android 9PNG图片制作
http://blog.csdn.net/wangkuifeng0118/article/details/7730436
在android开发的过程中我们经常因为没有好的美工图片失真,这样使界面看起来要逊色很多,有的时候可能我们会想在drawable-hdpi,ldpi,mdpi下放不同分辨率的图片,这样虽然可以有效避免图片失真,但是这样一是麻烦而是图片资源似的整个项目太大。所以有时候我们想要是有些图片可以拉伸而不失真多好啊,这时候我们就要想起android为我们提供的9.png格式的图片了,9.png格式的图片是安卓平台上新创的一种被拉伸却不失真的玩意。
学会了这种9PNG图片的制作,我们以后做项目的时候一些因为不同分辨率而失真的图片就可以使用这种方式了,下面看一下它的制作过程吧。
9PNG制作的工具我们不需要下载,因为android的sdk中已经自带了这个工具了,在tools目录下找到draw9patch.bat,双击会出现如图:
然后把我们想要制作的图片,直接拖动到上面的工具里面,会出现类似如下图:
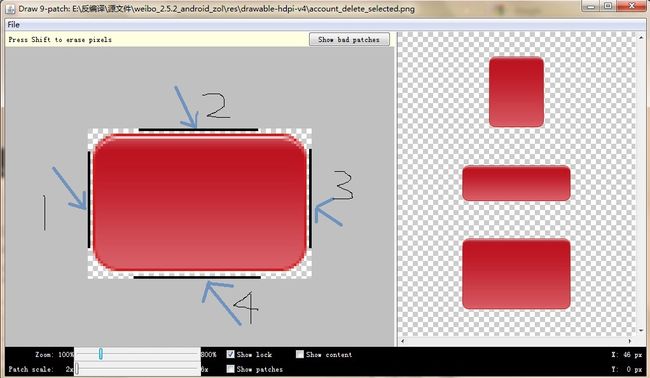
将鼠标放在白色边框,点住左键不放拖动,会出现黑色线条如图:
1号黑色条位置向右覆盖的区域表示图片纵向拉伸时,只拉伸该区域
2号黑色条位置向下覆盖的区域表示图片横向拉伸时,只拉伸该区域
3号黑色条位置向左覆盖的区域表示图片纵向显示内容的区域(在手机上主要是文字区域)
4号黑色条位置向上覆盖的区域表示图片横向显示内容的区域(在手机上主要是文字区域)
没有黑色条的位置覆盖的区域是图片拉伸时保持不变(比如,如果图片的四角为弧形的时候,当图片被任意拉伸时,四角的弧形都不会发生改变)
右边3个红色图形区域为显示当前拉伸效果
选择好区域后,点击左上file-》save 9-path,保存图片,后缀名为xxx.9.png。这样就制作成功了,然后就可以把这张图片扔到drawable-hdpi相应的目录下了。