Div布局时注意使用clear属性
Div 布局时注意使用clear 属性
最近在编写静态页面的时候,发现有些时候会出现一些很奇怪的问题,页面布局“无缘无故”的乱掉了。后经过调试,发现是在一些设置了float 属性后的div 后面,没有再增加一个拥有clear 属性的div 。可能听起来有点拗口,下面看下实际代码。
一、 代码
为了测试div 的clear 属性的重要性,编写了一个测试示例程序,具体的html 代码如下:
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <style type="text/css"> .dv_class1{ height:80px; border:1px red solid; width:400px; } .dv_class2{ height:30px; float:left; width:100px; border:1px blue solid; } .dv_class3{ height:30px; float:right; width:100px; border:1px blue solid; } .dv_class4{ height:30px; border:1px green solid; } .dv_clear{ clear:both;/* 清除float 属性*/ } </style> </HEAD> <BODY> <div class="dv_class1"> <div class="dv_class2"> 我是内容1 </div> <div class="dv_class3"> 我是内容2 </div> <div class="dv_clear"></div> <div class="dv_class4"> 我是内容3 </div> </div> </BODY> </HTML> |
二、 效果比较
1. 正确的效果
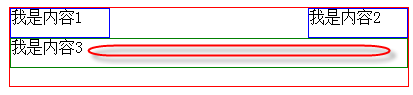
把上面的代码拷贝到文件中,命名为.html 文件,在IE 中打开后的效果如下图,下图中的绿色框的效果为“我是内容3 ”的正确显示位置。
2. 去掉代码中的红色部分后的效果
去掉代码中的红色部分,在IE 中打开后的效果如下图,发现绿色内容展现在“我是内容1 ”的后面了,很奇怪吧。
所以当我们在对一些DIV 设置float 属性后,需要及时的使用clear 属性来清除前面div 的float 属性对后面div 的影响。
3. 原因
产生这样现象的原因可能是,具有float 属性的div 在排版的时候,会把后面紧接着的非浮动div 也会当做“浮动”的对象来处理,实际上紧接着的Div 我们并不想是浮动的,这时候可以通过这个div 的clear 属性来主动设置不允许该div 四周有浮动对象,即:终止“浮动”流。