CSS总结
CSS层叠样式表,是用于控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。CSS使页面载入更快,节省流量,同样的HTML内容,但是CSS可以让他又不同的显示效果,要想修改他们的样式时也很有效率,不同的网页也可共用同一个CSS样式。
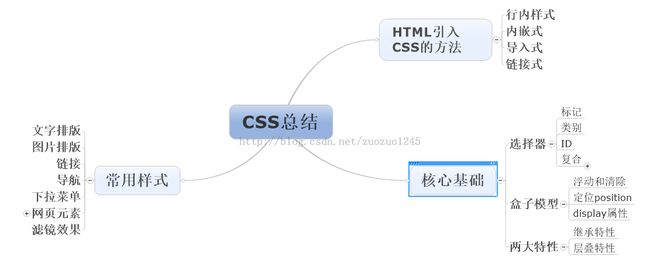
用一种简单的图总结:
HTML中引入CSS的方法:
行内样式
就是用style属性,将CSS代码放到HTML代码里。如:
<h1 style="color:red;background-color:blue">大标题</h1>
内嵌式
HTML中body无任何CSS标记,在head标记中用style标记将css代码嵌套。如:
<style type="text/css">
H1{
Color:white;
Background-color:blue;
}
</style>
链接式
需要独立的CSS文件,用link标记链接CSS文件,是用HTML规范实现的。在正式下载这个页面之前,就已经把CSS装入到浏览器了,一开始的时候网页就显示出样式。如:
<link href="mystyle.css" rel="stylesheet" type="test/css" />
导入式
也需要一个独立的CSS文件,用@import将css文件导入,使用CSS规范实现。这种方法是这个页面全部装载完再装载的CSS,所以网页内容大的时候浏览时开始没有样式,一会才闪烁一下然后显示出样式来。
<style type="text/css">
@impot"mystyle.css";
</style>
选择器
标记选择器
声明选择器时,选择器是HTML标记,如h1,h2,p等。
类别选择器
声明选择器时,选择符是用户自定义的,几个HTML元素可以同时用一个类别选择器。声明是用“#”,HTML中使用时用:class="类别选择器",即可。
ID选择器
声明选择器时,选择符是用户自定义的,但是不可重复,即一个ID选择器只能用于一个HTML元素。声明用“.”,HTML中使用时用:id="id选择器",即可。
复合选择器
“交集”选择器:就是嵌套,如一个标记里面在嵌套一个类别选择器。
“并集”选择器:就是同时声明几个选择器。如:
h2.special, .special, #one{ /* 集体声明 */
text-decoration:underline; /* 下划线 */
}
“后代”选择器:就是继承,只有他和他的父选择器都相同时才套用该样式。
盒子模型
以前写过一篇文章,详见:CSS盒子模型。
层叠特性
即是选择器的嵌套使用。两个同名的选择器,一个被嵌套在其他选择器里,一个没有,如果声明的是嵌套选择器的样式,则那个同名的选择器不套用该样式。如:若span不是P的子节点,则“冬至”两个字的颜色不是蓝色。如:
<style type="text/css">
<!--
p b{ /* 嵌套声明 */
color:maroon; /* 颜色 */
text-decoration:underline; /* 下划线 */
}
-->
</style>
</head>
<body>
<p>嵌套使<b>用CSS</b>标记的方法</p>
嵌套之外的<b>标记</b>不生效
</body>
继承特性
就是父特性作用于他所以的子特性,子特性继承他的父特性。如果子选择器重新定义了样式,则用自己声明的样式。
<style> <!-- h2{ color:rgb(0%,0%,80%); } p{ color:#333333; font-size:13px; } p span{ color:blue; } --> </style> </head> <body> <h2>冬至的由来</h2> <p><span>冬至</span></p> </body>