IPhone学习笔记六-----多视图应用程序
在IPhone中可以看到很多页面都是类似的,IPhone为我们开发有很多可以自带的视图,这就为我们开发多了很多便利。所以如何创建这些视图,更好的熟练使用这些视图,对我们提高开发效率还是有很大的帮助,并且我们还可以衍生出我们自己的。
标签栏界面使用UITabBarController类来实现,导航界面使用UINavigationController实现的。
本章创建一个View Switcher应用程序,它包含底部一个工具栏,工具栏中包含一个按钮,视图包括一个蓝色的背景,和一个等待按钮。
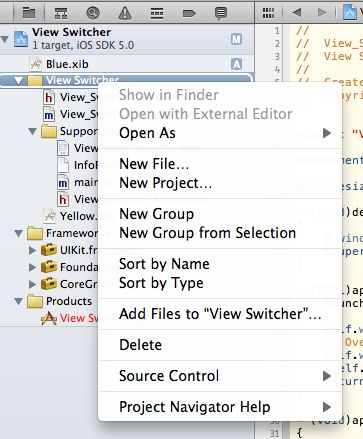
新建一个项目因为4.2中已经没有了window base application 只能选择empty application。当创建好后,就像右键点击一样能看到创建新文件,出现下图:
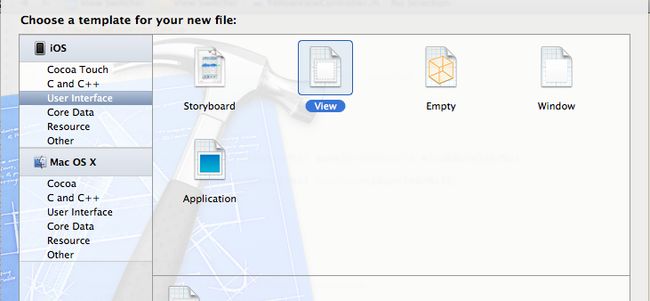
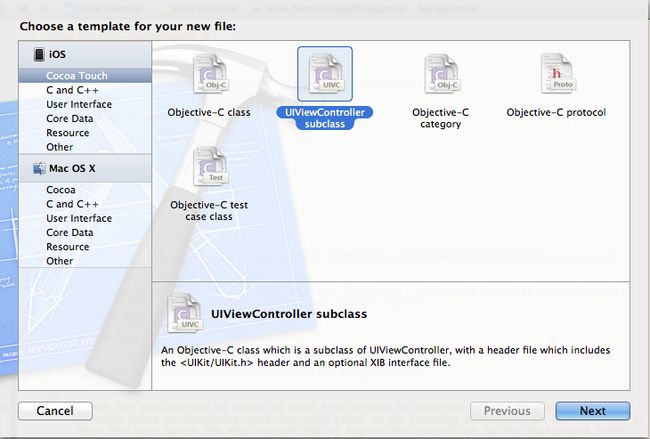
选择New File然后出现如图

这里先不要选择 With XIB for user Interface,创建SwitcherViewController,BlueViewController,YellowViewController.
接下来就是要创建nib文件,同样时New File ,不过我们这次选择的时User Interface
接着就是创建BlueView和YellowView两个文件。以上创建好后,剩下的就是如何把他们连接起来。
-----------------------------------------------------------------------------
首先找到View_SwitcherAppDelegate.h文件
#import<UIKit/UIKit.h>
//引用
@classSwitcherViewController;
@interface View_SwitcherAppDelegate :UIResponder <UIApplicationDelegate>
{
//初始化
SwitcherViewController *switcherViweController;
}
@property (strong,nonatomic)UIWindow *window;
//输出口指向应用程序的根控制器。
@property (nonatomic,retain)IBOutletSwitcherViewController *switcherViweController;
@end
---------------------------------------
然后在View_SwitcherAppDelegate.m 添加#import"SwitcherViewController.h"
@synthesize switcherViweController;
[self.windowaddSubview:switcherViweController.view];
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
self.window = [[[UIWindowalloc]initWithFrame:[[UIScreenmainScreen]bounds]]autorelease];
// Override point for customization after application launch.
self.window.backgroundColor = [UIColorwhiteColor];
[self.windowaddSubview:switcherViweController.view];
[self.windowmakeKeyAndVisible];
returnYES;
}
-----------------------------------------------------
SwitcherViewController.h头文件中
#import<UIKit/UIKit.h>
@classBlueViewController;
@classYellowViewController;
@interface SwitcherViewController :UIViewController
{
YellowViewController *yellowViewController;
BlueViewController *blueViewController;
}
@property (nonatomic,retain)YellowViewController *yellowViewController;
@property (nonatomic,retain)BlueViewController *blueViewController;
-(IBAction)switchViews:(id)sender;
@end
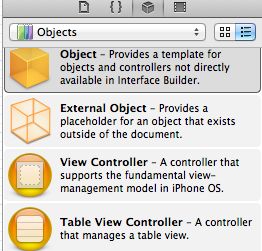
--------------------------------------------------同上添加一个window.xib文件,然后从添加一个UIViewController实例
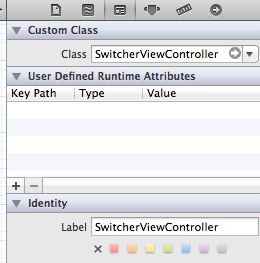
 修改名称为SwitchViewController并将类名选择为SwitchViewController,拖入视图到SwitchViewController中,继续在视图中拖入工具栏Toolbar。
修改名称为SwitchViewController并将类名选择为SwitchViewController,拖入视图到SwitchViewController中,继续在视图中拖入工具栏Toolbar。
然后选择按钮修改按钮名称Switch View. 按住按钮拖到switchviewcontroller图标选择switch views操作,
拖入object到nib中,将object名字修改为View_Switcher App Delegate ,并且在类这里选择view_switch app delegate,在按住control键将View_Switcher App Delegate图标拖入
SwitchViewController图标,并选择switchviewcontroller。保存nib文件。