API Demos 2.3 学习笔记 (12)-- Views->Rating Bar
更多精彩内容,请点击阅读:《API Demos 2.3 学习笔记》
ratingBarStyle 默认风格
ratingBarStyleSmall 小风格
ratingBarStyleIndicator 大风格
其中,默认风格的RatingBar是我们通常使用的可以交互的,而后面两种不能进行进行交互,只能作为指示牌。设置RatingBar样式的方法是在xml布局文件中RatingBar控件内设置style:
style="?android:attr/ratingBarStyle" style="?android:attr/ratingBarStyleSmall" style="?android:attr/ratingBarStyleIndicator"
下面我们以RatingBar为例,简单介绍如何创建三种不同样式的RatingBar。
1、 ratingBarStyle 默认风格
<RatingBar android:id="@+id/ratingbar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="3"
android:rating="2.5"
android:stepSize="0.5" />注:android:numStars="3" 属性用来设置星星总个数,必须是一个整形值,例如 100 。
android:rating="2.5" 属性用来设置初始星星评分星星数目,必须是浮点类型,例如 1.2。
android:stepSize="0.5" 属性用来设置步长,即一次增加或者减少的星星数目是这个数字的整数倍。必须是浮点类型,例如 0.5。
2、ratingBarStyleSmall 小风格
<RatingBar android:id="@+id/small_ratingbar"
style="?android:attr/ratingBarStyleSmall"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
3、ratingBarStyleIndicator 大风格
<RatingBar android:id="@+id/indicator_ratingbar"
style="?android:attr/ratingBarStyleIndicator"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
RatingBar主要通过设置监听器OnRatingBarChangeListener来响应用户点击的。具体使用方法如下:
// 通过findViewById方法获得RatingBar对象
RatingBar mRatingBar = (RatingBar) findViewById(R.id.ratingbar);
mRatingBar.setOnRatingBarChangeListener(mRatingBarChangeListener);
//创建RatingBar监听器
RatingBar.OnRatingBarChangeListener mRatingBarChangeListener = new RatingBar.OnRatingBarChangeListener() {
public void onRatingChanged(RatingBar ratingBar, float rating,
boolean fromUser) {
// TODO 执行用户点击RatingBar后的响应动作
final int mNumStars = ratingBar.getNumStars(); //获取RatingBar总星星数
float mrating = rating; //用户点击评定后的评分(高亮的星星个数)
if(fromUser){
// TODO
}
else{
// TODO
}
}
};
注:创建 RatingBar 监听器时,需要注意的是,3个参数以及它们对应的含义如下:
ratingBar: 由于多个RatingBar可以同时指定同一个RatingBar 监听器 。该参数就是当前触发RatingBar监听器的那一个RatingBar对象。
rating: 当前评级分数。取值范围从0到RatingBar 的总星星数。
fromUser: 如果触发监听器的是来自用户触屏点击或轨迹球左右移动,则为true。
下面我们进行实例代码解析:
res-layout-ratingbar_1.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:paddingLeft="10dip"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 一个星星数为3,评分2.5个星星的默认RatingBar -->
<RatingBar android:id="@+id/ratingbar1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="3"
android:rating="2.5"
android:stepSize="0.5" />
<!-- 一个星星数为5,评分2.5个星星的默认RatingBar 默认步长0.5-->
<RatingBar android:id="@+id/ratingbar2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:numStars="5"
android:rating="2.25"
android:stepSize="0.5" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dip">
<TextView android:id="@+id/rating"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!-- 一个stlye为ratingBarStyleSmall的RatingBar,不支持交互 -->
<RatingBar android:id="@+id/small_ratingbar"
style="?android:attr/ratingBarStyleSmall"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
</LinearLayout>
<!-- 一个stlye为indicator_ratingbar的RatingBar,不支持交互 -->
<RatingBar android:id="@+id/indicator_ratingbar"
style="?android:attr/ratingBarStyleIndicator"
android:layout_marginLeft="5dip"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical" />
</LinearLayout>
src-com.example.android.apis.view-RatingBar1.java
package com.example.android.apis.view;
import android.app.Activity;
import android.os.Bundle;
import android.widget.RatingBar;
import android.widget.TextView;
import com.example.android.apis.R;
/**
* 演示如何使用rating bar
*/
public class RatingBar1 extends Activity implements RatingBar.OnRatingBarChangeListener {
RatingBar mSmallRatingBar;
RatingBar mIndicatorRatingBar;
TextView mRatingText;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.ratingbar_1);
// 通过findViewById方法获得一个TextView对象
mRatingText = (TextView) findViewById(R.id.rating);
// 通过findViewById方法获得两个用作指示牌的RatingBar对象
mIndicatorRatingBar = (RatingBar) findViewById(R.id.indicator_ratingbar);
mSmallRatingBar = (RatingBar) findViewById(R.id.small_ratingbar);
// 通过findViewById方法获得两个可以交互的RatingBar对象,并设置监听器
((RatingBar)findViewById(R.id.ratingbar1)).setOnRatingBarChangeListener(this);
((RatingBar)findViewById(R.id.ratingbar2)).setOnRatingBarChangeListener(this);
}
public void onRatingChanged(RatingBar ratingBar, float rating, boolean fromTouch) {
final int numStars = ratingBar.getNumStars();
//显示当前星星总数多少,被选中高亮的星星数多少
mRatingText.setText(
getString(R.string.ratingbar_rating) + " " + rating + "/" + numStars);
//当用户点击上面可以交互的RatingBar,触发监听器,在这里更新两个作为指示牌作用的RatingBar对象的三个参数
//更新两个作为指示牌作用的RatingBar对象的星星总数
if (mIndicatorRatingBar.getNumStars() != numStars) {
mIndicatorRatingBar.setNumStars(numStars);
mSmallRatingBar.setNumStars(numStars);
}
//更新两个作为指示牌作用的RatingBar对象的星星数(被选中高亮)
if (mIndicatorRatingBar.getRating() != rating) {
mIndicatorRatingBar.setRating(rating);
mSmallRatingBar.setRating(rating);
}
//更新两个作为指示牌作用的RatingBar对象的步长值
final float ratingBarStepSize = ratingBar.getStepSize();
if (mIndicatorRatingBar.getStepSize() != ratingBarStepSize) {
mIndicatorRatingBar.setStepSize(ratingBarStepSize);
mSmallRatingBar.setStepSize(ratingBarStepSize);
}
}
}
知识点1:android:layout_marginLeft="5dip"
该属性表示该空间离父控件的左边距离为5个dip。其他android:layout_marginRight等属性的含义与之类似。 关于dip等android单位的详细介绍,请点击阅读: 《Android 系统Dimension和间距参数详解》和 《Android单位区别与转化》
知识点2:android:layout_gravity="center_vertical"
该属性表示相对于该控件的父控件而言,该控件在父控件中的什么位置。还有一个属性 android:gravity则表示对于该控件而言,控件内部的文本显示在该控件的什么位置。两个属性容易混淆,切记进行区分。关于两个属性取值含义以及两者的区别等更详细的信息,请点击阅读: 《android:layout_gravity 和 android:gravity 的区别》
知识点3:如果默认的 RatingBar不能满足您的需求,您不想用星星,而想用其他的自定义图片的话,请点击阅读: 《 给RatingBar改图片》
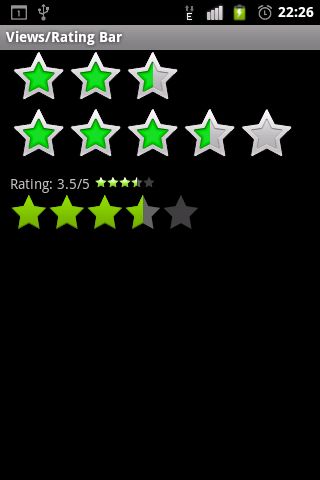
预览效果: