Windows下Red5安装与使用入门
简介
Red5是一个采用Java开发开源的Flash流媒体服务器。它支持:把音频(MP3)和视频(FLV)转换成播放流; 录制客户端播放流(只支持FLV);共享对象;现场直播流发布;远程调用。Red5使用RSTP作为流媒体传输协议,在其自带的一些示例中演示了在线录制,flash流媒体播放,在线聊天,视频会议等一些基本功能。
软件环境
既然是Java开发的,自然少不了要安装JDK,这里使用的是JDK6.x版本,Red5用的是0.9.1版本,Red5内嵌了Tomcat6.x服务器。为了测试和使用Red5,需要另外搭建开发环境,开发部署相应的服务端应用,开发IDE为Eclipse3.3.x + MyEclipse6.x(貌似版本有点低了,没办法,刚好电脑上安装程序,不想另外下载了,同时也够用了,哈哈),Web服务器为Tomcat6.x,最后客户端播放器使用Flowplayer3.2.x。以下是Red5和Flowplayer3.2.x下载地址。
Red5:http://www.red5.org/downloads/
Flowplayer http://flowplayer.org/download/
安装软件与环境配置
1.安装JDK
这里使用的是jdk-6u21-windows-i586.exe,双击按提示安装即可
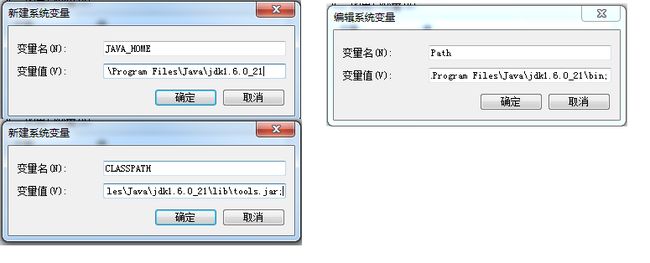
完毕后设置环境变量JAVA_HOME,PATH和CLASSPATH,如何设置环境变量请谷歌或百度
2.安装Red5
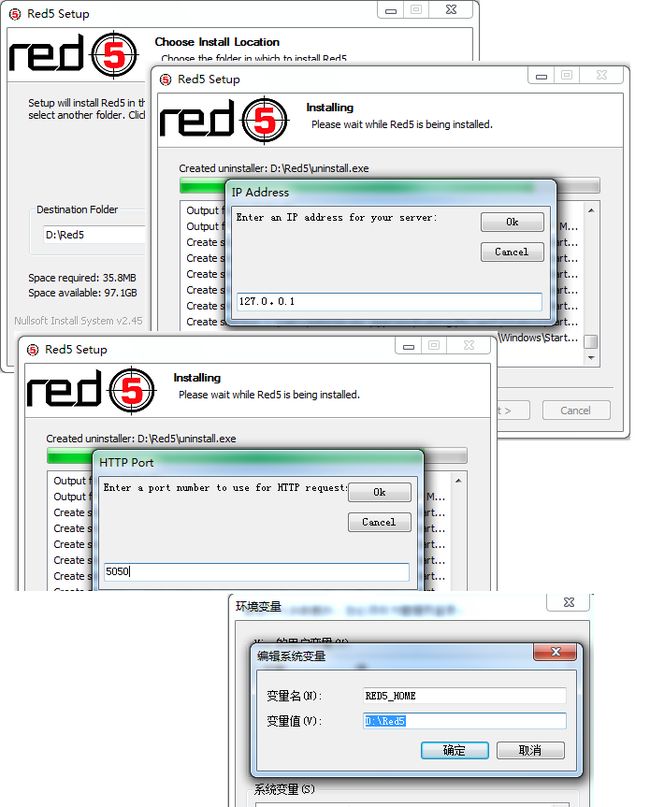
因为是Windows环境,这里下载的是setup-Red5-0.9.1.exe。直接双击安装程序安装,安装过程中,需要填写服务器IP地址和端口,由于是本地测试,直接填写127.0.0.1,端口随意,不冲突即可,建议>1024,这里使用5050。安装完之后不要忘记设置RED5_HOME环境变量。
Red5安装程序会默认把Red5注册为系统服务自动启动,打开系统服务,查看是否服务是否已经存在:
我们看到服务已安装,但还没有启动,需要我们手动启动一下,选择Red5服务,鼠标右键,选择启动或者重新启动即可。系统界面操作,不赘述。如无意外,应该可以正常启动。如果启动不了,请检查前面的环境变量设置是否设置完毕并且正确,最后检查Red5的启动日志文件,看看是否有相应的提示信息,日志文件在Red5主目录下的log目录下,日志文件有多个,查看red5_service.log即可。启动后,打开浏览器,敲入安装Red5时的IP地址和端口,正常情况下,看到如下信息,说明Red5已经正确安装了。
这个时候可以点击Install进入下载其官方提供的demo进行研究学习,安装后的demo文件在Red5根目录下的webapps下,如D:\Red5\webapps。安装操作比较简单,这里不详细介绍,不过要这里要提醒一下,安装完的demo后,需要重新启动一下Red5服务器,重启操作参考上面的介绍。
3.安装配置开发环境
主要安装配置Eclipse3.3.x + MyEclipse6.x +Tomcat6.x。
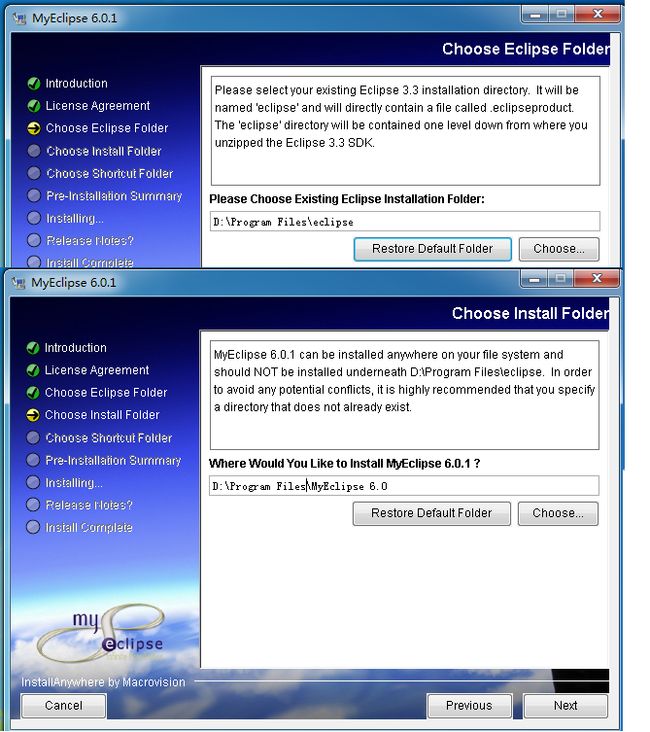
Eclipse下载的是eclipse3.3.1.zip,直接解压到D:\Program Files目录下;Tomcat下载apache-tomcat-6.0.36-windows-x86.zip,直接解压到D:\ProgramFiles目录即可;然后安装MyEclipse6.x,这里用的是MyEclipse_6.0.1GA_E3.3.1_Installer.exe,双击按提示安装完毕即可。
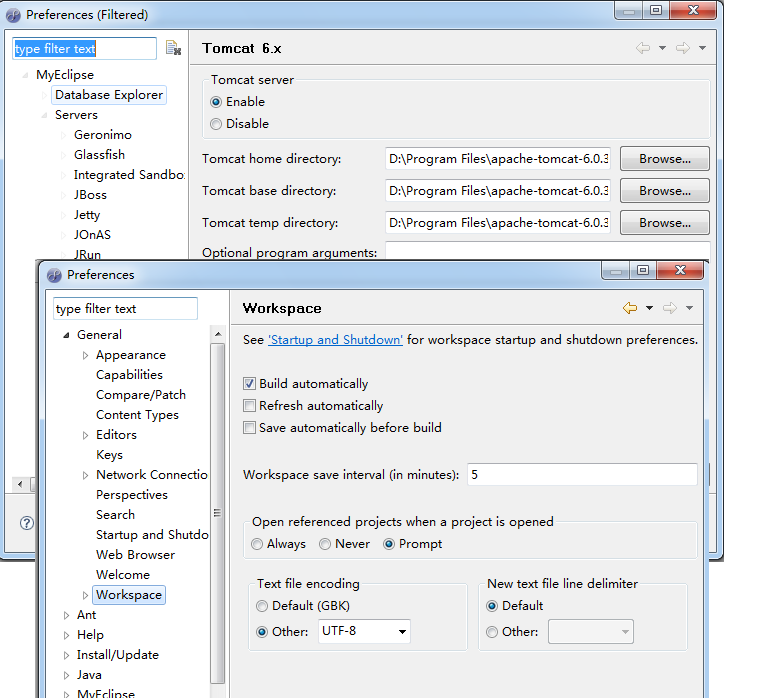
配置Tomcat服务器和默认字符集为UTF-8
至此,软件的安装与环境配置完成,接下来就是开发和部署我们的流媒体服务器应用以及测试应用了。
4.下载Flowplayer流媒体播放器
FlowPlayer 是一个用Flash开发的在Web上的视频播放器,可以很容易将它集成在任何的网页上。支持HTTP以及流媒体传输。这里用到的除了播放器之外还包含了控制条组件以及rtmp插件,另外其播放器扩展为jquery的插件,使用时还需要用到jquery库,版本1.7+。详细清单如下:
下载后备用
开发与部署流媒体应用
1.开发与部署服务端应用
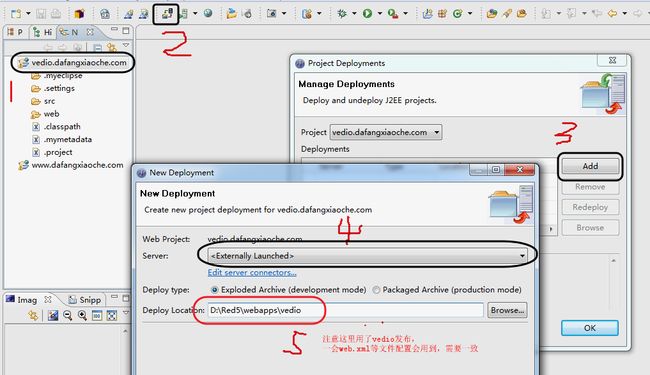
打开MyEclipse,新建一个WebProject,这里起名为vedio.dafangxiaoche.com,然后同时为其添加部署配置
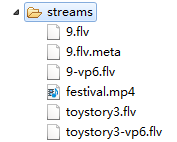
然后在vedio.dafangxiaoche.com工程下新建streams目录,用于存放流媒体文件,然后找些流媒体文件如flv、mp4、mp3等文件放进去,我这里从Red5提供的demo项目拷贝了几个flv,然后在本地拷贝了一个mp4。
接下来,在工程的WEB-INF目录下,新建red5-web.properties、red5-web.xml、web.xml文件(也可以从官方提供的demo中拷贝,本人即直接拷贝的。)。三个文件的内容分别如下
red5-web.properties文件:
webapp.contextPath=/vedio
webapp.virtualHosts=*, localhost, localhost:8088,127.0.0.1:8088
red5-web.xml文件:
<?xmlversion="1.0"encoding="UTF-8"?>
<!DOCTYPEbeansPUBLIC"-//SPRING//DTD BEAN//EN""http://www.springframework.org/dtd/spring-beans.dtd">
<beans>
<beanid="placeholderConfig"class="org.springframework.beans.factory.config.PropertyPlaceholderConfigurer">
<propertyname="location"value="/WEB-INF/red5-web.properties"/>
</bean>
<beanid="web.context"class="org.red5.server.Context"
autowire="byType"/>
<beanid="web.scope"class="org.red5.server.WebScope"
init-method="register">
<propertyname="server"ref="red5.server"/>
<propertyname="parent"ref="global.scope"/>
<propertyname="context"ref="web.context"/>
<propertyname="handler"ref="web.handler"/>
<propertyname="contextPath"value="${webapp.contextPath}"/>
<propertyname="virtualHosts"value="${webapp.virtualHosts}"/>
</bean>
<beanid="web.handler"
class="org.red5.server.adapter.ApplicationAdapter"
singleton="true"/>
</beans>
web.xml文件:
<?xmlversion="1.0"encoding="UTF-8"?>
<web-appversion="2.5"xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name>Vedio Server</display-name>
<context-param>
<param-name>webAppRootKey</param-name>
<param-value>/vedio</param-value>
</context-param>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>
细心的朋友可能会注意到,
red5-web.properties、web.xml文件中的webapp.contextPath和webAppRootKey的内容都是/vedio,和前面部署配置的目录是对应的。
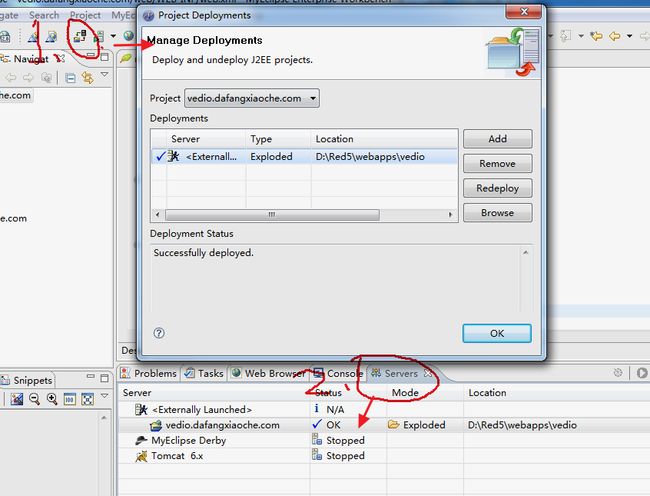
至此,一个简单的服务端完成了,部署到Red5服务器下即可。由于前面已经配置了部署参数,现在可以有两种方式部署,如下图,“redeploy”一下即完成。完成后不要忘记重启一下Red5服务器哦。
2.开发部署客户端应用
与创建服务端应用一样,在MyEclipse下,新建一个Web Project,起名为www.dafangxiaoche.com,这时你也可以配置一下部署参数到之前安装的Tomcat服务器,也可以手动配置,这里使用手动配置Tomcat。进入Tomcat6.x的安装根目录,打开conf目录下的server.xml,配置一个host:
这里配置了host,不要忘记在C:\Windows\System32\drivers\etc\hosts文件中也相应添加。
接下来将Flowplayer播放器及其相应以及依赖组件一并添加到工程中(文件清单详细见前面的介绍),然后就可以创建客户端应用页面了。这里直接在工程根目录下新建了一个index.html页面,内容如下
<!doctypehtml>
<head>
<!—这里的Jquery用的是1.9.x -->
<scriptsrc="/js/jquery/jquery.min.js"></script>
<!- 引入flowplayer播放器 -->
<scriptsrc="/flowplayer-3.2.x/flowplayer-3.2.11.min.js"></script>
<scripttype="text/javascript">
$(function(){
$f("a.rtmp","/flowplayer-3.2.x/flowplayer-3.2.15.swf",{
clip: {
provider: 'rtmp'
,autoPlay: false
},
plugins: {
rtmp: {
url: "/flowplayer-3.2.x/flowplayer.rtmp-3.2.11.swf",
//流媒体应用服务端连接地址,注意这里的目录是/vedio,与前面的配置是一致的
netConnectionUrl: 'rtmp://localhost/vedio'
},
controls: {
//控制条插件
url:'/flowplayer-3.2.x/flowplayer.controls-3.2.14.swf'
}
}
});
});
</script>
</head>
<body>
<div style="width:600px;height:400px;">
<a class="rtmp" href="festival.mp4"></a>
</div>
</body>
3.测试应用
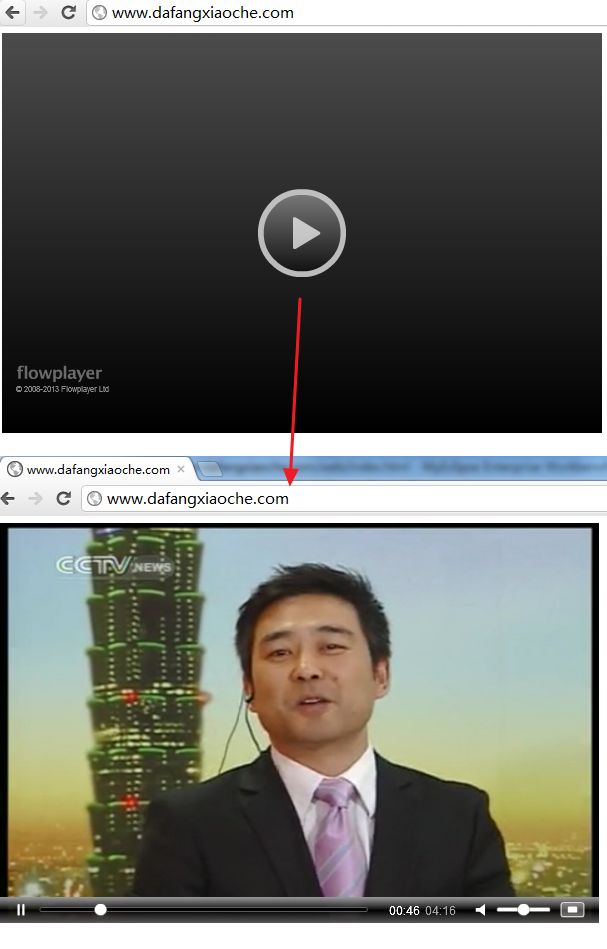
好了,这个时候,可以启动Tomcat6.x来测试我们的应用啦。在浏览器中敲入地址:
http://www.dafangxiaoche.com/
到此,一个简单的基于Red5的流媒体服务应用就开发部署完毕,成功播放视频。
总结
由于对播放器和Red5只是一个初步的了解,相当于搞了一个helloworld。虽然成功播放视频,可以边下载边播放,同时能够自由拖拉进度条,但感觉播放的速度有点快,并且拖拉的时候感觉会向前跳、播放有艺术家和专辑信息的mp3时(http://stackoverflow.com/questions/12560414/error-red5-server-to-streaming-files-who-include-cover-art-or-album-art-in-java)出现异常等问题,这些都有待后续去深入了解和解决。