,justifyfull,fontselect,fontsizeselect,fullscreen,code",
theme_advanced_buttons2 : "bullist,numlist,|,outdent,indent,blockquote,|,undo,redo,|,link,unlink,|,forecolor,backcolor",
theme_advanced_buttons3 : "tablecontrols,|,hr,sub,sup,|,charmap",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
// Example content CSS (should be your site CSS)
//content_css : "/css/style.css",
template_external_list_url : "lists/template_list.js",
external_link_list_url : "lists/link_list.js",
external_image_list_url : "lists/image_list.js",
media_external_list_url : "lists/media_list.js",
// // Style formats
style_formats : [
{title : 'Bold text', inline : 'strong'},
{title : 'Red text', inline : 'span', styles : {color : '#ff0000'}},
{title : 'Help', inline : 'strong', classes : 'help'},
{title : 'Table styles'},
{title : 'Table row 1', selector : 'tr', classes : 'tablerow'}
],
width: '700',
height: '400'
});
四.修改pages/admin.py
from django.contrib import admin
from pages.models import HomePage
class TinyMCEAdmin(admin.ModelAdmin):
class Media:
js=('/static/js/tiny_mce/tiny_mce.js','/static/js/tiny_mce/textareas.js',)
admin.site.register(HomePage,TinyMCEAdmin)
五.修改pages/views.py
# Create your views here.
from django.shortcuts import render_to_response
from django.template import RequestContext
from pages.models import HomePage
def MainHomePage(request):
homepage =HomePage.objects.get(pk=1)
context ={'homepage':homepage}
return render_to_response('index.html',context,context_instance=RequestContext(request))
六.修改urls.py
(r'^$','pages.views.MainHomePage'),
七.修改templates/index.html\
{% extends "base.html" %}
{% block content %}
<div id="home_copy">
{{ homepage.homecopy|safe }}
</div>
<a href="/beers/">View the Beers list!</a>
{% endblock %}