Unity3D游戏开发从零单排(八) - Shader基础
提要
今天要说的是Unity3D中shader相关的一些知识。不会做非常细致的讲解(东西实在太多!- -),但是看完之后会知道shader是怎么用的。
一些术语
在shader编程中,有一些术语,有时候不明白的话容易被整懵圈,所以这里就简单提一下。
Shading
Shading最开始指的在素描中给物体画明暗调子,在图形学中,其实就是给Mesh上色(Mesh就是一堆三角面片,包含顶点左边,法线坐标,uv坐标之类的),wiki中说的是根据物体相对于光线的角度及其距离光源距离改变物体颜色生成photorealistic效果的过程。我们所编写的处理shading的程序就叫做shader,中文叫着色器,程序的输入是颜色,纹理,坐标等等,输出的是mesh网格的最终的颜色。
光照模型
光照模型主要包括两个部分,一部分是光源的定义,另一部分是mesh表面的光照计算。光源根据现实中的光源可以抽象成点光源,方向光源,聚光灯。mesh表面的光照计算主要计算三个部分, 环境光(Ambient light),漫反射光(Diffuse light),全反射光(Specular light)。
Lambert光照模型
此模型属于经验模型,主要用来简单模拟粗糙物体表面的光照现象。
此模型假设物体表面为理想漫反射体(也就是只产生漫反射现象,也成为Lambert反射体),同时,场景中存在两种光,一种为环境光,一种为方向光,然后我们分别计算这两种光照射到粗糙物体表面所产生的光照现象,最后再将两个结果相加,得出反射后的光强值。
首先是计算环境光的公式:
I_ambdiff = K_d * I_a;
其中,K_d为粗糙物体表面材质对光的反射系数,这个系数由程序编写者在宿主程序中给出,I_a为环境光的光强,也就是环境光的颜色数值,一般是一个float3型的变量。
然后是计算方向光的公式:
I_ldiff = K_d * I_l * cosa;
由向量的点积公式可得:cosa = N﹒L,所以计算方向光的公式就变为:
I_ldiff = K_d * I_l * (N﹒L);
综上,得出漫反射后的光强为:
I_diff = K_d * I_a + K_d * I_l * (N﹒L);
Build-in Shader
Unity3D自带的shader。
MeshFilter 和 MeshRenderer还有Skinned Mesh Renderer
当将一个静态的mesh网格添加到场景中的时候,unity会自动为这个GameObject添加MeshFilter 和 MeshRenderer组件,MeshFilter用来保存网格过滤器用于从你的资源中获取网格信息(Mesh)并将其传递到用于将其渲染到屏幕的网格渲染器当中。MeshRenderer从MeshFilter 获得几何形状,并且根据物体的Transform组件的定义位置进行渲染。当导入有蒙皮的网格时,Skinned Mesh Renderer会自动添加到导入的网格。
材质和shader的关系
在3dsmax中要给模型加贴图都要新建一个材质球,Shader(着色器)实际上就是一小段程序,它负责将输入的Mesh(网格)以指定的方式和输入的贴图或者颜色等组合作用,然后输出。绘图单元可以依据这个输出来将图像绘制到屏幕上。输入的贴图或者颜色等,加上对应的Shader,以及对Shader的特定的参数设置,将这些内容(Shader及输入参数)打包存储在一起,得到的就是一个Material(材质)。之后,我们便可以将材质赋予合适的renderer(渲染器)来进行渲染(输出)了。
实战开始
话不多说,打开U3D。
首先将准备好的模型拖到场景中。
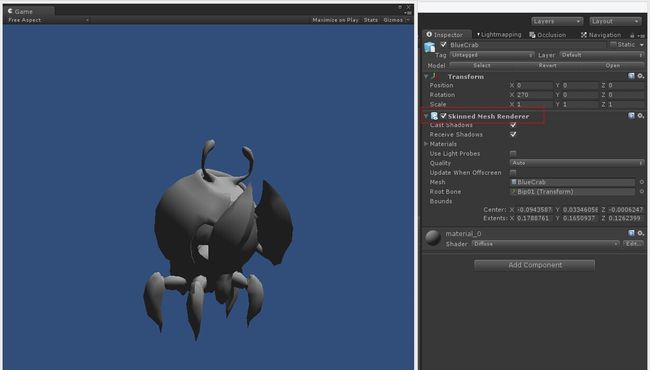
拖进来的模型都会自带一个Skinned Mesh Renderer,用来显示带动画的模型,并且unity会自动创建一个材质,material_0,直接用的自带的diffuse shader 来渲染,然后赋到这个renderer上面。接下来我们要自己创建Material和Shader,点击Project面板的create,创建一个Shader和Material,名字都叫Test0。(程序猿强迫症 - 索引一定要从0开始 - - )
Test0的解释
打开创建好的Test0.shader
Shader "Custom/Test0" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Tags { "RenderType"="Opaque" }
LOD 200
CGPROGRAM
#pragma surface surf Lambert
sampler2D _MainTex;
struct Input {
float2 uv_MainTex;
};
void surf (Input IN, inout SurfaceOutput o) {
half4 c = tex2D (_MainTex, IN.uv_MainTex);
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
FallBack "Diffuse"
}
在u3d中自己定义了一种shader格式,叫做shaderlab,有很多特性,感觉就是最大限度地为跨平台服务。首先看这个shader的整体结构,这个Test0的shader中,首先定义属性,然后定义了一个SubShader(可以定义多个),最后是FallBack。
一行行来解释。
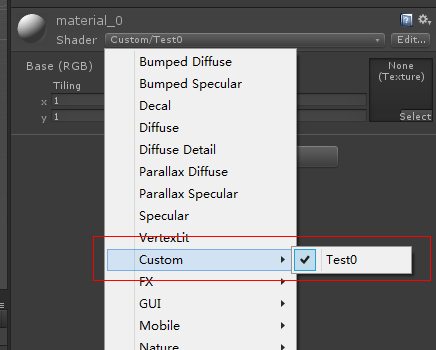
第一行,shader的名字,定义成Custom/Test0之后,如果shader成功编译,就可以在unity的Shader中找到了
2-4行,定义属性,在这里是定义了一个2D的纹理。每一条属性的定义的语法是这样的:
_Name("Display Name", type) = defaultValue[{options}]
subShader里面定义的是Shader的主体。
第6行,标签,opaque告诉了系统应该在渲染非透明物体时调用我们。Unity定义了一些列这样的渲染过程,与RenderType是Opaque相对应的显而易见的是"RenderType" = "Transparent",表示渲染含有透明效果的物体时调用。
第7行,LOD,它是Level of Detail的缩写,在这里例子里我们指定了其为200(其实这是Unity的内建Diffuse着色器的设定值)。这个数值决定了我们能用什么样的Shader。在Unity的Quality Settings中我们可以设定允许的最大LOD,当设定的LOD小于SubShader所指定的LOD时,这个SubShader将不可用。Unity内建Shader定义了一组LOD的数值,我们在实现自己的Shader的时候可以将其作为参考来设定自己的LOD数值,这样在之后调整根据设备图形性能来调整画质时可以进行比较精确的控制。
9-23行,一段CG的代码。
10行,它声明了我们要写一个表面Shader,并指定了光照模型。它的写法是这样的
#pragma surface surfaceFunction lightModel [optionalparams]
surface - 声明的是一个表面着色器
surfaceFunction - 着色器代码的方法的名字
lightModel - 使用的光照模型。
我们的代码中,声明了一个表面着色器,实际的代码在surf函数中(在下面能找到该函数),使用Lambert(也就是普通的diffuse)作为光照模型。
12行,声明2D纹理_MainTex.对于这段CG程序,要想访问在Properties中所定义的变量的话,必须使用和之前变量相同的名字进行声明。于是其实sampler2D _MainTex;做的事情就是再次声明并链接了_MainTex,使得接下来的CG程序能够使用这个变量。
14-16行,定义一个结构体,可以把所需要参与计算的数据都放到这个Input结构中,传入surf函数使用,这里只放了uv坐标。在CG程序中,有这样的约定,在一个贴图变量(在我们例子中是_MainTex)之前加上uv两个字母,就代表提取它的uv值(其实就是两个代表贴图上点的二维坐标 )。
18-22行,表面着色器的着色函数。CG规定了声明为表面着色器的方法(就是我们这里的surf)的参数类型和名字,因此我们没有权利决定surf的输入输出参数的类型,只能按照规定写。这个规定就是第一个参数是一个Input结构,第二个参数是一个inout的SurfaceOutput结构。这里用到了一个tex2d函数,这是CG程序中用来在一张贴图中对一个点进行采样的方法,返回一个float4。这里对_MainTex在输入点上进行了采样,并将其颜色的rbg值赋予了输出的像素颜色,将a值赋予透明度。于是,着色器就明白了应当怎样工作:即找到贴图上对应的uv点,直接使用颜色信息来进行着色,over。
25行,在所有Subshaders之后可以定义1个FallBack。它的意义是:如果没有1个subshaders可以运行在这个硬件上,那么就试图使用Fallback 后面的shader。
这如果都看不懂就没法了。
接下来将材质拖到模型的surface mesh renderer的material上。
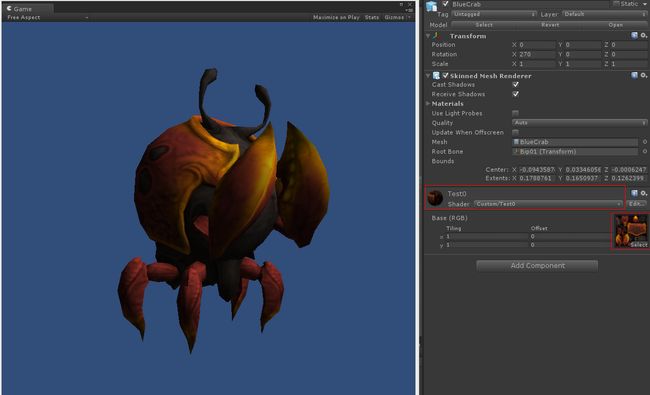
因为没有贴图,所以灰灰嗒。把贴图拖到shader上面,再看看,mesh上最终的颜色是lambert光照模型计算出来的颜色。
这就是最简单的shader入门了,打完收工。
工程下载
参考
猫都能学会的Unity3D Shader入门指南(一)- http://onevcat.com/2013/07/shader-tutorial-1/
Shaders: ShaderLab & Fixed Function shaders - http://docs.unity3d.com/Manual/ShaderTut1.html