opengl学习笔记(三)-点和线段的绘制
主要参考了:http://www.cppblog.com/doing5552/archive/2009/01/08/71532.html里的内容。
1、点坐标的指定
下面的代码在屏幕上画出一组孤立的点,点之间没有任何连线。
void display()
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_POINTS);
glVertex2f(-0.5,-0.5); //点P1
glVertex2f(-0.5,0.5); //点P2
glVertex2f(0.5,0.5); //点P3
glVertex2f(0.5,-0.5); //点P4
glEnd();
glFlush();
}
编译之后运行,如果你的眼神够好,会发现在窗口中有4个小白点。也就是正方形的4个顶点。如图1所示。
代码解释
名字以glVertex开头的一系列函数用于指定顶点坐标,名字里的2表示2维即两个坐标(x和y),f表示坐标的类型是float。这一系列函数包括:
glVertex2d
glVertex2f
glVertex3f
glVertex3fv
等等。
数字表示参数的个数,字母表示参数的类型,具体含义是
s表示16位整数(OpenGL中将这个类型定义为GLshort),
i表示32位整数(OpenGL中将这个类型定义为GLint和GLsizei),
f表示32位浮点数(OpenGL中将这个类型定义为GLfloat和GLclampf),
d表示64位浮点数(OpenGL中将这个类型定义为GLdouble和GLclampd)。
v表示传递的几个参数将使用指针的方式,见下面的例子。
这些函数除了参数的类型和个数不同以外,功能是相同的。例如,以下五个代码段的功能是等效的:
glVertex2i(1, 3);
glVertex2f(1.0f, 3.0f);
glVertex3f(1.0f, 3.0f, 0.0f);
glVertex4f(1.0f, 3.0f, 0.0f, 1.0f);
GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f};
glVertex3fv(VertexArr3);
以后我们将用glVertex*来表示这一系列函数。
注意: OpenGL的很多函数都是采用这样的形式,一个相同的前缀再加上参数说明标记,这一点会随着学习的深入而有更多的体会。
对例子中的代码
glVertex2f(-0.5, 0.5)
;这一句的意思就是给出一个点,其x坐标和y坐标分别为-0.5和0.5。在本节的例子中,你可以认为坐标原点在窗口的中心,x轴向右为正, y轴向上为正。窗口绘图区的高度度和宽度都是1。
2、线段的绘制
glBegin函数的参数是告诉程序对后面给出的点集进行什么操作。这个参数的常见取值有:(1) GL_POINTS:画出单个的点,点之间没有任何连线,效果如上面的图1。
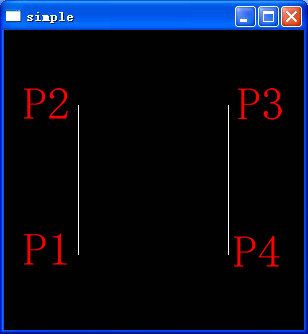
92) GL_LINES:两个点一组,每组之间一条线段。(对上面的代码,参数如果是GL_LINES,则画出两条线段,分别是P1P2和P3P4。
效果如图2所示。(红色文字是我自己加的,以下同)
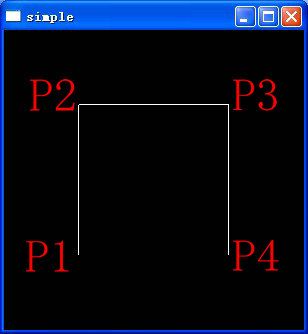
(3) GL_LINE_STRIP:用给出的点画出一条连续折线,除最后一个点外。每一个点都是下一段的起点。即画出三条线段P1P2、P2P3、P3P4,
效果如图3所示。
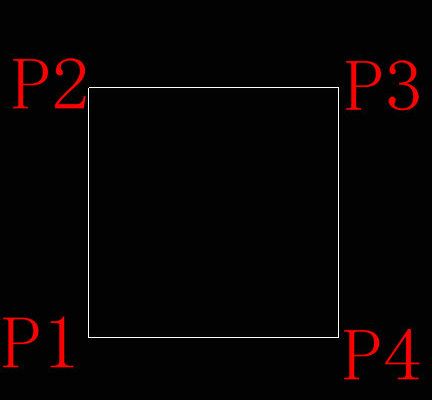
(4) GL_LINE_LOOP:用给出的点画出一个闭合折线。也就是在GL_LINE_STRIP的基础上再把最后一个点和第一个点连起来。即画出四条线段P1P2、P2P3、P3P4、P4P1。效果如图4所示