Android开发_libgdx游戏引擎教程外篇 优美的自定义进度条 (八)
android游戏开发框架libgdx的使用(四)--舞台和演员
http://www.apkbus.com/android-19750-1-1.html
libgdx 学习笔记二绘制图像
http://www.apkbus.com/android-44573-1-1.html
我们先新建一个ProgressBar的类,这个类继承自Libgdx中的演员Actor类,并实现了我在第二讲中提到过的Disposable接口,为的是能及时释放内存。
- public class ProgressBar extends Actor implements Disposable{
- Texture platform;
- Texture bar;
- int height;
- int width;
- float progress;
- //做了一个简单的适配,powerx和powery分别当前设备分辨率的权重,以现在主流的800*480为基准
- float powerx;
- float powery;
- @Override
- public void draw(SpriteBatch batch, float arg1) {
- // TODO Auto-generated method stub
- batch.draw(platform, (Gdx.graphics.getWidth()-bar.getWidth()*powerx)/2, 0,platform.getWidth()*powerx,platform.getHeight()*powery);
- batch.draw(bar,(Gdx.graphics.getWidth()-bar.getWidth()*powerx)/2,0,bar.getWidth()*progress/100f*powerx,bar.getHeight()*powery);
- }
- @Override
- public Actor hit(float arg0, float arg1) {
- // TODO Auto-generated method stub
- return null;
- }
- public ProgressBar(int x,int y) {
- super();
- //设定Actor的位置,这里并没有什么用,纯粹为了和大家介绍一下
- this.x=x;
- this.y=y;
- platform=new Texture(Gdx.files.internal("black.png"));
- bar=new Texture(Gdx.files.internal("green.png"));
- height=Gdx.graphics.getHeight();
- width=Gdx.graphics.getWidth();
- //做了一个简单的适配,powerx和powery分别当前设备分辨率的权重,以现在主流的800*480为基准
- powerx=Gdx.graphics.getWidth()/800f;
- powery=Gdx.graphics.getHeight()/480f;
- }
- public void setProgress(float progress){
- this.progress=progress;
- }
- public void dispose() {
- // TODO Auto-generated method stub
- platform.dispose();
- bar.dispose();
- }
-
- }
这里对上面的变量和语句都做一个简单的说明:
Texture platform;
Texture bar;
前者是进度条的底座的图片,而bar则代表进度条的图片。
至于Actor中的draw()方法,这是一个系统自动调用的方法,描述这个演员Actor实例怎么绘制,draw()方法并不需要我们人工去调用,而是在把Actor加入舞台Stage中后,在ApplicationListener的render()函数中不停地调用stage.draw(),系统会自动调用已经加入stage中的actor的draw()方法,也就将actor一起绘制出来了。具体请看:
android游戏开发框架libgdx的使用(四)--舞台和演员
http://www.apkbus.com/android-19750-1-1.html
剩下的语句也很简单,draw()
中用SpriteBatch
画出了两张图,其中bar
的绘制长度根据进度progress
变化,也就产生了进度条的效果。
这次我们重写一个
ApplicationListener
,再用
AndroidApplication
启动,源码还是在第三讲的基础上进行修改和添加。
- public class Progress implements ApplicationListener {
- ProgressBar bar;
- Stage stage;
- @Override
- public void create() {
- // TODO Auto-generated method stub
- bar=new ProgressBar(0,0);
- //新建一个舞台
- stage=new Stage(Gdx.graphics.getWidth(),Gdx.graphics.getHeight(), true);
- stage.addActor(bar);
- }
- @Override
- public void dispose() {
- // TODO Auto-generated method stub
- bar.dispose();
- }
- @Override
- public void pause() {
- // TODO Auto-generated method stub
- }
- @Override
- public void render() {
- // TODO Auto-generated method stub
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- Gdx.gl.glClearColor(1f,1f,1f,0f);
- stage.act(Gdx.graphics.getDeltaTime());
- stage.draw();
- if(bar.progress<100)
- bar.progress+=0.5;
- //重新置零
- if(bar.progress==100)
- bar.progress=0;
- }
- @Override
- public void resize(int arg0, int arg1) {
- // TODO Auto-generated method stub
- }
- @Override
- public void resume() {
- // TODO Auto-generated method stub
- }
- }
这里相比之前的
demo
有一处变化
:
Gdx.
gl.glClear(GL10.
GL_COLOR_BUFFER_BIT);
Gdx.
gl.glClearColor(1f,1f,1f,0f);
大家可以看到我将清屏后的颜色置为(
1
,
1
,
1
,
0
),即为白色,大家可以在下面看到效果。
再用AndroidApplication启动:
- public class MyGame implements ApplicationListener {
- SpriteBatch batch;
- BitmapFont bf;
- ParticleEffect particle;
- ParticleEffect tem;
- ParticleEffectPool particlepool;
- ArrayList<ParticleEffect> particlelist;
- public void create () {
- // STUB
- batch=new SpriteBatch();
- bf=new BitmapFont();
- //初始化粒子变量
- particle = new ParticleEffect();
- particle.load(Gdx.files.internal("particle.p"), Gdx.files.internal(""));
- particlepool=new ParticleEffectPool(particle, 5, 10);
- particlelist=new ArrayList<ParticleEffect>();
- }
- public void render () {
- // STUB
- Gdx.gl.glClear(GL10.GL_COLOR_BUFFER_BIT);
- Gdx.gl.glClearColor(0f,0f,0f,0f);
- batch.begin();
- bf.draw(batch, "Testin Mkey libgdx(3)",Gdx.graphics.getWidth()*0.4f, Gdx.graphics.getHeight()/2);
- batch.end();
- if(true){
- if(Gdx.input.isTouched()){
- //当此触摸点与上一触摸点距离大于一定值的时候触发新的粒子系统,由此减小系统负担
- tem=particlepool.obtain();
- tem.setPosition(Gdx.input.getX(),Gdx.graphics.getHeight()-Gdx.input.getY());
- particlelist.add(tem);
- }
- batch.begin();
- for(int i=0;i<particlelist.size();i++){
- particlelist.get(i).draw(batch, Gdx.graphics.getDeltaTime());
- }
- batch.end();
-
- //清除已经播放完成的粒子系统
- ParticleEffect temparticle;
- for(int i=0;i<particlelist.size();i++){
- temparticle=particlelist.get(i);
- if(temparticle.isComplete()){
- particlelist.remove(i);
- }
- }
- }
- }
- public void resize (int width, int height) {
- // STUB
- }
- public void pause () {
- // STUB
- }
- public void resume () {
- // STUB
- }
- public void dispose () {
- // STUB
- batch.dispose();
- bf.dispose();
- //千万别忘了释放内存
- particle.dispose();
- if(tem!=null)
- tem.dispose();
- particlepool.clear();
- }
- }
运行即可,大功告成!
附
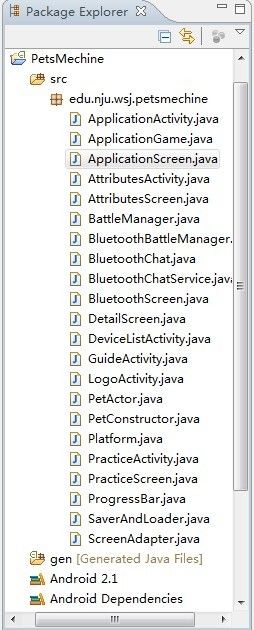
福利图:
哈哈,下面是我的用
libgdx
写
的一个比较大的游戏,还没有完全写好,可以先泄露一点谍照哦,如果大家喜欢
Libgdx
的话,请多多支持我的
Testin杯libgdx系列教程,如果支持的人多而且大家都想要源码的话,我考虑把源码放出来供大家学习学习。
游戏其实就是宠物养成游戏,可以普通对战及蓝牙对战,宠物进化等等。