Android学习笔记之ImageSwitcher
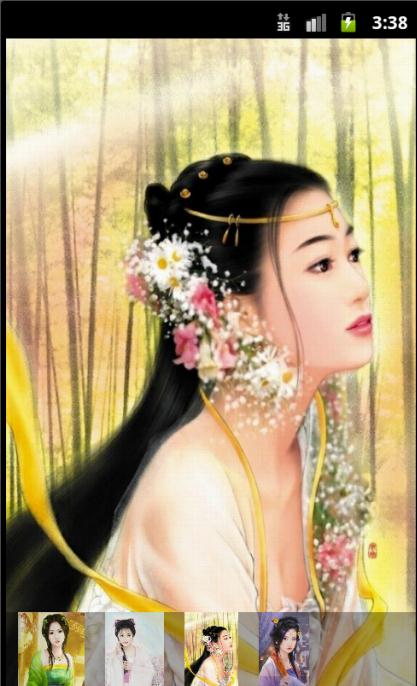
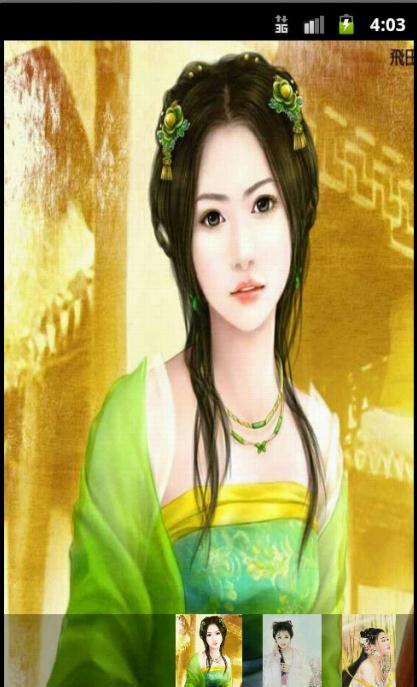
前面我们介绍过Android的一个缩略图控件Gallery,以及一个网格显示空间,都分别用图片作为例子,但我们真正用来显示图片的有这样一个控件,叫ImageSwitcher,顾名思义,意思就是图像转换器,我们常用它来显示Android的UI中图片,当然我们也可以用ImageView来操作,但ImageSwitcher具备一些特定的功能,就是它本身在转换图片的时侯可以增加一些动画效果。
布局中的声明及其简单,跟一个时钟控件一样简单。
<ImageSwitcher
android:id="@+id/imageSwitcher"
android:layout_width="fill_parent" android:layout_height="wrap_content"
/>
我们先把它绑架出来,再对它的几个重要方法介绍下。
ImageSwitcher mSwitcher = (ImageSwitcher) findViewById(R.id.imageSwitcher); mSwticher.setFactory(this);
如上所示,ImageSwitcher的使用一个最重要的地方就是需要为它指定一个ViewFactory,也就是定义它是如何把内容显示出来的,一般做法为在使用ImageSwitcher的该类中实现ViewFactory接口并覆盖对应的makeView方法。
public View makeView() {
ImageView image = new ImageView(this);
image.setMinimumHeight(200);
image.setMinimumWidth(200);
image.setScaleType(ImageView.ScaleType.FIT_CENTER);
image.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT));
return image;
}
接下来开始添加动画效果。
mSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
mSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
把图片显示出来,我们可以把改方法放到事件处理中,就形成了触发而发生图片转换的交互效果。
package xiaosi.iamgeswitcher;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.view.animation.AnimationUtils;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemSelectedListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageSwitcher;
import android.widget.ImageView;
import android.widget.ViewSwitcher.ViewFactory;
public class ImageSwitcherActivity extends Activity implements ViewFactory{
private ImageSwitcher imageSwitcher;
private Gallery gallery;
//图片集合
private Integer[] Images = { R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.f
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.main);
imageSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
//为他它指定一个ViewFactory,也就是定义它是如何把内容显示出来的,实现ViewFactory接口并覆盖对应的makeView方法。
imageSwitcher.setFactory(this);
//添加动画效果
imageSwitcher.setInAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_in));
imageSwitcher.setOutAnimation(AnimationUtils.loadAnimation(this,
android.R.anim.fade_out));
gallery = (Gallery) findViewById(R.id.gallery);
//添加适配器
gallery.setAdapter(new ImageAdapter(this));
//设置监听器
gallery.setOnItemSelectedListener(new onItemSelectedListener());
}
//重写makeView()方法
public View makeView() {
ImageView imageView = new ImageView(this);
imageView.setBackgroundColor(0xFF000000);
//设置填充方式
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(
LayoutParams.MATCH_PARENT, LayoutParams.MATCH_PARENT));
return imageView;
}
//适配器
public class ImageAdapter extends BaseAdapter {
private Context mContext;
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return Images.length;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
ImageView imageView = new ImageView(mContext);
imageView.setImageResource(Images[position]);
imageView.setAdjustViewBounds(true);
imageView.setLayoutParams(new Gallery.LayoutParams(
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT));
imageView.setBackgroundResource(R.drawable.e);
return imageView;
}
}
private class onItemSelectedListener implements OnItemSelectedListener{
public void onItemSelected(AdapterView<?> arg0, View arg1, int arg2,
long arg3) {
imageSwitcher.setImageResource(Images[arg2]);
}
public void onNothingSelected(AdapterView<?> arg0) {
}
}
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageSwitcher android:id="@+id/switcher"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentTop="true"
android:layout_alignParentLeft="true"
/>
<Gallery android:id="@+id/gallery"
android:background="#55000000"
android:layout_width="fill_parent"
android:layout_height="60dp"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:gravity="center_vertical"
android:spacing="16dp"
/>
</RelativeLayout>
源代码下载:点击进入下载