【Android】利用表格布局,Android中xml文件与java的交互制作登录界面
登录界面是图形编程、网页编程的一个经典而又基础的程序。
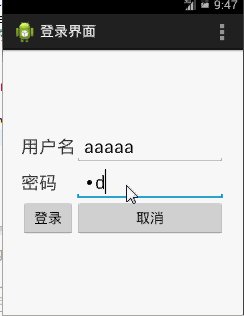
在安卓中,如图所示一个基本登录界面:
点击取消按钮就关闭这个程序,点击登录按钮则显示用户输入的用户名与密码。
一、基本布局
这个程序利用到安卓中的表格布局。
先打开res/values/strings.xml中定义几个字符串。之所以不直接把字符串直接写在activity_main.xml的组件中,是因为免得Eclipse出现警告。这个文件的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">登录界面</string>
<string name="action_settings">Settings</string>
<string name="textview1">用户名</string>
<string name="textview2">密码</string>
<string name="button1">登录</string>
<string name="button2">取消</string>
</resources>
之后,在res/layout/activity_main.xml中删除所有代码,也就是删除一新建工程就自带的处于相对布局之下的Textview组件的Helloworld标签文本。
写入我们用表格布局的登录框。
先定义一个表格布局TableLayout,整个表格布局的宽度、高度都是铺满屏幕,占据整个main_activity。这在《【Android】利用Java代码布局,按钮添加点击事件》(点击打开链接)中已经说过了。
之后,设置其gravity属性也只能使其竖直居中而已,TableLayout不会自己水平居中的。真正使其水平居中的是每一行的TableRow组件中的android:gravity="center_horizontal"。
这个表格组件其实与HTML中的table标签非常相似,table-tr。只是其没有td而已。
你在一个TableRow中定义多少个组件,它就给你多少个td。
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center" >
<!-- 第一行 -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textview1"
android:textSize="24sp" />
<EditText
android:id="@+id/edittext1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="text"
android:textSize="24sp" />
</TableRow>
<!-- 第二行 -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/textview2"
android:textSize="24sp" />
<EditText
android:id="@+id/edittext2"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:inputType="textPassword"
android:textSize="24sp" />
</TableRow>
<!-- 第三行 -->
<TableRow
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button1" />
<Button
android:id="@+id/button2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/button2" />
</TableRow>
</TableLayout>
在第一行中现在一个textview的标签文本,宽度高度皆是包裹住文本就OK,里面的文本大小为24sp。sp,scaled pixels,放大像素。主要用于字体显示。根据google的建议,TextView的字号最好使用sp做单位
之后是一个编辑框,宽度固定200dp。这样才能撑大表格布局中的单元格。以免输入框太小,让用户太蛋疼。dp,device independent pixels,设备独立像素,不同设备有不同的显示效果,这个和设备硬件有关,一般我们为了支持WVGA、HVGA和QVGA推荐使用这个,不依赖像素。然后这个编辑框输入方式是文本框,给一个id=edittext1给他,一会儿要到java文件中获取其输入的值,这个根本就是跟javascript是一个道理。
接下去的第二行和第一行没有什么区别,除了编辑框的id变成了edittext2,输入方式是密码框以外,没有任何区别。
这里静态的标签文本textview因为我们一会儿在java文件中不控制它,因为不给它设置id。
最后一行是两个按钮,设置好相应的id。一会儿在java文件中给它们都创建事件。
二、MainActivity.java
接下去就是创建两个按钮的点击事件。在MainActivity.java的代码中,与struts2一样,先要在整个方法中声明你要操作的变量,也就是按钮1、2,编辑框1、2,当然那些什么烦人的getter与setter就不需要了。这里是犹如Javascript中那句document.getElementbyId("组件id")一样,安卓是通过(强制类型转换)findViewById(R.id.组件id),让你在xml设置的组件与java文件联系起来的。
package com.example.xml_java_view;
import android.os.Bundle;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
private Button button2;
private EditText edittext1;
private EditText edittext2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button2 = (Button) findViewById(R.id.button2);
edittext1 = (EditText) findViewById(R.id.edittext1);
edittext2 = (EditText) findViewById(R.id.edittext2);
button1.setOnClickListener(new OnClickListener() {// 为button1添加点击事件
@Override
public void onClick(View v) {
Toast.makeText(
MainActivity.this,
"用户名:" + edittext1.getText() + ",密码:"
+ edittext2.getText(), Toast.LENGTH_LONG)
.show();//渐变消失的消息提示
}
});
button2.setOnClickListener(new OnClickListener() {// 为button2添加点击事件
@Override
public void onClick(View v) {
System.exit(0);//退出程序
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
“登录”按钮的点击,则显示Toast组件,也就是那个显示后会自动消失的消息提示组件。
如上所示的方法搞出这个Toast组件,关键makeText中的第二个参数,设置了显示的文本。
在通过(强制类型转换)findViewById(R.id.组件id)拿到在xml文件中设置的edittext1与edittext2两个组件的文本之后,直接现实出来。
至于取消按钮,退出程序的事件,就是在java中的System.exit(0)。
至此,整个登录界面的app做完。