使用百度地图API实现驾车导航
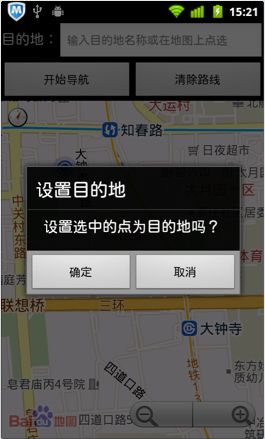
前面两篇文章提到了使用百度API实现定位等功能,现在做了一个利用百度地图API实现驾车导航的功能,不仅仅是驾车导航,利用这套API还可以实现公交以及步行的导航功能,这里只介绍如何实现驾车导航,步行和公交大同小异。首先来看看最后实现效果:
进入应用后首先显示蓝色点为当前位置,可以输入目的地来形成导航线路(图1),也可以点选地图上任意点来形成导航线路(图2,3),选定点后,在地图上会标注红色定位点,点击开始导航按钮后便会形成最佳驾车线路。
接下来看看实现步骤:
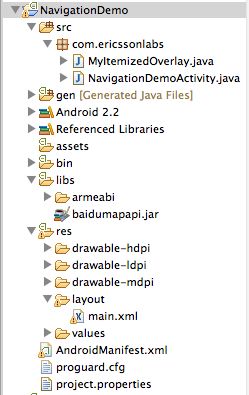
首先是工程结构
其中libs下面是申请百度开发者后到地图API下下载Android的地图支持包并导入工程,这里不再细说。
然后是布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="目的地:"
android:textSize="17sp" />
<EditText
android:id="@+id/et_destination"
android:layout_width="fill_parent"
android:hint="输入目的地名称或在地图上点选"
android:textSize="14sp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content" >
<Button
android:id="@+id/btn_navi"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="开始导航" />
<Button
android:id="@+id/btn_clear"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="清除路线" />
</LinearLayout>
<com.baidu.mapapi.MapView
android:id="@+id/bmapsView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
</LinearLayout>
然后是实现自定义的地图图层MyItemizedOverlay.java,这个类的作用是实现可点击地图图层的作用,点击地图后,便可以显示当前位置的经纬度,并可设置为目的地。
/**
* 自定义图层
* @author Ryan
*/
public class MyItemizedOverlay extends ItemizedOverlay<OverlayItem> {
private ArrayList<OverlayItem> mOverlays = new ArrayList<OverlayItem>();
private Context context;
public MyItemizedOverlay(Context context,Drawable drawale) {
super(boundCenterBottom(drawale));
this.context=context;
}
@Override
protected OverlayItem createItem(int i) {
return mOverlays.get(i);
}
@Override
public int size() {
return mOverlays.size();
}
// 点击地图标注显示的内容
@Override
protected boolean onTap(int index) {
//这个方法的重写弹出信息等
return true;
}
@Override
public void draw(Canvas canvas, MapView mapView, boolean shadow) {
super.draw(canvas, mapView, shadow);
}
// Define a method in order to add new OverlayItems to our ArrayList
public void addOverlay(OverlayItem overlay) {
// add OverlayItems
mOverlays.add(overlay);
populate();
}
//该方法的重写可以相应点击图标的区域内还是外
@Override
public boolean onTap(GeoPoint p, MapView mapView) {
final SharedPreferences sharedPreferences = context.getSharedPreferences("navigation_pre", Context.MODE_WORLD_WRITEABLE);
//p获取的经纬度数据是整型变量,需要转换为float类型
final float lat=p.getLatitudeE6();
final float lon=p.getLongitudeE6();
final MapView map = mapView;
float latitude = sharedPreferences.getFloat("lat", 0);
if (latitude == 0) {
AlertDialog.Builder builder = new AlertDialog.Builder(this.context);
builder.setTitle("设置目的地");
builder.setMessage("设置选中的点为目的地吗?");
builder.setPositiveButton("确定",new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
List<Overlay> overlays = map.getOverlays();
GeoPoint gpoint = new GeoPoint((int)lat,(int)lon);
OverlayItem overlayitem = new OverlayItem(gpoint, "title", "content");
Drawable drawale = context.getResources().getDrawable(R.drawable.current_mark);
MyItemizedOverlay iconOverlay = new MyItemizedOverlay(context,drawale);
// 添加图层
iconOverlay.addOverlay(overlayitem);
overlays.add(iconOverlay);
map.getController().animateTo(gpoint);
Editor editor = sharedPreferences.edit();
editor.putFloat("lat", lat);
editor.putFloat("lon", lon);
editor.commit();
Toast.makeText(context, "纬度:"+lat / 1E6+"\n经度:"+lon / 1E6, Toast.LENGTH_SHORT).show();
}
});
builder.setNegativeButton("取消", null);
builder.create().show();
}else {
// AlertDialog.Builder builder = new AlertDialog.Builder(this.context);
// builder.setTitle("设置目的地");
// builder.setMessage("已经设置过线路,请先点击清除路线按钮清除当前路线");
// builder.setNegativeButton("确定", null);
// builder.create().show();
Toast.makeText(context, "已经设置过线路,请先点击清除路线按钮清除当前路线",Toast.LENGTH_SHORT).show();
}
return super.onTap(p, mapView);
}
}
最后是主Activity实现类,注释中有详细说明:
public class NavigationDemoActivity extends MapActivity {
//Map key
private String mMapKey = "你的MapKey,到百度开发者官网申请";
private EditText destinationEditText = null;
private Button startNaviButton = null;
private Button clearButton = null;
private MapView mapView = null;
private BMapManager mMapManager = null;
private MyLocationOverlay myLocationOverlay = null;
//onResume时注册此listener,onPause时需要Remove,注意此listener不是Android自带的,是百度API中的
private LocationListener locationListener = null;
//搜索模块
private MKSearch searchModel = null;
private GeoPoint pt = null;
private SharedPreferences sharedPreferences;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
//弹出使用说明对话框
showIntroduceDialog();
sharedPreferences = this.getSharedPreferences("navigation_pre", Context.MODE_WORLD_WRITEABLE);
destinationEditText = (EditText) this.findViewById(R.id.et_destination);
startNaviButton = (Button) this.findViewById(R.id.btn_navi);
clearButton = (Button) this.findViewById(R.id.btn_clear);
//初始化地图管理器
mMapManager = new BMapManager(getApplication());
mMapManager.init(mMapKey, new MyGeneralListener());
super.initMapActivity(mMapManager);
mapView = (MapView) this.findViewById(R.id.bmapsView);
//设置启用内置的缩放控件
mapView.setBuiltInZoomControls(true);
//设置在缩放动画过程中也显示overlay,默认为不绘制
// mapView.setDrawOverlayWhenZooming(true);
//设置初始化地图的缩放级别
mapView.getController().setZoom(16);
mapView.setClickable(true);
//获取当前位置层
myLocationOverlay = new MyLocationOverlay(this, mapView);
//将当前位置的层添加到地图底层中
mapView.getOverlays().add(myLocationOverlay);
//添加可点选地图获取目的地的层
addTapOverLay();
//注册定位事件
locationListener = new LocationListener(){
@Override
public void onLocationChanged(Location location) {
if (location != null){
//生成GEO类型坐标并在地图上定位到该坐标标示的地点
pt = new GeoPoint((int)(location.getLatitude() * 1e6),
(int)(location.getLongitude() * 1e6));
mapView.getController().animateTo(pt);
}
}
};
//初始化搜索模块
searchModel = new MKSearch();
//设置路线策略为最短距离
searchModel.setDrivingPolicy(MKSearch.ECAR_DIS_FIRST);
searchModel.init(mMapManager, new MKSearchListener() {
//获取驾车路线回调方法
@Override
public void onGetDrivingRouteResult(MKDrivingRouteResult res, int error) {
// 错误号可参考MKEvent中的定义
if (error != 0 || res == null) {
Toast.makeText(NavigationDemoActivity.this, "抱歉,未找到结果", Toast.LENGTH_SHORT).show();
return;
}
RouteOverlay routeOverlay = new RouteOverlay(NavigationDemoActivity.this, mapView);
// 此处仅展示一个方案作为示例
MKRoute route = res.getPlan(0).getRoute(0);
int distanceM = route.getDistance();
String distanceKm = String.valueOf(distanceM / 1000) +"."+String.valueOf(distanceM % 1000);
System.out.println("距离:"+distanceKm+"公里---节点数量:"+route.getNumSteps());
for (int i = 0; i < route.getNumSteps(); i++) {
MKStep step = route.getStep(i);
System.out.println("节点信息:"+step.getContent());
System.out.println("经度:"+step.getPoint().getLongitudeE6() / 1E6 +" 纬度:"+step.getPoint().getLatitudeE6() / 1E6);
}
routeOverlay.setData(route);
mapView.getOverlays().clear();
mapView.getOverlays().add(routeOverlay);
mapView.invalidate();
mapView.getController().animateTo(res.getStart().pt);
}
//以下两种方式和上面的驾车方案实现方法一样
@Override
public void onGetWalkingRouteResult(MKWalkingRouteResult res, int error) {
//获取步行路线
}
@Override
public void onGetTransitRouteResult(MKTransitRouteResult arg0, int arg1) {
//获取公交线路
}
@Override
public void onGetBusDetailResult(MKBusLineResult arg0, int arg1) {
}
@Override
public void onGetAddrResult(MKAddrInfo arg0, int arg1) {
}
@Override
public void onGetSuggestionResult(MKSuggestionResult arg0, int arg1) {
}
@Override
public void onGetPoiResult(MKPoiResult arg0, int arg1, int arg2) {
}
});
startNaviButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
String destination = destinationEditText.getText().toString();
//设置起始地(当前位置)
MKPlanNode startNode = new MKPlanNode();
startNode.pt = pt;
//设置目的地
MKPlanNode endNode = new MKPlanNode();
float lat = sharedPreferences.getFloat("lat", 0);
float lon = sharedPreferences.getFloat("lon", 0);
if (lat != 0 && lon != 0) {
endNode.pt = new GeoPoint((int)lat,(int)lon);
}else if (!destination.equals("")) {
endNode.name = destination;
}else {
Toast.makeText(NavigationDemoActivity.this, "请输入或点选目的地",Toast.LENGTH_SHORT).show();
return;
}
//展开搜索的城市
String city = getResources().getString(R.string.beijing);
searchModel.drivingSearch(city, startNode, city, endNode);
//步行路线
// searchModel.walkingSearch(city, startNode, city, endNode);
//公交路线
// searchModel.transitSearch(city, startNode, endNode);
}
});
//清除路线按钮事件
clearButton.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
List<Overlay> overlays = mapView.getOverlays();
if (sharedPreferences.getFloat("lon", 0) != 0) {
//移除顶层的路线图层
overlays.remove(overlays.size() - 1);
//添加用户当前位置图层
overlays.add(myLocationOverlay);
//地图更新定位到当前位置
mapView.getController().animateTo(pt);
//清除存储的经纬度信息
Editor editor = sharedPreferences.edit();
editor.clear();
editor.commit();
//添加可点选图层
addTapOverLay();
}else if (!destinationEditText.getText().toString().equals("")) {
overlays.remove(overlays.size() - 1);
overlays.add(myLocationOverlay);
mapView.getController().animateTo(pt);
addTapOverLay();
}else {
Toast.makeText(NavigationDemoActivity.this, "没有设置路线", Toast.LENGTH_SHORT).show();
}
}
});
}
public void showIntroduceDialog(){
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("使用说明");
StringBuilder sb = new StringBuilder();
sb.append("1.地图中蓝色点为当前位置;\n\n");
sb.append("2.双指捏合或点击缩放按钮可以缩放地图;\n\n");
sb.append("3.在输入框中输入目的地或在地图上点选目的地;\n\n");
sb.append("4.选取目的地后点击按钮开始导航;\n\n");
sb.append("5.点击清除按钮取消本次导航路线;");
builder.setMessage(sb.toString());
builder.setNegativeButton("确定", null);
builder.create().show();
}
public void addTapOverLay(){
//以一副透明图片标示可点选图层,这里在地图上不显示出来,只提供可点选目的地功能
GeoPoint gpoint = new GeoPoint((int) (39.914714 * 1E6), (int) (116.404269 * 1E6));
OverlayItem overlayitem = new OverlayItem(gpoint, "title", "content");
Drawable drawale = getResources().getDrawable(R.drawable.current);
MyItemizedOverlay iconOverlay = new MyItemizedOverlay(NavigationDemoActivity.this,drawale);
// 添加图层
iconOverlay.addOverlay(overlayitem);
mapView.getOverlays().add(iconOverlay);
}
@Override
protected void onResume() {
mMapManager.getLocationManager().requestLocationUpdates(locationListener);
myLocationOverlay.enableMyLocation();
myLocationOverlay.enableCompass(); // 打开指南针
mMapManager.start();
super.onResume();
}
@Override
protected void onPause() {
mMapManager.getLocationManager().removeUpdates(locationListener);
myLocationOverlay.disableMyLocation();//显示当前位置
myLocationOverlay.disableCompass(); // 关闭指南针
mMapManager.stop();
super.onPause();
}
@Override
protected boolean isRouteDisplayed() {
// TODO Auto-generated method stub
return false;
}
//按物理返回键退出应用时清空存储的经纬度信息
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getAction() == KeyEvent.ACTION_DOWN && event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
Editor editor = sharedPreferences.edit();
editor.clear();
editor.commit();
}
return super.dispatchKeyEvent(event);
}
// 常用事件监听,用来处理通常的网络错误,授权验证错误等
class MyGeneralListener implements MKGeneralListener {
@Override
public void onGetNetworkState(int iError) {
Log.d("MyGeneralListener", "onGetNetworkState error is "+ iError);
Toast.makeText(NavigationDemoActivity.this, "您的网络出错啦!",
Toast.LENGTH_LONG).show();
}
@Override
public void onGetPermissionState(int iError) {
Log.d("MyGeneralListener", "onGetPermissionState error is "+ iError);
if (iError == MKEvent.ERROR_PERMISSION_DENIED) {
// 授权Key错误:
Toast.makeText(NavigationDemoActivity.this,
"请在BMapApiDemoApp.java文件输入正确的授权Key!",
Toast.LENGTH_LONG).show();
}
}
}
}
最后是配置文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.ericssonlabs"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="8" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"></uses-permission>
<uses-permission android:name="android.permission.INTERNET"></uses-permission>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"></uses-permission>
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.CHANGE_WIFI_STATE"></uses-permission>
<uses-permission android:name="android.permission.READ_PHONE_STATE"></uses-permission>
<supports-screens android:largeScreens="true"
android:normalScreens="true" android:smallScreens="true"
android:resizeable="true" android:anyDensity="true"/>
<uses-sdk android:minSdkVersion="3"></uses-sdk>
<application
android:icon="@drawable/ic_launcher"
android:label="@string/app_name" >
<activity
android:name=".NavigationDemoActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
对Android&IOS感兴趣的朋友可以加入我们的讨论QQ群,在这里,我们只讨论干货:
iOS群:220223507
Android群:282552849
欢迎关注我的新浪微博和我交流:@唐韧_Ryan