Android 资源国际化问题(2): finger的迷惑
在上篇博客http://blog.csdn.net/androidbluetooth/article/details/6651915中大致说说开源项目如何做到国际化的,关于出现finger的文件夹,让我有点迷惑。
特意做个小测试,共享一下。
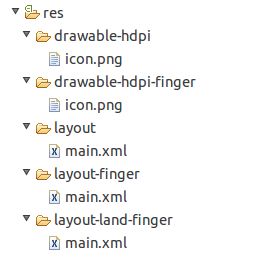
任意建一个android项目。看一下res目录结构:
drawable-hdpi-finger与drawable-ldpi目录下面两张图片名称一样,但是图片不是同一张,分别是:
layout、layout-finger、layout-land-finger下面的main.xml文件内容分别是:
layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="layout only"/>
</LinearLayout>layout-finger/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="layout-finger"/>
</LinearLayout>
layout-land-finger/main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/icon"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:text="layout-land-finger"/>
</LinearLayout>
可以看出,他们区别在于TextView的显示内容不同,其它的一样。
运行App,在模拟器上显示效果
可以看出,显示的图片始终是![]() ,而不是
,而不是 。说明带有finger的文件夹优先级别较高。
。说明带有finger的文件夹优先级别较高。
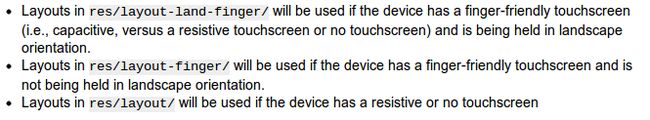
有这种解释:
layout-land-finger:适合电容屏、电阻屏以及非触摸屏的设备并且该设备是水平方向。
layout-finger:适合电容屏、电阻屏以及非触摸屏的设备但不要求是水平方向。
layout:适合电阻屏以及非触摸屏的设备。
我在自己的android手机上面测试,效果是一样的。