购物网第一阶段总结笔记6:新闻管理模块之添加新闻(kindeditor在线编辑器的使用)
事先建立好数据表:

并用动软生成器生成代码,添加到项目中。
1:在default.aspx页面中添加:新闻中心管理和商品专题管理栏目:

cs代码:
<tr> <td class="style2" align="center" valign="top"> 友情链接管理<br /> <a href="link_add.aspx" target="frm">增加</a><br /> <a href="link_list.aspx" target="frm">管理</a><br /> <br /> 新闻中心管理<br /> <a href="news_add.aspx" target="frm">增加</a><br /> <a>管理</a><br /> <br /> 商品专题管理<br /> <a href="news_add.aspx?type=spzt" target="frm">增加</a><br /> <a>管理</a><br /> </td> <td class="style4"> <iframe src="" id="frm" name="frm" style="width: 100%; height: 100%"></iframe> </td> </tr>
2:新建news_add.aspx,用于添加新闻和商品专题(共用一个页面)
aspx代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="news_add.aspx.cs" Inherits="Web.admin.news_add" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<h1><asp:Literal ID="litH1" Text="添加新闻" runat="server"></asp:Literal></h1>
<p>
标题:<asp:TextBox ID="txttitle" runat="server"></asp:TextBox>
</p>
<p>
内容:</p>
<p>
<asp:TextBox ID="txtbody" runat="server" Height="203px" Width="336px"></asp:TextBox>
</p>
<p>
<asp:Button ID="btnadd" runat="server" Text="添加" onclick="btnadd_Click" />
</p>
</form>
</body>
</html>
后台cs代码:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
namespace Web.admin
{
public partial class news_add : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
string type = Request.QueryString["type"];
if (!string.IsNullOrEmpty(type) && type == "spzt")
{
litH1.Text = "添加商品专题";//改变页面头部
}
}
}
protected void btnadd_Click(object sender, EventArgs e)
{
string title = txttitle.Text;
string body = txtbody.Text;
string type = Request.QueryString["type"];
if (!string.IsNullOrEmpty(type) && type == "spzt")
{
type = "商品专题";
}
else
{
type = "新闻中心";
}
if (title.Length==0&&body.Length==0)
{
litmsg.Text = "<span style='color:red;'>新闻标题或者内容不能为空!</span>";
}
MyShop.DAL.NewsDAO dao = new MyShop.DAL.NewsDAO();
int res = dao.Add(new MyShop.Model.News() {
title=title,
body=body,
visitnum=0,
createDate=DateTime.Now,
type=type
});
if (res > 0)
{
litmsg.Text = "<span style='color:bule;'>添加成功!</span>";
txttitle.Text = "";
txtbody.Text = "";
}
else
{
litmsg.Text = "<span style='color:red;'>添加失败,请联系管理员!</span>";
}
}
}
}
HTML在线编辑器kindeditor的使用
1、 项目中建立一个kindeditor目录,把解压出来的源码中的skins,plugins,kindeditor.js 烤到该 目录下
2、 界面中拉入一个textbox控件,设置控件ID
3、 引入kindeditor.js,写JS代码,让textbox控件的id和编辑器绑定,让其具有在线编辑器的作用
<script src="../kindeditor/kindeditor.js" type="text/javascript"></script>
<script type="text/javascript">
KE.show({
id: 'txtbody'
});
</script>
4、 在aspx页面的第一句话加上validaterequest=”false”,并在Web.config文件的<system.web>节点中添加 <httpRuntime requestValidationMode="2.0" />
5、 后台也是通过textbox控件的text属性来获取文本框中的内容
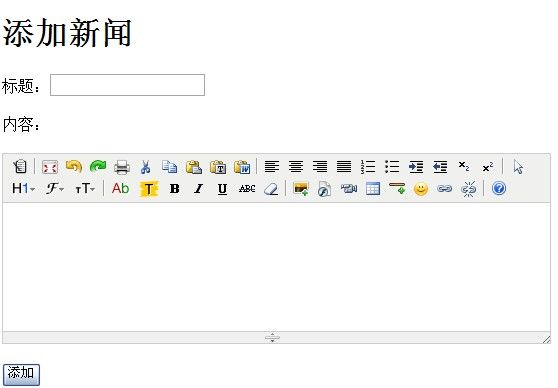
运行如下:
设置kindeditor图片上传的功能
1、 更改JS,加上imageUploadJson参数
<script type="text/javascript">
KE.show({
id: 'txtbody',
imageUploadJson:'/handler/upload_json.ashx'
});
</script>
2、 建立一个文件夹handler(存放一般处理程序),在里面添加一般处理程序upload_json.ashx
3、 更改upload_json.ashx的代码,并引入相关DLL库文件:LitJSON.dll(放到第三方类库文件夹中)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.IO;
using System.Text.RegularExpressions;
using System.Collections;
using LitJson;//第三方类库
using System.Globalization;
namespace Web.handler
{
/// <summary>
/// upload_json 的摘要说明
/// </summary>
public class upload_json : IHttpHandler
{
//文件保存目录
private String savePath = "/upload/";
//根目录URL,可以指定绝对路径,比如 http://www.yoursite.com/attached/
private String saveUrl = "/upload/";
//图片扩展名
private String fileTypes = "gif,jpg,jpeg,png,bmp";
//最大文件大小
private int maxSize = 1000000;
private HttpContext context;
public void ProcessRequest(HttpContext context)
{
this.context = context;
HttpPostedFile imgFile = context.Request.Files["imgFile"];
if (imgFile == null)
{
showError("请选择文件");
}
String dirPath = context.Server.MapPath(savePath) + DateTime.Now.ToString("yyyyMMdd") + "/";
if (!Directory.Exists(dirPath))
{
Directory.CreateDirectory(dirPath);
}
String fileName = imgFile.FileName;
String fileExt = Path.GetExtension(fileName).ToLower();
ArrayList fileTypeList = ArrayList.Adapter(fileTypes.Split(','));
if (imgFile.InputStream == null || imgFile.InputStream.Length > maxSize)
{
showError("上传文件超过限制大小");
}
if (String.IsNullOrEmpty(fileExt) || Array.IndexOf(fileTypes.Split(','), fileExt.Substring(1).ToLower()) == -1)
{
showError("上传文件扩展名错误!");
}
String newFileName = DateTime.Now.ToString("yyyyMMddHHmmss_ffff", DateTimeFormatInfo.InvariantInfo) + fileExt;
String filePath = dirPath + newFileName;
imgFile.SaveAs(filePath);
String fileUrl = saveUrl + DateTime.Now.ToString("yyyyMMdd") + "/" + newFileName;
Hashtable hash = new Hashtable();
hash["error"] = 0;
hash["url"] = fileUrl;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(hash));
context.Response.End();
}
private void showError(string message)
{
Hashtable hash = new Hashtable();
hash["error"] = 1;
hash["message"] = message;
context.Response.AddHeader("Content-Type", "text/html; charset=UTF-8");
context.Response.Write(JsonMapper.ToJson(hash));
context.Response.End();
}
public bool IsReusable
{
get
{
return false;
}
}
}
}
此外,还可以删减kindeditor的自带的功能:
<script src="../kindeditor/kindeditor.js" type="text/javascript"></script>
<script type="text/javascript">
KE.show({
id: 'txtbody',
items: [
'title', 'fontname', 'fontsize', '|', 'textcolor', 'bgcolor', 'bold',
'italic', 'underline', 'strikethrough', 'removeformat', '|', 'image',
'flash', 'media', 'advtable', 'hr', 'emoticons', 'link', 'unlink'
],
imageUploadJson: '/handler/upload_json.ashx'
});
</script>
运行结果: