(android实战)实现【关于我们】功能(textview的文本样式几种实现方式)
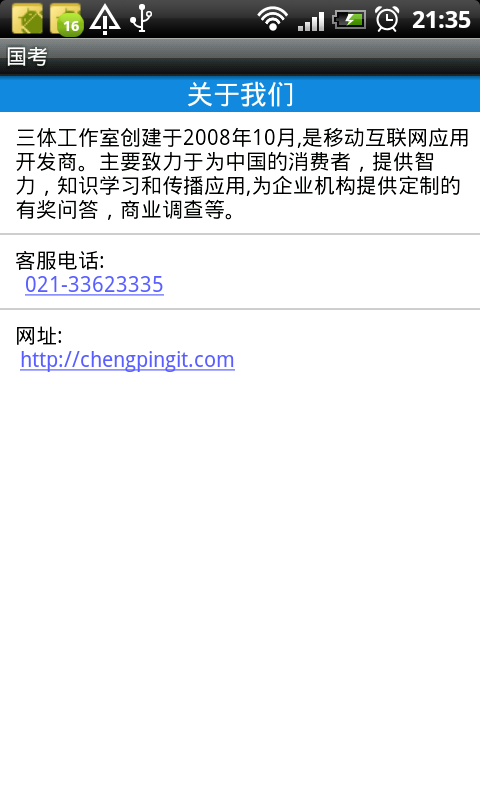
实现效果说明:
TextView样式实现的几种方式
1 xml样式配置
Xml样式配置Textview中的基本样式如背景色,字体颜色,文本对齐方式,边框样式等,同时也可以配置超链接,电话,邮箱等
2 使用SpannableString,在后台设计文本样式
通过 SpannableString方式设置Span来实现样式
下面是常用span的事例
//创建一个 SpannableString对象
SpannableString sp = new SpannableString("这句话中有百度超链接,有高亮显示,这样,或者这样,还有斜体.");
//设置超链接
sp.setSpan(new URLSpan("http://www.baidu.com"), 5, 7,
Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置高亮样式一
sp.setSpan(new BackgroundColorSpan(Color.RED), 17 ,19,Spannable.SPAN_EXCLUSIVE_EXCLUSIVE);
//设置高亮样式二
sp.setSpan(new ForegroundColorSpan(Color.YELLOW),20,24,Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
//设置斜体
sp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 27, 29, Spannable.SPAN_EXCLUSIVE_INCLUSIVE);
3 使用html,设置TextView 中的文本
在android中的TextView可以显示部分html文本,但不建议使用。
4 实现 《关于我们》 源码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:orientation="vertical"
android:background="#ffffff"
android:layout_height="fill_parent">
<TextView android:text="关于我们"
android:id="@+id/au_title"
android:background="#1788D8"
android:textAppearance="?android:attr/textAppearanceMedium"
android:layout_width="fill_parent"
android:textColor="#ffffff"
android:gravity="center"
android:layout_height="wrap_content"></TextView>
<TextView android:layout_marginTop="10px"
android:paddingLeft="15px"
android:layout_height="wrap_content"
android:textColor="#000000"
android:text="三体工作室创建于2008年10月,是移动互联网应用开发商。主要致力于为中国的消费者,提供智力,知识学习和传播应用,为企业机构提供定制的有奖问答,商业调查等。"
android:layout_width="fill_parent"
android:id="@+id/au_content"></TextView>
<View android:layout_width="fill_parent"
android:layout_height="1dip"
android:layout_marginTop="10px"
android:background="#CCCCCC" />
<TextView android:layout_marginTop="10px"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="15px"
android:text="客服电话: \n 021-33623335"
android:layout_width="fill_parent"
android:id="@+id/au_connetiontitle"
android:autoLink="phone"
></TextView>
<View android:layout_width="fill_parent"
android:layout_height="1dip"
android:layout_marginTop="10px"
android:background="#CCCCCC" />
<TextView android:layout_marginTop="10px"
android:layout_height="wrap_content"
android:textColor="#000000"
android:paddingLeft="15px"
android:text="网址: \n http://chengpingit.com"
android:layout_width="fill_parent"
android:autoLink="web"
android:id="@+id/au_connetiontitle"></TextView>
</LinearLayout>
原文地址: 点击打开链接