Qt 窗体布局
布局相关对象及简介窗体上的所有的控件必须有一个合适的尺寸和位置。Qt提供了一些类负责排列窗体上的控件,主要有:QHBoxLayout,QVBoxLayout,QGridLayout,QStackLayout。(布局管理类)这些类简单易用,无论在代码中还是用Qt Designer开发程序都能用到。
1) 布局类简介
QHBoxLayout:水平布局
QVBoxLayout:垂直布局
QGridLayout: 表格布局
QGridLayout::addWidget()语法
layout->addWidget(widget, row, column, rowSpan, columnSpan);
参数widget:为插入到这个布局的子控件;
参数(row,column)为控件占据的左上角单元格位置;
参数rowSpan是控件占据的行数,
参数colunmSpan是控件占据的列的个数。
(rowSpan和colunmSpan默认值为1)
Stacked Layouts:分组布局
QStackedLayout类把子控件进行分组或者分页,一次只显示一组或者一页,隐藏其他组或者页上的控件。
使用这些Qt布局管理类的另一个原因是,在程序、系统改变字体,语言或者在不同的平台上运行时,布局管理器能够自动调整窗体里所有控件的大小和尺寸。
其他可进行布局管理的类:这些类的共同特点是提供了更加灵活的布局管理,在一定程度上用户能够控制窗体内控件的大小。
QSplitter,QScrollArea,QMainWindow,QWorkspace(对多文档的支持)
2) 布局管理中结合控件的sizePolicy属性,进行调整
结合控件的SizePolicy属性,来控制布局管理中的控件的尺寸自适应方式。
控件的sizePolicy说明控件在布局管理中的缩放方式。Qt提供的控件都有一个合理的缺省sizePolicy,但是这个缺省值有时不能适合所有的布局,开发人员经常需要改变窗体上的某些控件的sizePolicy。一个QSizePolicy的所有变量对水平方向和垂直方向都适用。下面列举了一些最长用的值:
A. Fixed:控件不能放大或者缩小,控件的大小就是它的sizeHint。
B. Minimum:控件的sizeHint为控件的最小尺寸。控件不能小于这个sizeHint,但是可以
放大。
C. Maximum:控件的sizeHint为控件的最大尺寸,控件不能放大,但是可以缩小到它的最小
的允许尺寸。
D. Preferred:控件的sizeHint是它的sizeHint,但是可以放大或者缩小
E. Expandint:控件可以自行增大或者缩小
注:sizeHint(布局管理中的控件默认尺寸,如果控件不在布局管理中就为无效的值)
1.1.1. 布局管理的三种方式
Qt中有三种方式对窗体上的控件进行布局管理:绝对位置定位(absolute positioning),手工布局(manual layout),布局管理器(layout managers)
1.1.1.1. 绝对位置定位(控件布局是固定位置,没有自适应功能)
例子:
QWidget *pWidget = new QWidget;
QLabel label(pWidget);
label.setText(QObject::tr("姓名:"));
label.setGeometry(10,10,20,20);
QLineEdit namedLineEdit("小明",pWidget);
namedLineEdit.setGeometry(35,10,50,20);
QPushButton *btn = new QPushButton(QObject::tr("关闭"),pWidget);
btn->setGeometry(90,10,40,20);
图例:
1.1.1.1. 手工布局
给出控件的绝对位置,但是他们的尺寸根据窗口的大小确定,可以通过重写窗体控件的resizeEvent()实现对子控件的大小设置。
1.1.1.1. 布局管理器
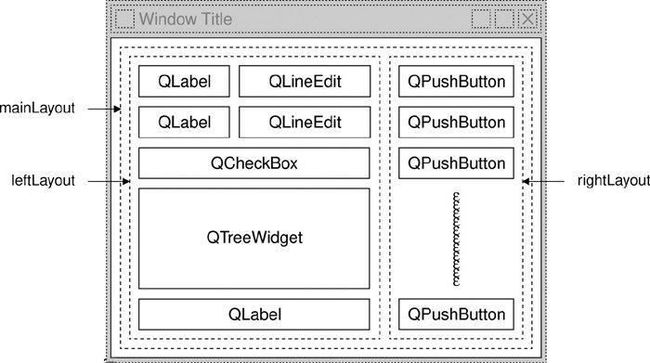
例子1:运用QHBoxLayout、QVBoxLayout、QGridLayout布局
//leftLayout布局设置(表格布局)
/* QGridLayout: 二维的单元格*/
QGridLayout *leftLayout = new QGridLayout;
leftLayout->addWidget(&namedLabel, 0, 0); //起始(0行,0列),尺寸(1行,1列)
leftLayout->addWidget(&namedLineEdit, 0, 1);
leftLayout->addWidget(&lookInLabel, 1, 0);
leftLayout->addWidget(&lookInLineEdit, 1, 1);
leftLayout->addWidget(&subDirCheckBox, 2, 0, 1, 2);//起始(3行,0列),尺寸(1行,2列)
leftLayout->addWidget(&tableWidget, 3, 0, 1, 2);
leftLayout->addWidget(&messageLabel, 4, 0, 1, 2);
//rightLayout布局设置(垂直布局)
QVBoxLayout *rightLayout = new QVBoxLayout;
rightLayout->addWidget(&findButton);
rightLayout->addWidget(&stopButton);
rightLayout->addWidget(&closeButton);
//布局管理器在指定的位置留出一块空间(Qt Designer中,可以加入一个spacer实现这一功能)
rightLayout->addStretch();
rightLayout->addWidget(&helpButton);
//mainLayout布局设置(水平布局)
QHBoxLayout *mainLayout = new QHBoxLayout;
mainLayout->addLayout(leftLayout);
mainLayout->addLayout(rightLayout);
pWidget->setLayout(mainLayout);//设置Widget窗口控件的布局风格
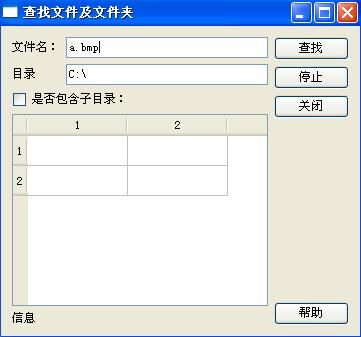
pWidget->setWindowTitle(QObject::tr("查找文件及文件夹"));
例子1图列:
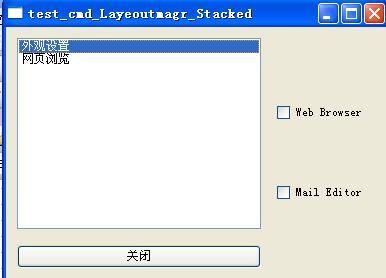
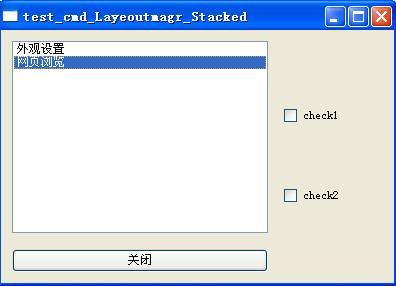
1.1.1.1.1. 例子2:运用Stacked Layouts:分组布局
例子:
//创建QWidget类的一个对象pWidget
QWidget *pWidget = new QWidget;
//创建一个布局管理器类 layout
QHBoxLayout *manLayout = new QHBoxLayout;
//左边的列表控件
QListWidget *listWidget = new QListWidget(pWidget);
listWidget->addItem(QObject::tr("外观设置"));
listWidget->addItem(QObject::tr("网页浏览"));
...
//右边的分页控件
QWidget *page1 = new QWidget(pWidget);
<…page1上增加控件>
QWidget *page2 = new QWidget(pWidget);
<…page2上增加控件>
<设置布局管理>
QVBoxLayout *leftLayout = new QVBoxLayout;
leftLayout->addWidget(listWidget);
....
//右边分页布局(两页窗口)
QStackedLayout *stackedLayout = new QStackedLayout;
stackedLayout->addWidget(page1);
stackedLayout->addWidget(page2);
//通过调用QWidget::setLayout()函数,将layout布局管理器类添加到窗口部件对象pWidget中
manLayout->addLayout(leftLayout);
manLayout->addLayout(stackedLayout);
pWidget->setLayout(manLayout);
listWidget->setCurrentRow(0);
//关联:列表与分组布局
QObject::connect(listWidget, SIGNAL(currentRowChanged(int)),
stackedLayout, SLOT(setCurrentIndex(int)));
pWidget->show();
图例:
转载:http://wangjiajun53880.blog.163.com/blog/static/11700139420110304514373/