.9图片详解和制作
一、Button背景问题
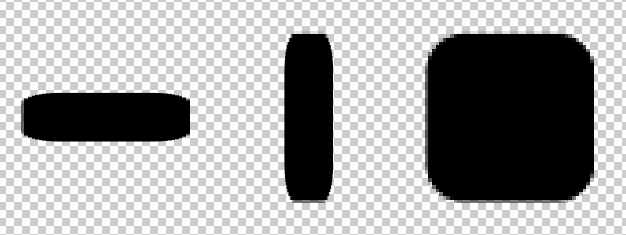
这是一张普通的.png图片(非点9图片)。
我想要将它作为button的背景图片,但是button或高或宽,或大或小,背景图片就会相应的缩放。
可以看到上图中的几张图片的四个角都已经有了明显的锯齿,而四条边(直线部分)都很光滑,图片中间部分也看不到模糊的痕迹。那有没有办法让图片缩放时四个角不变模糊,也就是四个角不随图片整体做放缩,这样的话不论button或高或宽,或大或小,背景图片都不会变模糊?
二、如何解决这个问题
可以将图片划分为九个区域,四个角、四条边和中间区域。
四个角不做放缩,当图片要水平拉长时,只让上下绿块以及中间紫块水平拉长;当图片要垂直长高时,只让左右绿块以及中间紫块垂直长高;这样四角都不会变化,图片就不会出现锯齿。
来看看Android中NinePatch类的定义:
NinePatch类可以绘制一个九宫格式的图片。它的四个角不会缩放;四个边会沿着一个轴的方向缩放。中间的区域会在两个轴上都缩放。本质上,就是允许你创建按照你定义的方式缩放的图片。
三、NinePatch图片的工作原理和使用
如何将一个普通的PNG图片划分为九宫格并变成NinePatch图呢?
可以在普通的PNG图片周围额外增加1像素宽的边界,在上边界和左边界画上黑色的线段,根据这两条线段就可以将图片划分为九个区域。
看看Android中的定义:
Android中NinePatchDrawable是一个包含额外1像素宽边界的标准PNG图像,它以.9.png为后缀,保存在工程的res/drawable/目录下。
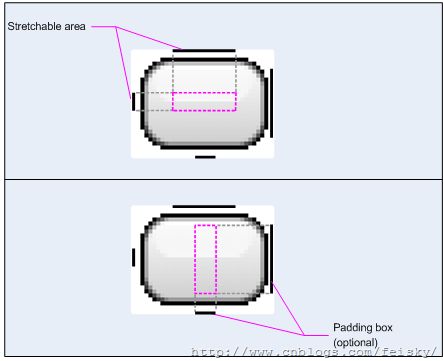
这个边界是用来确定图像的可伸缩区域和内容区域。你可以在左边和上边的线上画一个或多个黑色的1个像素指出可伸缩的部分(你可能需要很多可伸缩区域)。
还可以在图像的右边和下边画一条可选的drawable区域。如果View设置NinePath图片为背景并且含有Text,它将自行伸缩以使所有的Text在右线与底部线确定的的区域中(如果有的话)。
总之,左边跟顶部的线来确定哪些区域的像素允许在伸缩时被复制。底部与右边的线用来定义一个相对的区域,View的内容就放入其中。
.9图片的使用与普通png图片的使用方法一样。
四、使用draw9patch.bat制作NinePatch图
draw9patch.bat可以很容易的通过一个所见即所得(WYS|WYG)的图片编辑器来制作NinePatch图。
下面是一个便捷指南。
a) sdk\tools\draw9patch.bat双击打开。
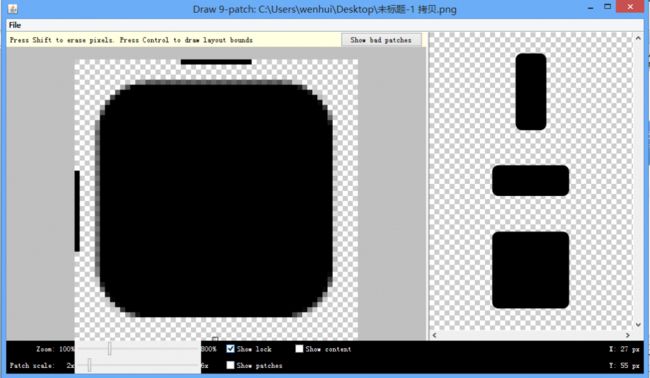
b) 将PNG图片拖放到这个工具的窗口中(或者通过File->Open 9-patch... 来选择文件)。
工作台的左边窗格是绘制区域,在里面可以通过绘制边界上的黑色线段确定可延伸的宫格和内容区域。右边窗格是预览区域,从中你可以预览图形的拉伸。
c) 在1个像素宽的边界里点击,绘制线条来定义可延伸宫格以及(可选的)内容区域。点击右键(或者按住Shift并点击)取消之前画的线。
d) 完成后,选择File > Save 9-patch...,图片将以.9.png 文件名保存。
注意: 打开一个普通的PNG文件(*.png) ,会额外添加一个1像素宽的边界。打开一个九宫格文件(*.9.png)将不会添加边界,因为已经存在。
其他的一些功能:
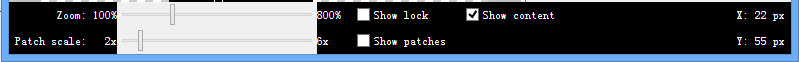
- l 缩放Zoom: 调整图片大小;
- l 宫格比例Patch scale: 调整预览视图中图像的比例;
- l 显示锁定区域Show lock: 使不可画区域在鼠标移动到该区域上时显示出来;
- l 显示宫格Show patches: 预览这个绘图区中的可延伸宫格(粉红色代表一个可延伸宫格);
- l 显示内容Show content: 预览视图中的高亮内容区域(紫色部分);
- l 显示坏宫格Show bad patches: 在宫格区域四周增加一个红色边界,这可能会在图像被延伸时产生人工痕迹。如果你消除所有的坏宫格,延伸视图的视觉一致性将得到维护(不太明白)。