Extjs学习(5):Extjs主题
1. 需求准备
SenchaCmd 6+ ;
Java JRE 1.7+;(可选,但是建议)
Extjs
2. 创建工作空间:workspace(可选)
$ sencha -sdk /home/jalen_chu/Jalen_chu/Tools/extjs/EXTJS/ext-6.0.0 generate workspace /home/jalen_chu/bin/Sencha/my-workspace
$ cd /home/jalen_chu/bin/Sencha/my-workspace
工作空间包含:
文件夹 ext:Extjs SDK
文件夹 packages:将要打包主题
文件 workspace.json
3. 生成一个应用去测试主题
$ sencha -sdk ext generate app -classic ThemeDemoApp theme-demo-app
$ cd theme-demo-app
4. 生成自定义主题包和文件结构
生成主题包
$ sencha generate theme my-classic-theme 可以看到生成包:/my-workspace/packages/local/my-classic-theme //下面图片路径是错的
文件目录:
$ sencha app watch //sencha app watch需要JRE1.7+,没有的话每次改变主题用sencha app refresh
访问浏览器:http://localhost:1841 显示
访问浏览器本应用:http://localhost:1841/theme-demo-app/?platformTags=fashion:true 显示
//“?platformTags=fashion:true”当应用主题变更时,指示浏览器刷新应用程序内的样式,且只支持modern browsers
5. 配置主题的继承关系
继承关系树图:
推荐使用:theme-neptune,theme-triton,theme-classic,或theme-crisp
平板推荐使用:theme-neptune-touch,theme-crisp-touch
在这里我们继承自:Crisp theme,所以需要
配置继承文件:packages/local/my-classic-theme/package.json 的属性
//将 "extend": "theme-neptune" //改成 "extend": "theme-crisp"
6. 配置主题的全局变量
创建一个新的文件:packages/local/my-classic-theme/sass/var/Component.scss 内容是:
$base-color: #317040;
参考:HTML Color Codes和Global_CSS
7. 在应用里面使用主题
配置应用主题的文件:theme-demo-app/app.json
//将 "theme": "theme-triton", //改成 "theme": "my-classic-theme",
然后看下效果:颜色变化
$ sencha app watch
8. 配置组件的变量
以配置Panel Headers的字体类型为例;
创建配置文件:my-classic-theme/sass/var/panel/Panel.scss 添加代码为:
$panel-header-font-family: dynamic(Times New Roman);
9. 创建自定义组件的UI:配置组件的外观
涉及:Neptune theme里面的Panels和Buttons,
theme-neutral主题里面的CSS Mixins(在Ext.panel.Panel)
下面使用mixin创建Panel UI,
创建新的文件:my-classic-theme/sass/src/panel/Panel.scss
@include extjs-panel-ui( $ui: 'highlight-framed', $ui-header-background-color: red, $ui-border-color: red, $ui-header-border-color: red, $ui-body-border-color: red, $ui-border-width: 5px, $ui-border-radius: 5px, $ui-header-color: white );
想要使用这个UI,还要配置一个Panel的“highlight”作为他的属性,修改:theme-demo-app/app/view/main/List.js
Ext.define('ThemeDemoApp.view.main.List', {
extend: 'Ext.grid.Panel',
xtype: 'mainlist',
ui: 'highlight', //这里配置
frame: true, //这里配置
requires: [
'ThemeDemoApp.store.Personnel'
],
title: 'Personnel',
store: {
type: 'personnel'
},
columns: [
{ text: 'Name', dataIndex: 'name' },
{ text: 'Email', dataIndex: 'email', flex: 1 },
{ text: 'Phone', dataIndex: 'phone', flex: 1 }
],
listeners: {
select: 'onItemSelected'
}
});
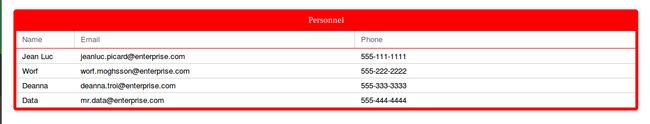
然后就可以sencha app watch下了(官网说尽量不要使用,会产生大量的CSS文件),效果:
10. 通过CSS3来分割(层)图片,在IE里
创建文件:my-classic-theme/sass/example/custom.js 添加:
Ext.theme.addManifest({
xtype: 'panel',
ui: 'highlight'
});
如果有多个条目的话,可以这样添加:
Ext.theme.addManifest({
xtype: 'panel',
ui: 'highlight'
}, {
xtype: 'button',
ui: 'green'
});
参考:/my-workspace/ext/classic/theme-base/sass/example/shortcuts.js
11. 仅仅通过JS来配置主题
如:改变Panel里面的titleAlign配置
创建文件:my-classic-theme/overrides/panel/Panel.js 添加:
Ext.define('MyCustomTheme.panel.Panel', {
override: 'Ext.panel.Panel',
titleAlign: 'center'
});
效果:
12. 修改图像资源:
图片资源位置:my-classic-theme/resources/images/
找一个图片:my-classic-theme/resources/images/shared/icon-info.png
可以去这里面找:my-workspace/ext/classic/theme-crisp/resources/images/shared/icon-info.png
修改:theme-demo-app/app/view/main/List.js 添加tbar配置
...
tbar: [{
text: 'Show Message',
handler: function() {
Ext.Msg.show({
title: 'Info',
msg: 'Message Box with custom icon',
buttons: Ext.MessageBox.OK,
icon: Ext.MessageBox.INFO
});
}
}]
...
效果:
13. 添加自定义实用的方法
文件目录:my-classic-theme/sass/etc
应用样式:添加应用程序级别的样式,允许两个应用遵循相同的模式为主题
更改主题变量:重写主题的 $base-color,打开:theme-demo-app/sass/var/all.scss 添加
$base-color: #724289;
效果:变紫色了
(区别:sass/var/对应变量,sass/src/对应规则)
(“ThemeDemoApp.view.main.Main”对应的样式放在:“theme-demo-app/sass/var/view/main/Main.scss”)
(注意:“Ext.grid.Panel”-->“theme-demo-app/sass/var/grid/Panel.scss”是错误的,不是别“Ext”)
14. 布置应用的视图(Views)的样式
应用视图在:sass/src/ 下面
我们来在应用里设置一个Users tab
修改:theme-demo-app/sass/src/view/main/Main.scss 添加:
.content-panel-body h2 {
color: orange;
}
去User panel里面添加“content-panel-body” CSS,修改:theme-demo-app/app/view/main/Main.js
... title: 'Users', iconCls: 'fa-user', html: '<h2>Content appropriate for the current navigation.</h2>', bodyCls: 'content-panel-body' ...
效果:
15. 命名空间
例如:
“Ext.button.Button”-->“my-classic-theme/sass/var/button/Button.scss”
“Ext.button.Button”-->“my-classic-theme/sass/src/button/Button.scss”
“ThemeDemoApp.view.main.Main”-->“theme-demo-app/sass/var/view/main/Main.scss”
“ThemeDemoApp.view.main.Main”-->“theme-demo-app/sass/src/view/main/Main.scss”
对于主题来说,可以设置sass.namespace在:“my-classic-theme/local/package.json”.
"namespace": "Ext",
如果“them-demo-app/app.json”里面这样设置:
“sass”: {
“namespace”: “”
}
那么:
“Ext.button.Button”-->“sass/var/Ext/button/Button.scss”
“ThemeDemoApp.view.main.Main”-->“sass/src/ThemeDemoApp/view/main/Main.scss”
16. 给生成的样式进行编组(group)
再上面的例子中,所有样式组织在:“app-all.scss”文件里
“all.scss”的生成结构;
(以上是级联列表,详细参考官网API)
17. 包含标志:inclusion flags
JavaScript类里面的只读变量,true或false,如:使用Ext.grid.Panel,
@if $include-ext-grid-panel {
// styling contingent upon the presence of Ext.grid.Panel in the app
}
sencha app build testing sencha app build
18. 应用之间共享主题
接上面例子:Ctrl+c,结束终端运行,
$ cd /home/jalen_chu/bin/Sencha/my-workspace $ sencha -sdk ext generate app -classic AnotherApp another-app $ cd another-app $ sencha app watch
下面告诉app使用自定义的主题,编辑:“another-app/app.json”
//将这个 /** * The name of the theme for this application. */ "theme": "theme-triton", //改成下面的 /** * The name of the theme for this application. */ "theme": "my-classic-theme",
这样就可以了。使用浏览器打开:“another-app/index.html”
效果;
19. 构建主题:不推荐
文件路径:my-classic-theme/build/resources/my-classic-theme-all.css
其中包含这个主题所有组件的式样规则,这个应用在外部生成的app里面,而不是利用Sencha Cmd生成的app
20. 附加说明
1)默认组件的图片(images)
//当你创建一个自定义UI遇到这种情况时 WARNING: @theme-background-image: Theme image not found:
解决方法,去这里替换或重命名:“resources/images”
如果你创建一个mixin ui命名为“admin” 的小按钮,为了添加“admin” button ui在你的自定义主题中,你可以从
“ext/classic/theme-neptune/resources/images/button”文件夹复制“default”图片然后粘贴到:
“packages/my-classic-theme/resources/images/button/”,然后重命名所有的“default”实例为“admin”
//将 default-small-arrow.png //改成 admin-small-arrow.png
2)Ext.button.Button
创建自定义主题时需要从父类主题里面copy需要的button ui,比例有小,中和大(默认为小),当为buttons创建自定义
的UI时需要提供一个button mixin
//这个是“extjs-button-ui” @include extjs-button-small-ui( $ui: 'green', $background-color: green ); @include extjs-button-medium-ui( $ui: 'green', $background-color: green ); @include extjs-button-large-ui( $ui: 'green', $background-color: green );
//这个是使用“-toollbar” button mixins. @include extjs-button-toolbar-small-ui( $ui: 'green', $background-color: green );
//授予
xtype: 'toolbar',
items: [{
text: 'Toolbar Button',
ui: 'green-toolbar'
}]
3)Ext.panel.Panel
配置:frame: true 和 frame: false,默认:ui: ‘highlight’
@include extjs-panel-ui( $ui: 'highlight', $ui-header-background-color: red, $ui-border-color: red, $ui-header-border-color: red, $ui-body-border-color: red, $ui-border-width: 5px, $ui-border-radius: 5px ); //这个仅仅适用于 non-framed panels
// Panel.scss @include extjs-panel-ui( $ui: ‘highlight’, $ui-header-background-color: red, $ui-border-color: red, $ui-header-border-color: red, $ui-body-border-color: red, $ui-border-width: 5px, $ui-border-radius: 5px ); @include extjs-panel-ui( $ui: ‘highlight-framed’, $ui-header-background-color: red, $ui-border-color: red, $ui-header-border-color: red, $ui-body-border-color: red, $ui-border-width: 5px, $ui-border-radius: 5px );
4)Ext.menu.Menu
5)Ext.toolbar.BreadCrumb
6)Ext.tab.Bar
7)Ext.tab.Tab
8)Ext.toolbar.Toolbar