Flex+BlazeDS整合J2EE实例
1)准备工作:
1.Flash Builder 4
我安装的是Flash Builder 4的插件版本,可以到Adobe中国官网上去下载,地址:https://www.adobe.com/cfusion/tdrc/index.cfm?product=flash_builder&loc=zh_cn
我安装的是FlashBuilder_4_Plugin_LS10.exe。
2.Eclipse
我安装的是MyEclipse 8.0版本,地址:http://xiexiejiao.cn/java/myeclipse-8-0-ga-download-collection-linux-mac.html
我安装的是myeclipse-8.0.0-win32.exe。
3.BlazeDS
我下载的是turnkey版本,地址:http://opensource.adobe.com/wiki/display/blazeds/Downloads
我下载的是:blazeds-turnkey-3.2.0.3978.zip
由于BlazeDS Turnkey中包含BlazeDS的使用例子,对于入门熟悉Flex及BlazeDS都有较好的参考价值,因此建议下载BlazeDS Turnkey。
关于blazeds-turnkey 的目录说明:
docs:BlazeDS Javadoc
resources:BlazeDS的相关支持包,包括clustering(采用jgroups)、BlazeDS与ColdFusion 集成的配置文件、BlazeDS的配置文件、BlazeDS与AJAX集成的桥、Flex的SDK、Flex的java library、BlazeDS与Tomcat、Jboss、Websphere等security集成的支持包。
sampledb:hsqldb的启动脚本及样例数据库
tomcat:Tomcat 包
blazeds.war:最小化的BlazeDS 文件,可以作为空白项目来建立BlazeDS 应用程序。
sample.war:BlazeDS的demo例子(所谓的testdrive)。
ds-console.war :BlazeDS的部署管理程序。
4.Apache Tomcat
我用的是apache-tomcat-6.0.20.exe,可执行文件版本,方便操作。
2) 过程:
打开MyEclipse,新建一个Web Project,名为FlexDemo.
2..在FlexDemo/src目录下新建类HelloWorld
Java代码如下:
package com.sjliang;
/**
* <p>功能:</p>
* <p>生成日期: 2010-5-13</p>
* <p>说明:</p>
* @author sjliang
* @version V1.0
* @修改日志:
*/
public class HelloWorld {
public HelloWorld() {
}
public String getHelloWorld(String name) {
return "Hello World!"+name;
}
}
3.部署应用FlexDemo到Tomcat服务器中,并启动服务。
点击"Add",
选择"Tomcat 6.x",然后点"Finish"
4.为FlexDemo添加blazeds支持:
解压BlazeDS.war到%TOMCAT_HOME%/webapps目录下文件名为blazeds内包涵了WEB-INF和META-INF文件夹;
将%TOMCAT_HOME%/webapps/BlazeDS/WEB-INF/lib目录下面所有jar文件拷贝到 flexDemo 的webRoot/WEB- INF/lib 目录下;
将%TOMCAT_HOME%/webapps/blazeds/WEB-INF/flex 目录拷贝到Demo的webContent/WEB-INF 下;
拷贝%TOMCAT_HOME%/webapps/BlazeDS/WEB-INF/ 下的web.xml覆盖flexDemo的 web.xml;
至此,我们的FlexDemo已经具备了blazeds 的功能.
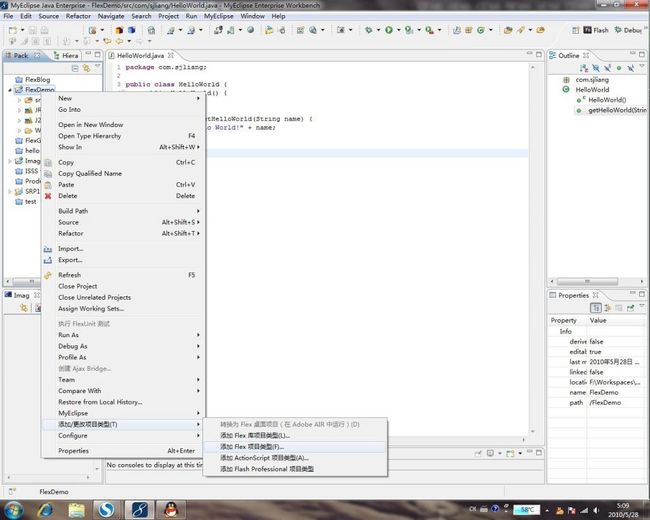
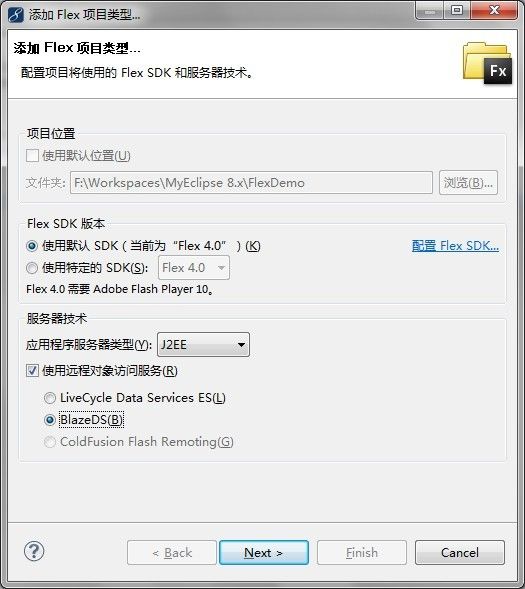
5.为项目增加Flex支持,右键项目名称,点击“添加/更改项目类型”,“添加Flex项目类型”
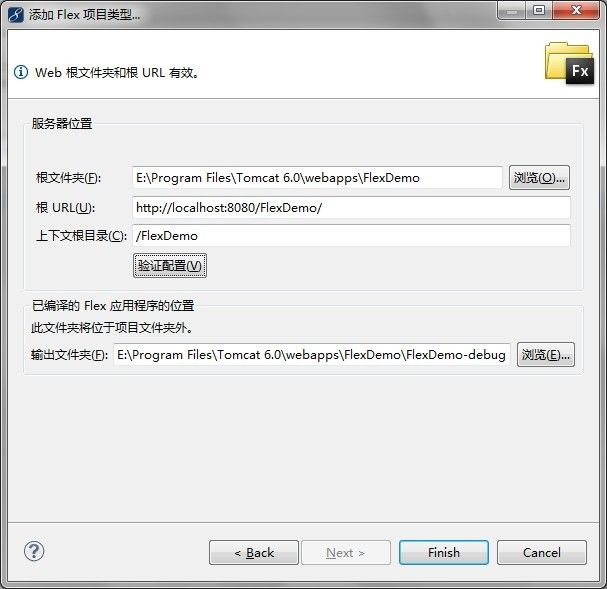
点击"Finish".
6.编辑FlexDemo.mxml
代码:
<?xml version="1.0" encoding="utf-8"?>
<s:Application xmlns:fx="http://ns.adobe.com/mxml/2009"
xmlns:s="library://ns.adobe.com/flex/spark"
xmlns:mx="library://ns.adobe.com/flex/mx" minWidth="955" minHeight="600">
<fx:Script>
<![CDATA[
protected function button1_clickHandler(event:MouseEvent):void
{
// TODO Auto-generated method stub
var iname:String=tiName.text;
say.getHelloWorld(iname);
}
]]>
</fx:Script>
<fx:Declarations>
<!-- 将非可视元素(例如服务、值对象)放在此处 -->
<s:RemoteObject id="say" destination="helloWorld"/>
</fx:Declarations>
<s:Button x="335" y="80" label="Click" click="button1_clickHandler(event)"/>
<s:TextInput x="159" y="80" id="tiName"/>
<s:Label x="109" y="82" text="name: "/>
<s:Label text="{say.getHelloWorld.lastResult}" x="44" y="162" width="448"
height="71" id="lbView" color="#FCEE09" fontSize="20" fontWeight="bold"
textDecoration="underline" fontStyle="normal"/>
</s:Application>
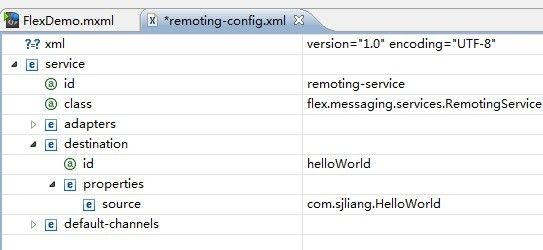
编辑WEB-INF/flex/remoting-config.xml文件:
<destination id="helloWorld">
<properties>
<source>com.sjliang.HelloWorld</source>
</properties>
</destination>
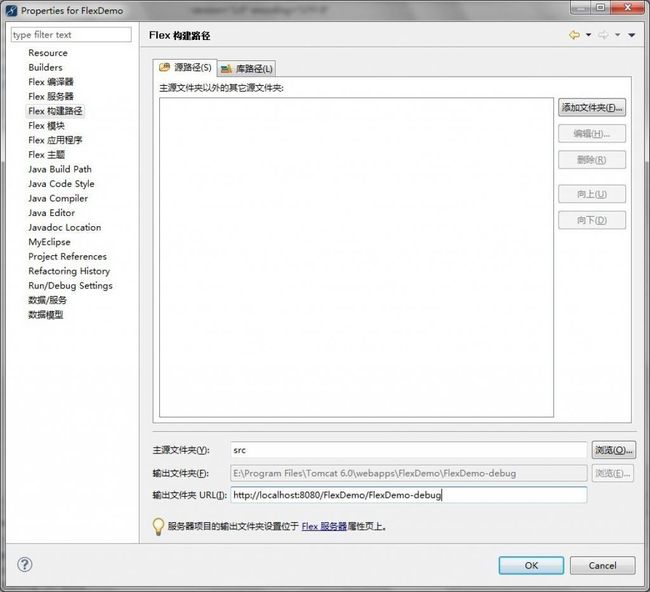
7.右键项目名称,点击properties/Flex构建路径,修改输出文件夹 URL;
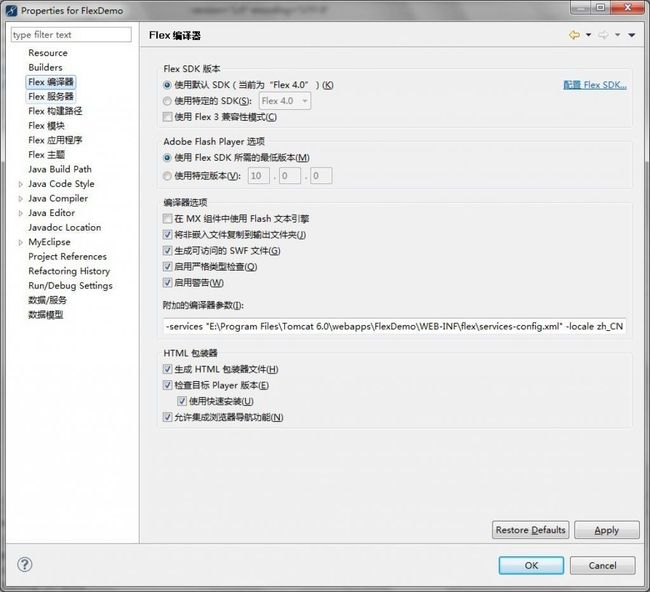
点击properties/Flex编译器修改Flex SDK 版本
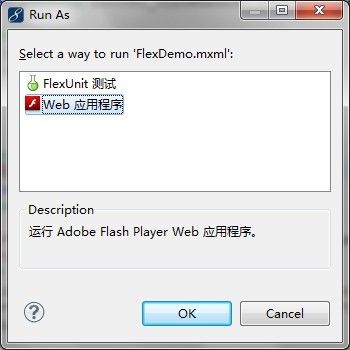
8.运行FlexDemo.mxml即可
转自:http://blog.csdn.net/liang_shujian/article/details/5629637