(翻译--qt风格化widget)Customizing Qt Widgets Using Style Sheets
Customizing Qt Widgets Using Style Sheets
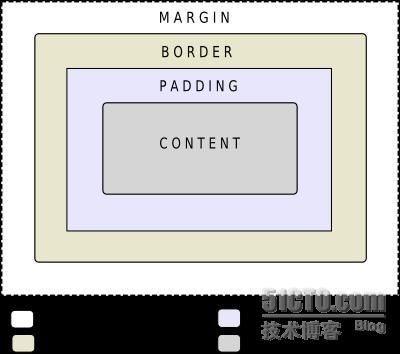
当使用style sheets,每一个widget被看做一个box带有四个同心的矩形。空白矩形,边界矩形,底衬矩形,内容矩形。Box model描述这个在后面的章节。
盒子模型:
四个中心矩形像下面:
margin, border-width,padding 属性缺省都是0。在那种情况下,所有四个矩形(margin、border、padding、content)同时发生。
你能说明一个北京为widget,使用background-image属性。缺省的,背景图片是被画,只是为边界内的区域。这能被改变,使用background-clip属性。你能使用background-repeat和background-origin来控制背景图片的重复和来源。
一个背景图片不随着widget的大小成比例。为了提供一个skin或者与widget成比例的背景,必须使用border-image。因为border-image属性提供一个可变的背景,他不要求来说明一个背景图片,当border-image是特定的。在这种情况下,当他们都是特定的,border-image画背景图片。
此外,image属性可以用来画一个图片在border-image上。特定的图片不伸缩,当他的大小不适合widget的大小。他的排列是特定的,使用image-position属性。不像背景图片和边界图片,一个他可能特定一个SVG在图片属性中。在这种情况下,图片是自动伸缩。
Render一个规则的步骤:
设置clip为整个rendering 操作(border-radius)
画背景(background-image)
画边界(border-image,border)
画遮盖图片(image)
微调:
一个widget是被看做一个微调的等级(tree)。例如,QComboBox画drop-down微调和down-arrow。一个QComboBox是rendered像下面:
Render QComboBox{}规则
Render QComboBox::drop-down{}规则
Render QComboBox::down-arrow{}规则
微调分享一个父子关系。在这种情况下,down-arrow的父类,是drop-down,drop-down的父类是widget。微调是定位在他们的父类。使用subcontrol-position和subcontrol-origin属性。
一旦定位,微调能被风格化,使用box model
注意:
复杂的widget,像QComboBox和QScrollBar。如果一个属性或者微调是定制,所有其他的属性或者微调必须也被定制。
地址:http://no001.blog.51cto.com/1142339/281760