主流RIA技术的简单比较:来自JavaFX、Flex和Silverlight的问候(三)
二、来自Flex的Hello World
如果您没有安装Adobe Flex Bulder3,请先到http://www.adobe.com/cfusion/entitlement/index.cfm?e=flex3email 处下载一个60天的试用版,然后安装。安装完成后启动,您会发现Flex开发环境是以Elcipse IDE为基础的。下面就牛刀小试,写一个与我们上面JavaFX类似的Hello World小程序。
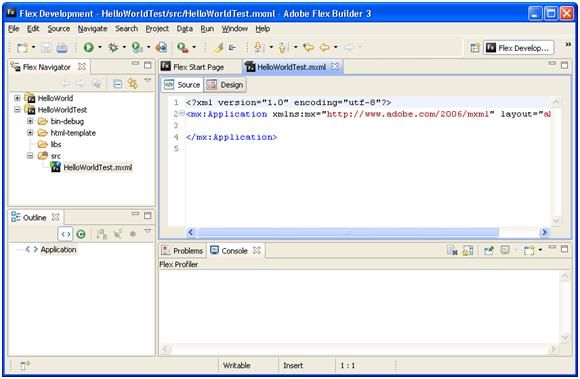
2.1 请先新建一个Flex Project,我们姑且命名这个Flex项目为HelloWorldTest,然后点击下一步按钮,直至结束。Flex IDE会自动为我们创建一个HelloWorldTest.mxml文件,mxml是Macromediag公司于2004年发明的,专门用来标记图形用户界面(GUI)的XML语言。此时的界面如下图所示:
2.2 请点击上面窗口中的Design Button,切换到设计视图,然后请从Components视窗中拖拽一个Label组件,一个Button组件和一个Text组件到Flex设计窗口中,并在Flex Properties视窗中调节这些组件的大小及样式,详情如下图所示:
2.3 然后请点击上面窗口中的Source按钮切换到代码视图,在Button按钮上加一个click事件,并写一小段ActionScript脚本,其中包含buttonClick()函数,让click事件指向buttonClick()函数。buttonClick()函数代码异常简单,其功能就是但按钮被点击时,该函数不断改变myText文本框中的文字。具体代码如下:
请注意上面代码中的id=”myText”,如果您想在ActionScript脚本中应用某个页面组件,您可以通过该组件的id直接调用,这和javascript调用html控件非常类似(document.getElementById("myText"))。
2.4 代码输入完成后,请右击代码,然后点击Run As…àFlex Application,将上面的代码作为Flex应用程序运行,这是我们可以在浏览器中看到Hello World应用程序。如果您想让这个小的HelloWorld程序在服务器上运行,也非常简单,您只需要将/HelloWorldTest/bin-debug目录下的文件拷贝到服务器上的相应目录中即可运行。
2.5 总之,在Flex中开发RIA程序异常简单。我以前从来没有接触过Flex及ActionScript,但是花了几个小时学习了一下,就能很快写一个小的Hello World。比起复杂的JavaFX来,我更 看好Flex,Flex的语法类似于Java,比较容易学习,而且,ActionScript似乎比JavaFX的语法简单。所以,我个人认为,以前从事RIA应用的Java开发者可以开始学习Flex,掌握Flex,可能是一个比较好的选择。
三、Hello World, Silverlight
首先,请到Microsoft网站http://www.microsoft.com/downloads/details.aspx?FamilyId=E0BAE58E-9C0B-4090-A1DB-F134D9F095FD&displaylang=en 下载Microsoft Silverlight Tools Beta 1 for Visual Studio 2008,当然如果您没有Visual Studio 2008,您可到http://msdn.microsoft.com/en-us/vs2008/products/cc268305.aspx 下载一个90天的试用版。另外,网上有好多文档说如何在Visual Studio 2005中开发Silverlight1.0的,但是我没有实验成功,我想,这主要是因为我对Visual Studio没有经验。
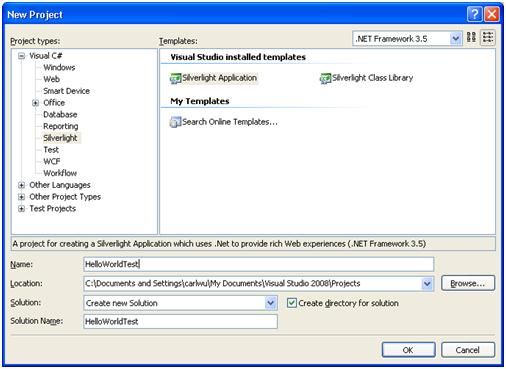
3.1 在Visual Studio 2008中创建一个Silverlight项目,项目名为HelloWorldTest,然后选择为该项目创建一个HTML测试页面(Generate an HTML test page to host Silverlight within this project)。
3.2 此时Silverlight开发工具为我们生成了一个Page.xaml文件,xaml文件格式和Adobe的mxml类似,xaml也是一种用户图形界面描述文件。本例中该文件的代码如下:
上面的Button_Click事件处理代码位于Page.xaml.cs文件中,其源代码如下:
using System.Collections.Generic;
using System.Linq;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
{
public partial class Page : UserControl
{
public Page()
{
InitializeComponent();
}
{
{
myTextBox.Text = "";
else
{
myTextBox.Text = "Hello World";
}
}
}
}
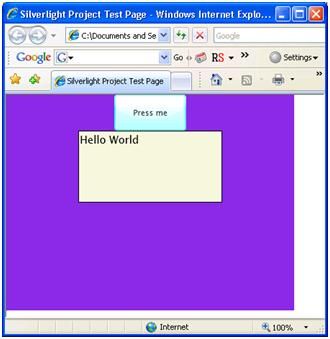
3.3 请按Shift+F6编译该项目,然后按F5运行该项目。这时我们可以在浏览器中看到该项目的运行效果:
3.4 这个来自Siliverlight的Hello World似乎也比较简单。因为我本人对Microsoft的技术没有什么经验,所以很难能下评语。和Flex比起来,Silverlight的开发环境似乎不够成熟,我试图从Toolbox中拖拽几个按钮到设计界面,但是没有成功。但是我相信Microsoft在好学易用性上的能力,预计Silverlight在未来的RIA大战中会有所作为。所以如果您正从事C#或者VB.Net的开发,不妨建议您学学Silverlight。