ext2.0所遇问题
1、 表单中的文件框浏览按钮和text框在IE下显示错位,解决方法:
采用textfield,将其input设为file即可,filefiled在IE下不适用,其他浏览器没问题
2、 Panel中的按钮位置,可以通过Panel的buttonAlign属性来配置
3、 Ext中组件的间距可以通过配置组件的style来实现,如:
style: {
marginBottom: '10px',//距底部高度
marginLeft:'10px',//距左边宽度
marginRight:'50px'//距右边宽度
}
4、 JsonStore获取数据时,在需要model时,需要导入高版本的data.model,ext2.2中没有这个js文件,然后按照高版本的model定义方法定义即可。如:导入ext4.0de model
Ext.define('User', {
extend: 'Ext.data.Model',
fields: [
{name:'id',type:'int'},
{name: 'text', type: 'string'}
]
});
var store1 = new Ext.data.JsonStore({
storeId: 'myStore',
model: User,
pageSize:4,
start:0,
proxy: {
type: 'ajax',
url: 'showDepartments.action',
reader: {
type: 'json',
root: 'results',
totalProperty : 'totalCount'
}
},
//alternatively,a Ext.data.Model name can be given (see Ext.data.Store for an example)
autoLoad: true
});
Model也可以直接通过配置store的fields属性来实现
5、 grid的行编辑
var rowEditing = Ext.create('Ext.grid.plugin.RowEditing', {
clicksToMoveEditor:1,
autoCancel: false
});
在grid中加入:plugins: [rowEditing]
要给编辑绑定事件,需在rowediting或者panel中绑定事件,如编辑完成事件:grid.on("edit",function(editor,e){//yourcode});
6、 Ext.form提交问题
如果包含有combobox,必须设置hiddenName,不然后台获取到的是显示的文本。
如果含有datefield,需加上format:'Y-m-d',方便后台获取。
在struts中如果前台提交的数据和后台接收数据部匹配,表单就会提交失败,出现诸如:编译错误等…
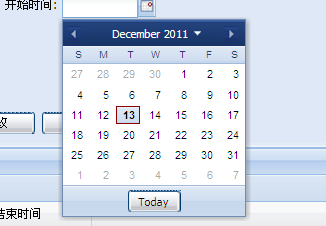
7、datefield时间控件在IE8下面显示不全,如图:
这是2.2未对IE8支持,调用如下代码即可:
Ext.override(Ext.menu.Menu, {//解决2.2时间控件在IE8下显示不全的问题
autoWidth : function() {
var el = this.el, ul = this.ul;
if (!el) {
return;
}
var w = this.width;
if (w) {
el.setWidth(w);
} else if (Ext.isIE && !Ext.isIE8) {
el.setWidth(this.minWidth);
var t = el.dom.offsetWidth;
el.setWidth(ul.getWidth() + el.getFrameWidth("lr"));
}
}
});
8、时间格式问题
获取时间控件的值,但一般结果是:这种格式,可以采用时间格式转换函数转换,如value为时间控件获取到的值,通过value.format(‘Y-m-d’)等就可以转换,该转化的结果为:
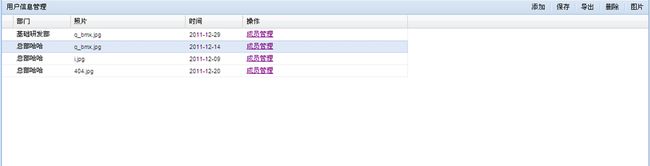
9、可编辑表格的问题
点击可编辑表格出现表格整体行左移
未编辑之前
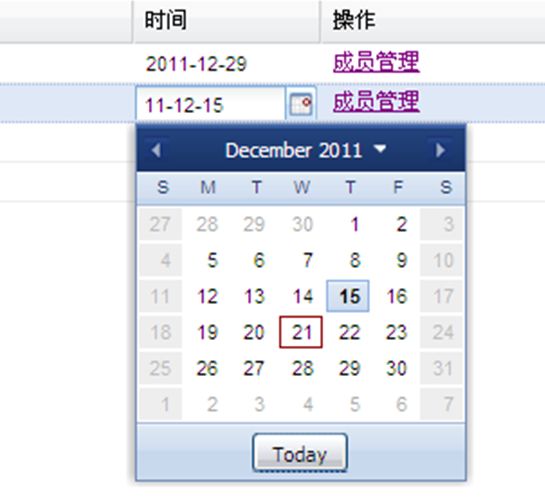
编辑之后
解决办法:
Ext.override(Ext.grid.GridView,{//解决可编辑表格中点击后出现行左移
initTemplates : function(){
var ts = this.templates || {};
if(!ts.master){
ts.master = new Ext.Template(
'<divclass="x-grid3" hidefocus="true">',
'<divclass="x-grid3-viewport">',
'<divclass="x-grid3-header"><divclass="x-grid3-header-inner" style="{ostyle}"><divclass="x-grid3-header-offset">{header}</div></div><divclass="x-clear"></div></div>',
'<divclass="x-grid3-scroller"><div class="x-grid3-body" style="{bstyle}">{body}</div><ahref="#" class="x-grid3-focus"tabIndex="-1"></a></div>',
'</div>',
'<divclass="x-grid3-resize-marker"> </div>',
'<divclass="x-grid3-resize-proxy"> </div>',
'</div>'
);
}
if(!ts.header){
ts.header = new Ext.Template(
'<tableborder="0" cellspacing="0" cellpadding="0"style="{tstyle}">',
'<thead><trclass="x-grid3-hd-row">{cells}</tr></thead>',
'</table>'
);
}
if(!ts.hcell){
ts.hcell = new Ext.Template(
'<td class="x-grid3-hdx-grid3-cell x-grid3-td-{id} {css}" style="{style}"><div{tooltip} {attr} class="x-grid3-hd-inner x-grid3-hd-{id}"unselectable="on" style="{istyle}">', this.grid.enableHdMenu ? '<a class="x-grid3-hd-btn" href="#"></a>' : '',
'{value}<imgclass="x-grid3-sort-icon" src="', Ext.BLANK_IMAGE_URL, '" />',
'</div></td>'
);
}
if(!ts.body){
ts.body = new Ext.Template('{rows}');
}
if(!ts.row){
ts.row = new Ext.Template(
'<divclass="x-grid3-row {alt}" style="{tstyle}"><tableclass="x-grid3-row-table" border="0"cellspacing="0" cellpadding="0"style="{tstyle}">',
'<tbody><tr>{cells}</tr>',
(this.enableRowBody ? '<tr class="x-grid3-row-body-tr"style="{bodyStyle}"><td colspan="{cols}"class="x-grid3-body-cell" tabIndex="0"hidefocus="on"><divclass="x-grid3-row-body">{body}</div></td></tr>': ''),
'</tbody></table></div>'
);
}
if(!ts.cell){
ts.cell = new Ext.Template(
'<tdclass="x-grid3-col x-grid3-cell x-grid3-td-{id} {css}"style="{style}" tabIndex="0" {cellAttr}>',
'<divclass="x-grid3-cell-inner x-grid3-col-{id}"unselectable="on" {attr}>{value}</div>',
'</td>'
);
}
for(var k in ts){
var t = ts[k];
if(t && typeof t.compile == 'function'&& !t.compiled){
t.disableFormats = true;
t.compile();
}
}
this.templates = ts;
this.colRe = new RegExp("x-grid3-td-([^\\s]+)", "");
},
updateAllColumnWidths : function(){
var tw = this.getTotalWidth();
var clen = this.cm.getColumnCount();
var ws = [];
for(var i = 0; i < clen; i++){
ws[i] = this.getColumnWidth(i);
}
this.innerHd.firstChild.style.width= this.getOffsetWidth();
this.innerHd.firstChild.firstChild.style.width = tw;
this.mainBody.dom.style.width = tw;
for(var i = 0; i < clen; i++){
var hd = this.getHeaderCell(i);
hd.style.width = ws[i];
}
var ns = this.getRows(), row,trow;
for(var i = 0, len = ns.length; i < len; i++){
row = ns[i];
row.style.width = tw;
if(row.firstChild){
row.firstChild.style.width= tw;
trow = row.firstChild.rows[0];
for (var j = 0; j < clen; j++) {
trow.childNodes[j].style.width= ws[j];
}
}
}
this.onAllColumnWidthsUpdated(ws, tw);
},
updateColumnWidth : function(col, width){
var w = this.getColumnWidth(col);
var tw = this.getTotalWidth();
this.innerHd.firstChild.style.width = this.getOffsetWidth();
this.innerHd.firstChild.firstChild.style.width = tw;
this.mainBody.dom.style.width = tw;
var hd = this.getHeaderCell(col);
hd.style.width = w;
var ns = this.getRows(), row;
for(var i = 0, len = ns.length; i < len; i++){
row = ns[i];
row.style.width = tw;
if(row.firstChild){
row.firstChild.style.width= tw;
row.firstChild.rows[0].childNodes[col].style.width = w;
}
}
this.onColumnWidthUpdated(col,w, tw);
},
updateColumnHidden : function(col, hidden){
var tw = this.getTotalWidth();
this.innerHd.firstChild.style.width = this.getOffsetWidth();
this.innerHd.firstChild.firstChild.style.width = tw;
this.mainBody.dom.style.width = tw;
var display = hidden ? 'none' : '';
var hd = this.getHeaderCell(col);
hd.style.display = display;
var ns = this.getRows(), row;
for(var i = 0, len = ns.length; i < len; i++){
row = ns[i];
row.style.width = tw;
if(row.firstChild){
row.firstChild.style.width= tw;
row.firstChild.rows[0].childNodes[col].style.display =display;
}
}
this.onColumnHiddenUpdated(col,hidden, tw);
delete this.lastViewWidth;
this.layout();
},
afterRender: function(){
this.mainBody.dom.innerHTML= this.renderRows() || ' ';
this.processRows(0, true);
if(this.deferEmptyText !== true){
this.applyEmptyText();
}
},
renderUI : function(){
var header = this.renderHeaders();
var body = this.templates.body.apply({rows: ' '});
var html = this.templates.master.apply({
body: body,
header: header,
ostyle: 'width:'+this.getOffsetWidth()+';',
bstyle: 'width:'+this.getTotalWidth()+';'
});
var g = this.grid;
g.getGridEl().dom.innerHTML = html;
this.initElements();
Ext.fly(this.innerHd).on("click", this.handleHdDown, this);
this.mainHd.on("mouseover", this.handleHdOver, this);
this.mainHd.on("mouseout", this.handleHdOut, this);
this.mainHd.on("mousemove", this.handleHdMove, this);
this.scroller.on('scroll', this.syncScroll, this);
if(g.enableColumnResize !== false){
this.splitZone = new Ext.grid.GridView.SplitDragZone(g,this.mainHd.dom);
}
if(g.enableColumnMove){
this.columnDrag = new Ext.grid.GridView.ColumnDragZone(g,this.innerHd);
this.columnDrop = new Ext.grid.HeaderDropZone(g, this.mainHd.dom);
}
if(g.enableHdMenu !== false){
if(g.enableColumnHide!== false){
this.colMenu = new Ext.menu.Menu({id:g.id + "-hcols-menu"});
this.colMenu.on("beforeshow", this.beforeColMenuShow, this);
this.colMenu.on("itemclick", this.handleHdMenuClick, this);
}
this.hmenu = new Ext.menu.Menu({id: g.id + "-hctx"});
this.hmenu.add(
{id:"asc", text: this.sortAscText, cls: "xg-hmenu-sort-asc"},
{id:"desc", text: this.sortDescText, cls: "xg-hmenu-sort-desc"}
);
if(g.enableColumnHide !== false){
this.hmenu.add('-',
{id:"columns", text: this.columnsText, menu: this.colMenu, iconCls: 'x-cols-icon'}
);
}
this.hmenu.on("itemclick", this.handleHdMenuClick, this);
}
if(g.trackMouseOver){
this.mainBody.on("mouseover", this.onRowOver, this);
this.mainBody.on("mouseout", this.onRowOut, this);
}
if(g.enableDragDrop ||g.enableDrag){
this.dragZone = new Ext.grid.GridDragZone(g,{
ddGroup : g.ddGroup|| 'GridDD'
});
}
this.updateHeaderSortState();
},
onColumnWidthUpdated : function(col, w, tw){
// empty
},
onAllColumnWidthsUpdated : function(ws, tw){
// empty
},
onColumnHiddenUpdated : function(col, hidden, tw){
// empty
},
getOffsetWidth: function() {
return (this.cm.getTotalWidth()+ this.scrollOffset) + 'px';
},
renderBody : function(){
var markup = this.renderRows() || ' ';
return this.templates.body.apply({rows: markup});
},
hasRows : function(){
var fc = this.mainBody.dom.firstChild;
return fc && fc.nodeType == 1 && fc.className !='x-grid-empty';
}
});
加入该代码即可
10、动态下拉框问题
new Ext.form.ComboBox({
fieldLabel :"部门",
name : "departmentId",
hiddenName : "departmentId",
store : departmentStore,
displayField : 'departmentName',
valueField : 'id',
mode:'remote',
emptyText : "请选择",
editable:false,
triggerAction:'all' //必须配置此项,否则不会加载数据,代表点击下拉要出发的动作默认为query
})
11、可编辑表格中的时间问题
后台返回时应将时间处理一下
JsonConfig config = new JsonConfig();
config.setIgnoreDefaultExcludes(false);
config.setCycleDetectionStrategy(CycleDetectionStrategy.LENIENT);
config.registerJsonValueProcessor(Date.class,newDateJsonValueProcessor("yyyy-MM-dd"));
DateJsonValueProcessor类的代码如下:
package util;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import net.sf.json.JsonConfig;
import net.sf.json.processors.JsonValueProcessor;
public class DateJsonValueProcessor implements JsonValueProcessor {
public static final String Default_DATE_PATTERN ="yyyy-MM-dd";
private DateFormat dateFormat ;
public DateJsonValueProcessor(StringdatePattern){
try{
dateFormat = new SimpleDateFormat(datePattern);
}catch(Exception e ){
dateFormat = new SimpleDateFormat(Default_DATE_PATTERN);
}
}
public Object processArrayValue(Object value, JsonConfig jsonConfig) {
return process(value);
}
public Object processObjectValue(String key, Object value,
JsonConfig jsonConfig) {
return process(value);
}
private Object process(Object value){
return dateFormat.format((Date)value);
}
}
这样可以将时间以”YYYY-MM-dd”的形式返回,在表格中显示时,如果不使用renderer处理,那么显示的时候正常,但是时间控件编辑后的格式就不对如图:
显示:
编辑时:
时间控件选择后:
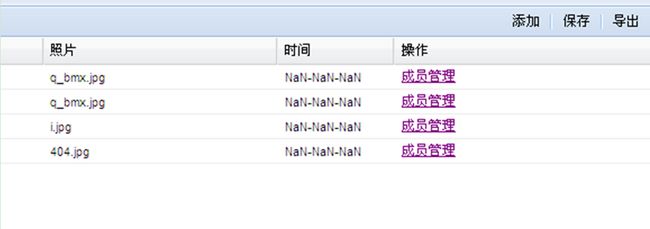
如果直接加上renderer处理时间格式:会出现NAN-NAN-NAN
正确处理方法:
renderer:function(v){//兼顾处理时间显示和控件选择的
if(v instanceof Date)
return new Date(v).format('Y-m-d');
return v;
}
11、右键菜单的图标错位(IE)
解决办法:加入css
.ext-ie .x-menu-item-icon {left: -24px; top: 0px;}
.ext-strict .x-menu-item-icon {left: 3px; top: 3px;}
.ext-ie6 .x-menu-item-icon {left: -24px; top: 0px;}