ios image filter
CoreImage带来地处理图片效果是iOS5强大功能之一,它可以处理图片的各种效果,什么饱和度啊,旋转变形啊,色彩啊等等。
在使用CoreImage之前要导入CoreImage.framework框架。如果只是进行Mac开发的话,只需要导入QuartzCore.framework框架,这其中已经包含了CoreImage.framework框架;而如果是iOS开发则必须导入CoreImage.framework框架。
CoreImage中主要使用的几个类:
CIContext:它与Core Graphics和OpenGL中使用的context很是类似,所有有关Core Image的处理流程都是通过它来进行完成的;
CIImage:它用来存放图片数据,它可以通过UIImage、CGImage、图片文件等创建。具体的创建方法可以看详细的API;
CIFilter:过滤器类,通过它来定义过滤器的详细属性。
CIDetector:检测器类,用来处理人脸检测的。
CIFaceFeature: 人脸特征类,其中包含了左眼、右眼、嘴的信息。
创建CIContext:CIContext有两种方式初始化,分别对应着GPU和CPU
创建基于GPU的CIContext对象: context = [CIContext contextWithOptions:nil];
创建基于CPU的CIContext对象: context = [CIContext contextWithOptions:[NSDictionary dictionaryWithObject:[NSNumber numberWithBool:YES] forKey:kCIContextSoftwareRender]];
一般使用的是第一种,即基于GPU的方式,因为效率会比CPI的高很多。但是使用基于GPU的CIContext对象无法跨应用访问。例如使用UIImagePickerController选取图片美化,如果直接在其代理方法种使用CIContext对象进行处理,那么系统会自动将其降到为基于CPU的。所以,一般是在其代理方法中获取到图片,然后在主类中再来美化图片。
尝试使用一下CoreImage,在viewDidLoad方法中填充如下代码:
- //1
- UIImage *image = [UIImage imageNamed:@"donkey.png"];
- CIImage *beginImage = [[CIImage alloc] initWithImage:image];
- CIContext *context = [CIContext contextWithOptions:nil];
- //2
- CIFilter *filter = [CIFilter filterWithName:@"CISepiaTone"];
- [filter setValue:beginImage forKey:kCIInputImageKey];
- [filter setValue:[NSNumber numberWithFloat:0.8] forKey:@"inputIntensity"];
- //3
- CIImage *outputImage = [filter outputImage];
- CGImageRef newImage = [context createCGImage:outputImage fromRect:[outputImage extent]];
- image = [[UIImage alloc] initWithCGImage:newImage];
- self.imageView.image = image;
- [self.imageView sizeToFit];
1.创建CIImage对象和CIContext对象
2.创建CIFilter对象。CIFilter对象采用键-值形式设置参数的,这里的beginImage对象就是要处理的图片对象,它的key值是kCIInputImageKey(这个值是系统提供的),参数“inputIntensity"的值设置为[NSNumber numberWithFloat:0.8]。
3.获取并展示图片。在CIImage中没有frame,与之类似的是extent。即在CIImage中[image extent]可以看作 UIImage中的[image frame];
效果图:
这里就会遇到一个问题,CoreImage的效果太多了,其中的参数很难全部记住。不过,没有关系,有办法解决。
- - (void)logAllFilters {
- NSArray *filterNames = [CIFilter filterNamesInCategory:kCICategoryBuiltIn];
- for (NSString *filterName in filterNames) {
- CIFilter *filter = [CIFilter filterWithName:filterName];
- NSLog(@"%@", [filter attributes]);
- }
- }
这个方法将会打印所有可用的CoreImag的效果及其参数。
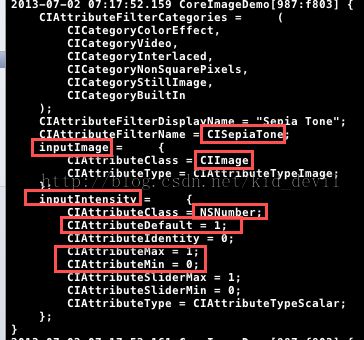
找到其中上面用到的效果:
这里重要的参数都用红色矩形标记出来了。
在创建CIFilter *filter = [CIFilter filterWithName:@"CISepiaTone"]中的name对应的就是CIAttributeFilterName给出的值。这个效果有两个参数值,分别是inputImage和inputIntensity,其中inputImage的类型是CIImage;inputIntensity的类型是NSNumber,它的默认值是1,最大可取值1,最小可取值0。这样,其它的效果都可以按照这个方法进行设置了。
再尝试一个:
- CIFilter *filter = [CIFilter filterWithName:@"CIAffineTransform"];
- [filter setValue:beginImage forKey:kCIInputImageKey];
- [filter setValue:[NSValue valueWithCGAffineTransform:CGAffineTransformMake(0.7, 0.5, 0.3, 1.0, 0.0, 0.0)] forKey:@"inputTransform"];