Android popupwindow弹出对话框
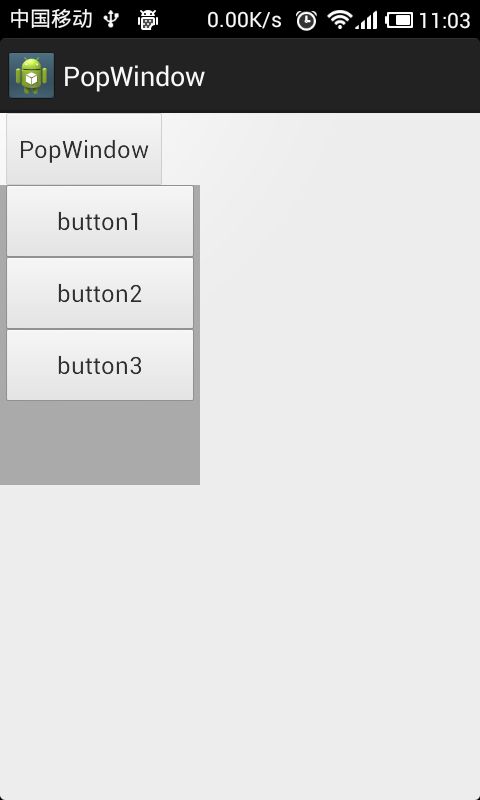
今天项目中要用到对话框浮层显示,PopupWindow可以实现该功能。可以自定义view,通过LayoutInflator方法加载自定义的布局。而且加载和退出时都可以自定义动画效果。还能指定显示的位置。效果图如下所示:
MainActivity代码:
package com.example.popwindow;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.View.OnTouchListener;
import android.widget.Button;
import android.widget.PopupWindow;
import android.widget.Toast;
/**
*
* @author WangJintao
*
* @date 2013-5-6
*/
public class MainActivity extends Activity implements OnClickListener {
Button button, button1, button2, button3;
PopupWindow popupWindow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button) findViewById(R.id.button);
button.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.button:
getPopWin();
popupWindow.showAsDropDown(v);
break;
case R.id.button1:
Toast.makeText(MainActivity.this, "button1", Toast.LENGTH_LONG)
.show();
popupWindow.dismiss();
break;
case R.id.button2:
Toast.makeText(MainActivity.this, "button2", Toast.LENGTH_LONG)
.show();
popupWindow.dismiss();
break;
case R.id.button3:
Toast.makeText(MainActivity.this, "button3", Toast.LENGTH_LONG)
.show();
popupWindow.dismiss();
break;
default:
break;
}
}
private void getPopWin() {
if (popupWindow != null) {
popupWindow.dismiss();
} else {
initPopWin();
}
}
private void initPopWin() {
View popupWindow_view = getLayoutInflater().inflate(R.layout.pop_win,
null, false);
popupWindow = new PopupWindow(popupWindow_view, 200, 300, true);
popupWindow.setAnimationStyle(R.style.AnimationFade);
popupWindow_view.setOnTouchListener(new OnTouchListener() {
@Override
public boolean onTouch(View v, MotionEvent event) {
if (popupWindow != null && popupWindow.isShowing()) {
popupWindow.dismiss();
popupWindow = null;
}
return false;
}
});
button1 = (Button) popupWindow_view.findViewById(R.id.button1);
button2 = (Button) popupWindow_view.findViewById(R.id.button2);
button3 = (Button) popupWindow_view.findViewById(R.id.button3);
button1.setOnClickListener(this);
button2.setOnClickListener(this);
button3.setOnClickListener(this);
}
}
activity_main.xml代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="PopWindow" />
</RelativeLayout>弹出的布局:
pop_win.xml代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button2" />
<Button
android:id="@+id/button3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="button3" />
</LinearLayout>style代码:
<!-- Application theme. -->
<style name="AppTheme" parent="AppBaseTheme">
<!-- All customizations that are NOT specific to a particular API-level can go here. -->
</style>
<style name="AnimationFade">
<!-- PopupWindow左右弹出的效果 -->
<item name="android:windowEnterAnimation">@anim/in_lefttoright</item>
<item name="android:windowExitAnimation">@anim/out_righttoleft</item>
</style>
动画代码:
in_lefttoright.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 定义从左向右进入的动画 -->
<translate
android:duration="500"
android:fromXDelta="-100%"
android:toXDelta="0" />
</set>
out_righttoleft.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<!-- 定义从右向左动画退出动画 -->
<translate
android:duration="500"
android:fromXDelta="0"
android:toXDelta="-100%" />
</set>