javaFX8初探(使用CSS创建花俏登录表单)
本节我们使用级联样式表来使我们的应用看起来更吸引人。我们创建一个.css的文件,然后使用其中定义的样式。
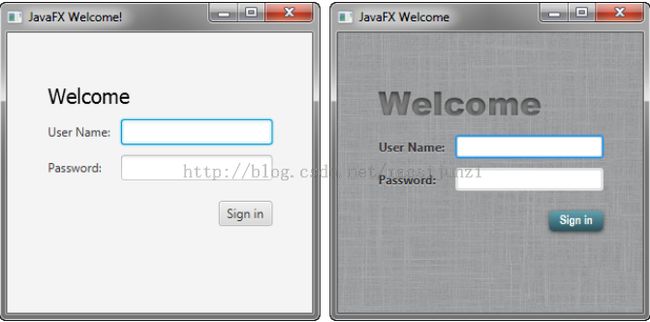
我们先使用默认的样式创建一个登陆表单,然后使用简单的CSS样式来装扮这个登陆表单,如下图所示:
创建一个javaFX项目
创建一个CSS文件,文件名login.css。把他放在主类相同的包下。
java代码如下:
package com.chu.helloworld;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.PasswordField;
import javafx.scene.control.TextField;
import javafx.scene.layout.GridPane;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class Login extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
primaryStage.setTitle("JavaFX Welcome");
GridPane grid = new GridPane();
grid.setAlignment(Pos.CENTER);
grid.setHgap(10);
grid.setVgap(10);
grid.setPadding(new Insets(25, 25, 25, 25));
Text scenetitle = new Text("Welcome");
scenetitle.setFont(Font.font("Tahoma", FontWeight.NORMAL, 20));
scenetitle.setId("welcome-text");
grid.add(scenetitle, 0, 0, 2, 1);
Label userName = new Label("User Name:");
grid.add(userName, 0, 1);
TextField userTextField = new TextField();
grid.add(userTextField, 1, 1);
Label pw = new Label("Password:");
grid.add(pw, 0, 2);
PasswordField pwBox = new PasswordField();
grid.add(pwBox, 1, 2);
Button btn = new Button("Sign in");
HBox hbBtn = new HBox(10);
hbBtn.setAlignment(Pos.BOTTOM_RIGHT);
hbBtn.getChildren().add(btn);
grid.add(hbBtn, 1, 4);
final Text actiontarget = new Text();
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setId("actiontarget");
grid.add(actiontarget, 1, 6);
btn.setOnAction(e -> {
actiontarget.setFill(Color.FIREBRICK);
actiontarget.setText("Sign in button pressed");
});
Scene scene = new Scene(grid, 500, 375);
primaryStage.setScene(scene);
scene.getStylesheets().add(Login.class.getResource("login.css").toExternalForm());
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
添加背景图片
背景图片可以让我们的表单更加吸引人,这里我们添加一个灰色的背景图片。
首先我们要下载这个背景图片:http://docs.oracle.com/javase/8/javafx/get-started-tutorial/backgroundjpg.htm#CEGBAIFI
在我们的login.css文件中添加如下代码:
.root {
-fx-background-image: url("background.jpg");
}
这个背景图片使用.root样式,意味着场景的根节点会使用这一样式.
Labels的样式
我们使用.label样式,意味着表单中所有的labels将使用这一样式,代码如下:
.label {
-fx-font-size: 12px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
Text样式
#welcome-text {
-fx-font-size: 32px;
-fx-font-family: "Arial Black";
-fx-fill: #818181;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.7) , 6, 0.0 , 0 , 2 );
}
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
Button样式如下:
.button {
-fx-text-fill: white;
-fx-font-family: "Arial Narrow";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
}
.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
}
CSS文件全部代码如下:
.root {
-fx-background-image: url("background.jpg");
}
.label {
-fx-font-size: 12px;
-fx-font-weight: bold;
-fx-text-fill: #333333;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
#welcome-text {
-fx-font-size: 32px;
-fx-font-family: "Arial Black";
-fx-fill: #818181;
-fx-effect: innershadow( three-pass-box , rgba(0,0,0,0.7) , 6, 0.0 , 0 , 2 );
}
#actiontarget {
-fx-fill: FIREBRICK;
-fx-font-weight: bold;
-fx-effect: dropshadow( gaussian , rgba(255,255,255,0.5) , 0,0,0,1 );
}
.button {
-fx-text-fill: white;
-fx-font-family: "Arial Narrow";
-fx-font-weight: bold;
-fx-background-color: linear-gradient(#61a2b1, #2A5058);
-fx-effect: dropshadow( three-pass-box , rgba(0,0,0,0.6) , 5, 0.0 , 0 , 1 );
}
.button:hover {
-fx-background-color: linear-gradient(#2A5058, #61a2b1);
}
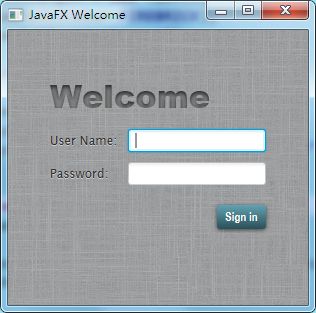
运行如下图所示: