ListBox选用不同的模板
先上一个效果图。大家可以看到,中间的ListBox的选中状态的Item和未选中的Item的模板是不同。
下面就介绍一下它的做法。
第一步:创建两个DataTemplate待用。一个是选中状态的(SelectDataTemplate),一个未选中状态的(NormalDataTemplate)。将它放们放到资源里面。
<phone:PhoneApplicationPage.Resources>
<DataTemplate x:Key="SelectDataTemplate">
<Border BorderThickness="2" BorderBrush="White">
<StackPanel Orientation="Horizontal">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding ConsumptionName}" FontSize="30"></TextBlock>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding ConsumptionAmount}" FontSize="30" Margin="10,0,0,0"></TextBlock>
<Button>Update</Button>
<Button>Del</Button>
</StackPanel>
</Border>
</DataTemplate>
<DataTemplate x:Key="NormalDataTemplate">
<StackPanel Orientation="Horizontal">
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding ConsumptionName}" FontSize="30"></TextBlock>
<TextBlock HorizontalAlignment="Center" VerticalAlignment="Center" Text="{Binding ConsumptionAmount}" FontSize="30" Margin="10,0,0,0"></TextBlock>
</StackPanel>
</DataTemplate>
</phone:PhoneApplicationPage.Resources>
第二步:用Blend添加一个ListBox到页面里面。在ListBox上面右键->add ListBoxItem。
第三步:在刚才添加的ListBoxItem上面右键->Edit Template->Edit a Copy。命名为:MyListBoxItemStyle
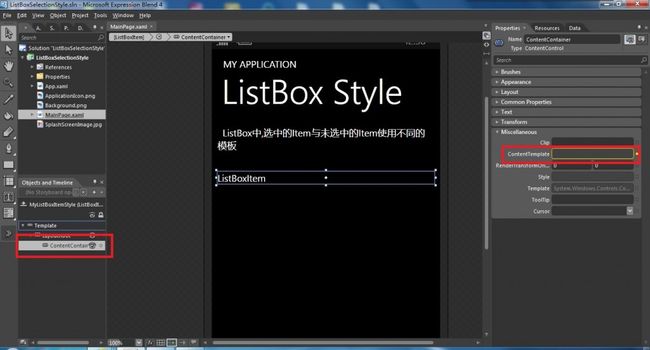
第四步:编辑我们刚才添加的MyListBoxItemStyle。在左下边的Objects and Timeline中选中ContentContainer。然后在右边的Properties里面点击ContentTemplate项的右边绿色小方块。在弹出窗口中选择Local Resource->NormalDataTemplate
第五步:打开xaml。在刚才添加的MyListBoxItemStyle中找到视觉状态组SelectionStates。在它的下面有一个Selected状态。在这个状态下面有一段代码:
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneAccentBrush}"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
这是一段动画。代码的意思是将ListBox的选中项(ContentContainer)的前景色(Foreground)换成红色(Value="{StaticResource PhoneAccentBrush}")。
同样的原理,在这段动画再加一段动画,把选中项的模板换掉。
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="ContentTemplate" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource SelectDataTemplate}"></DiscreteObjectKeyFrame>
</ObjectAnimationUsingKeyFrames>
第六步:绑定数据。
public class Consumption
{
//消费名称
public string ConsumptionName { get; set; }
//消费金额
public float ConsumptionAmount { get; set; }
}
***********************************************************
List<Consumption> consumptionList = new List<Consumption> {
new Consumption{ConsumptionName="早餐", ConsumptionAmount=2},
new Consumption{ConsumptionName="午餐", ConsumptionAmount=12},
new Consumption{ConsumptionName="晚餐", ConsumptionAmount=8},
new Consumption{ConsumptionName="水果", ConsumptionAmount=6},
new Consumption{ConsumptionName="杂志", ConsumptionAmount=6}
};
focusListBox.ItemsSource = consumptionList;
******************************************************************
这是源代码,希望你喜欢:http://download.csdn.net/detail/nnnnyyyy/4738198