Android 应用中使用 HTML Parser 便捷的解析 html 内容
概述
随着移动互联网的发展,更多的内容需要从传统互联网延伸到移动终端呈现。一般的做法有三种:1. Web APP:利用 HTML5 技术,例如 JQuery mobile、DojoX mobile,在服务器端对网页进行移动优化。2. Hybrid APP:利用 HTML5 技术,以及 phonegap 等框架生成 APP,可以通过 phonegap 直接调用手机操作系统的 API,比如传感器,响铃等。3. 原生态 APP:将要显示的内容下载到本地,解析后重新布局并显示。
三种移动应用的优劣已经有很多文章进行比较,这里不再赘述。Web APP,Hybrid APP 其最大的优点在于跨平台,对于控制开发者成本来说是不二选择,但其缺点也比较明显,其在移动终端的用户体验不如原生态 APP。笔者认为,对于企业级用户,其对于用户体验要求不是很高,只是使用移动终端完成相应业务流程,那么使用 Web APP 或者 Hybrid APP 可以降低其开发成本,但对于个人用户,用户体验会比较挑剔,那么采用原生态 APP 才能在众多的应用中具有竞争力。
本文将着重讨论在原生态 APP 中,为了更好地显示网页内容,通过使用 HTML Parser 将网页内容进行提取,解析,并在 Android 应用中重新布局,最后以一个实例来讲解 HTML Parser 在 Android 中的使用。
回页首
HTML Parser 在 Android 中的使用
HTM Parser 是一个用来解析 HTML 文档的开放源码项目,提供了强大的 API 实现对 Html 网页进行信息转换 (Transformation) 以及从 HTML 文档里提取 (Extraction) 感兴趣的信息。它具有小巧、快速、使用简单的特点,并且经过严格的测试。
在 JavaEE 的应用中,可以直接从 HTML Parser 主页下载 htmlparser.jar,并将其导入 Build Path,即可以使用 htmlparser.jar 里定义的 API。但是这种方式在 Android 工程中并不适合,因为 Android 采用的是 Dalvik 虚拟机,而 htmlparser.jar 的编译是在传统 Oracle Java 虚拟机上完成编译的,所以将 htmlparser.jar 导入 Android 工程后并不能直接使用。
下面通过实例了解如何在 Android 工程中使用 HTML Parser,即创建 HTML Parser 的 Library 工程,并且将其导入到需要引用的 Android 应用中:
- 从 http://sourceforge.net/projects/htmlparser网站上下载 HTML Parser 的源代码;
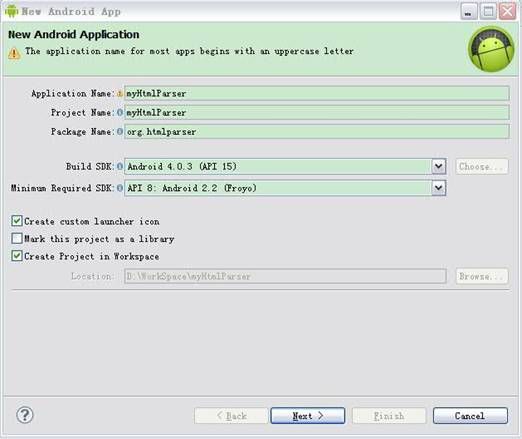
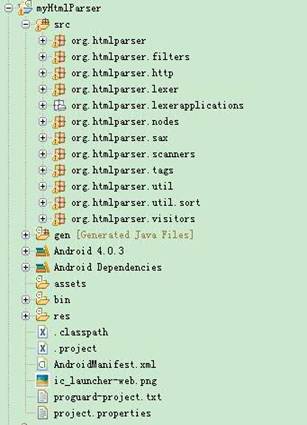
- 创建一个 Android 工程,命名为 myHtmlParser。将 HTML Parser 的源代码导入该工程中,并移除源代码中的示例代码和单元测试代码;
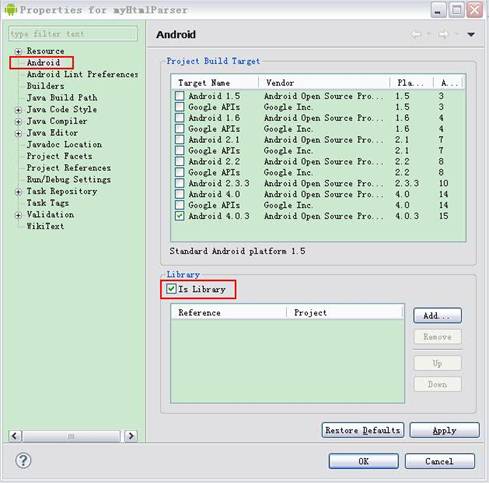
- 将 myHtmlParser 工程设置为 Library 工程。方法为:右键工程 ->Properties->Android,勾选 Is Libaray 选项;
- 编译 myHtmlParser 工程;
- 在需要使用 HTML Parser 的项目中将 myHtmlParser 工程导入。即可使用 HTML Parser 提供的 API。
图 1. 创建 myHtmlParser 工程

图 2. 导入 HTML Parser 的源代码

图 3. 设置 myHtmlParser 工程为 Library 工程

回页首
HTML Parser 在 Android 中的应用实例
本文将以解析 DeveloperWorks 主页的最新推荐文章为例子,来详细阐述如何在 Android 项目中使用 HTML Parser。在这个例子中,创建一个 Android 应用,导入 HTML Parser Library 工程,通过 HTML Parser 获取 DeveloperWorks 主页信息,并且将 DeveloperWorks 主页上最新推荐的文章名称解析出来,将推荐文章列表显示在一个 ListView 中。(附源代码)
图 4. DeveloperWorks 主页上最新推荐文章列表

实现步骤如下:
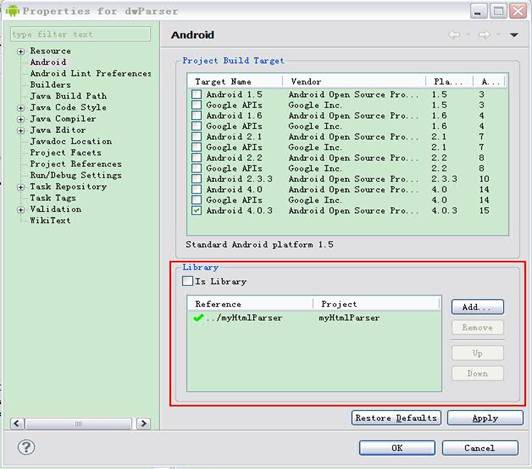
1. 创建示例工程,命名为 dwParser,将 myHtmlParser 作为 Library 导入到该工程中。右键工程 ->Properties->Android,添加 myHtmlParser 作为引用工程。
图 5. 将 myHtmlParser 导入 dwParser 工程

2. 打开工程中的 manifest 文件,添加声明网络访问的权限。方式为添加 uses-permission 节点,并设置android:name 的属性值为 android.permission.INTERNET
清单 1. manifest 文件里添加声明网络访问的权限
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.androidtest"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="8" android:targetSdkVersion="15" />
<application android:label="@string/app_name"
android:icon="@drawable/ic_launcher"
android:theme="@style/AppTheme">
</application>
<uses-permission android:name="android.permission.INTERNET"/>
</manifest>
|
3. 添加 ListView 控件到布局文件中,用来存放解析出来的 Developerworks 主页上最新推荐的文章列表。修改 MyMainActivity 类型的文件,使其继承于 ListActivity。
清单 2. 添加 ListView 控件到布局文件中
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<ListView android:id="@android:id/list"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@android:color/transparent"
/>
</RelativeLayout>
|
清单 3. 创建 ListView,并修改 MyMainActivity 类型的文件
public class MyMainActivity extends ListActivity {
private ArrayAdapter<String> adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<String> postTitleList = new ArrayList<String>();
try {
// 通过 HTMLParser 获取推荐文章题目列表,存放于 postTitleList 中
postTitleList = parserDwPost();
} catch (ParserException e) {
e.printStackTrace();
}
// 初始化 ListView 的 adapter 完成在 Android 界面上的显示
adapter = new ArrayAdapter<String>(this, R.layout.dw_post_item);
if(postTitleList != null && postTitleList.size() > 0) {
for(String title : postTitleList) {
// 将 postTitleList 里面的内容显示在 listview 中
adapter.add(title);
}
}
setListAdapter(adapter);
}
}
|
4. 打开 DeveloperWorks 主页的网页源代码,可以发现
- 其最新推荐文章列表是包含在“<div id="tab1">”连接标签之中。
- 每一个文章题目是包含在一个“<li>”标签中。
- 文章题目是一个连接标签
这样通过 HTML Parser 找到“<div id="tab1">”标签,直接使用 HTML Parser 的接口,查询处于“<li>”标签中的连接文字即可。关于详细 HTML Parser 的使用方法以及接口说明请查看附录资源。
清单 4. HTMLParser 解析网页实现代码:
private List<String> parserDwPost() throws ParserException{
final String DW_HOME_PAGE_URL = "http://www.ibm.com/developerworks/cn";
ArrayList<String> pTitleList = new ArrayList<String>();
// 创建 html parser 对象,并指定要访问网页的 URL 和编码格式
htmlParser = new Parser(DW_HOME_PAGE_URL);
htmlParser.setEncoding("UTF-8");
String postTitle = "";
// 获取指定的 div 节点,即 <div> 标签,并且该标签包含有属性 id 值为“tab1”
NodeList divOfTab1 = htmlParser.extractAllNodesThatMatch(
new AndFilter(newTagNameFilter("div"), new HasAttributeFilter("id", "tab1")));
if(divOfTab1 != null && divOfTab1.size() > 0) {
// 获取指定 div 标签的子节点中的 <li> 节点
NodeList itemLiList = divOfTab1.elementAt(0).getChildren().extractAllNodesThatMatch
(new TagNameFilter("li"), true);
if(itemLiList != null && itemLiList.size() > 0) {
for(int i = 0; i < itemLiList.size(); ++i) {
// 在 <li> 节点的子节点中获取 Link 节点
NodeList linkItem
= itemLiList.elementAt(i).getChildren().extractAllNodesThatMatch
(new NodeClassFilter(LinkTag.class),true);
if(linkItem != null && linkItem.size() > 0) {
// 获取 Link 节点的 Text,即为要获取的推荐文章的题目文字
postTitle = ((LinkTag)linkItem.elementAt(0)).getLinkText();
System.out.println(postTitle);
pTitleList.add(postTitle);
}
}
}
}
return pTitleList;
}
|
5. 运行 Android 工程,ListView 里显示 DeveloperWorks 主页上推荐的最新文章 , 每一个 ListItem 显示一条推荐文章的题目。
图 6. 在 Android 应用中显示 DeveloperWorks 主页的最新推荐文章

回页首
总结
本文讲述了如何在 Android 应用中使用 HTML Parser 来解析网页内容,利用 Android 中 Library 工程,将 HTML Parser 源代码下载并且导入到一个 Android Library 工程中,在需要使用 HTML Parser 的工程中导入 HTML Parser Library 工程,并通过一个小的示例展示了其使用方式和基本功能,希望能够达到抛砖引玉的作用。
参考资料
学习
- 请参考 developerWorks 文章 从 HTML 中攫取你所需的信息,了解相关内容。
- 请参考 HTML Parser 项目首页,了解 HTML Parser 开源项目。
- 请从 HTML Parser 源代码下载地址下载 HTML Parser。
- 关于 Android 内容,参考专题:Android 开发从入门到精通。
- 开发基于 Google Map 的 Android 应用是一篇针对移动地图的文章。
- 随时关注 developerWorks 技术活动和 网络广播。
- 访问 developerWorks Open source 专区获得丰富的 how-to 信息、工具和项目更新以及 最受欢迎的文章和教程,帮助您用开放源码技术进行开发,并将它们与 IBM 产品结合使用。