Android图片异步加载之Android-Universal-Image-Loader使用
Universal Image Loader 是一个开源的UI组件程序,该项目的目的是提供一个可重复使用的仪器为异步图像加载,缓存和显示。所以,如果你的程序里需要这个功能的话,那么不妨试试它。他本来是基于Fedor Vlasov's project 项目的,Universal Image Loader在此基础上做了很多修改。
下面是Universal Image Loader官方的说明文档:
开发安卓应用的过程中往往与遇到需要显示网络图片的情形。其实,在手机设备有限的内存空间和处理能力限制下,写一个这方面的程序还是比较麻烦的,要考虑多线程,缓存,内存溢出等很多方面。比如:
管理下载图片的缓存;如果图片很大,内存的利用必须高效以避免内存泄露;在远程图片的下载过程中,最好能友好的显示一张替代图片;同一张图片在一个应用中可能需要以不同的尺寸显示;等等。
如果你是自己来解决上面的所有问题,大量的时间和经历都浪费在上面提到的适配上去了。这一问题的存在促使我们开发出了一个开源的library-Universal Image Loader 来解决安卓中的图片加载。我们的目标是解决上述的所有问题,同时提供灵活的参数设置来适应尽可能多的开发者。
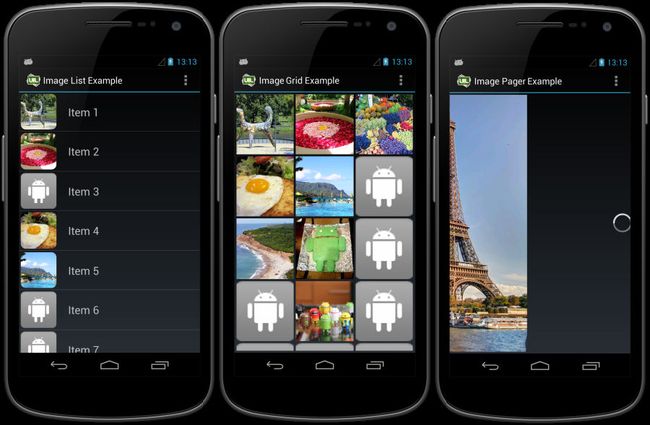
目前,无论是加载网络图片还是本地图片,该library都可以用。用的最多的是是用列表、表格或者gallery的方式显示网络图片。
主要特性包括:
从网络或SD卡异步加载和显示图片
在本地或内存中缓存图片
通过“listener”监视加载的过程
缓存图片至内存时,更加高效的工作
高度可定制化
ImageLoader的可选设置项
在内存中缓存的图片最大尺寸
连接超时时间和图片加载超时时间
加载图片时使用的同时工作线程数量
下载和显示图片时的线程优先级
使用已定义本地缓存或自定义
使用已定义内存缓存或自定义
图片下载的默认选项
图片加载选项可以进行以下设置:
当真实图片加载成功以后,是否显示image-stub。(如果是,需要制定stub)
在内存中是否缓存已下载图片
在本地是否缓存已下载图片
图片解码方式(最快速的方式还是少占用内存的方式)
如上所述,你可以实现你自己的本地缓存和内存缓存方法,但是通常Jar包中已实现的方法已经可以满足你的需求。
简单描述一下这个项目的结构:每一个图片的加载和显示任务都运行在独立的线程中,除非这个图片缓存在内存中,这种情况下图片会立即显示。如果需要的图片缓存在本地,他们会开启一个独立的线程队列。如果在缓存中没有正确的图片,任务线程会从线程池中获取,因此,快速显示缓存图片时不会有明显的障碍。
流程图:
用法:
1.
-
Download JAR
-
将libs中的 放入你的 Android project中。
2. Manifest设置
|
1
2
3
4
5
6
7
8
9
|
<manifest>
<uses-permission android:name=
"android.permission.INTERNET"
/>
<!-- Include next permission
if
you want to allow UIL to cache images on SD card -->
<uses-permission android:name=
"android.permission.WRITE_EXTERNAL_STORAGE"
/>
...
<application android:name=
"MyApplication"
>
...
</application>
</manifest>
|
3.application类
|
1
2
3
4
5
6
7
8
9
10
11
|
public class MyApplication extends Application {
@Override
public void onCreate() {
super
.onCreate();
// Create global configuration and initialize ImageLoader with this configuration
ImageLoaderConfiguration config =
new
ImageLoaderConfiguration.Builder(getApplicationContext())
...
.build();
ImageLoader.getInstance().init(config);
}
}
|
4.配置及选项
-
ImageLoader Configuration 是整个应用的全局设置。
-
Display Options 是针对每一次显示image的任务 (
ImageLoader.displayImage(...))。
Configuration
每一个参数都是可选的,只设置你需要的。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
File cacheDir = StorageUtils.getCacheDirectory(context);
ImageLoaderConfiguration config =
new
ImageLoaderConfiguration.Builder(context)
.memoryCacheExtraOptions(480, 800)
// default = device screen dimensions
.discCacheExtraOptions(480, 800, CompressFormat.JPEG, 75)
.taskExecutor(AsyncTask.THREAD_POOL_EXECUTOR)
.taskExecutorForCachedImages(AsyncTask.THREAD_POOL_EXECUTOR)
.threadPoolSize(3)
// default
.threadPriority(Thread.NORM_PRIORITY - 1)
// default
.tasksProcessingOrder(QueueProcessingType.FIFO)
// default
.denyCacheImageMultipleSizesInMemory()
.memoryCache(
new
LruMemoryCache(2 * 1024 * 1024))
.memoryCacheSize(2 * 1024 * 1024)
.discCache(
new
UnlimitedDiscCache(cacheDir))
// default
.discCacheSize(50 * 1024 * 1024)
.discCacheFileCount(100)
.discCacheFileNameGenerator(
new
HashCodeFileNameGenerator())
// default
.imageDownloader(
new
BaseImageDownloader(context))
// default
.imageDecoder(
new
BaseImageDecoder())
// default
.defaultDisplayImageOptions(DisplayImageOptions.createSimple())
// default
.enableLogging()
.build();
|
Display 选项
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// DON'T COPY THIS CODE TO YOUR PROJECT! This is just example of ALL options using.
DisplayImageOptions options =
new
DisplayImageOptions.Builder()
.showStubImage(R.drawable.ic_stub)
.showImageForEmptyUri(R.drawable.ic_empty)
.showImageOnFail(R.drawable.ic_error)
.resetViewBeforeLoading()
.delayBeforeLoading(1000)
.cacheInMemory()
.cacheOnDisc()
.preProcessor(...)
.postProcessor(...)
.extraForDownloader(...)
.imageScaleType(ImageScaleType.IN_SAMPLE_POWER_OF_2)
// default
.bitmapConfig(Bitmap.Config.ARGB_8888)
// default
.decodingOptions(...)
.displayer(
new
SimpleBitmapDisplayer())
// default
.handler(
new
Handler())
// default
.build();
|
下载图片支持的URL格式
|
1
2
3
4
5
|
String imageUri =
"http://site.com/image.png"
; // from Web
String imageUri =
"file:///mnt/sdcard/image.png"
; // from SD card
String imageUri =
"content://media/external/audio/albumart/13"
; // from content provider
String imageUri =
"assets://image.png"
; // from assets
String imageUri =
"drawable://"
+ R.drawable.image; // from drawables (only images, non-9patch)
|
简写方式
|
1
2
|
// Load image, decode it to Bitmap and display Bitmap in ImageView
imageLoader.displayImage(imageUri, imageView);
|
|
1
2
3
4
5
6
7
|
// Load image, decode it to Bitmap and return Bitmap to callback
imageLoader.loadImage(imageUri,
new
SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
|
完整写法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// Load image, decode it to Bitmap and display Bitmap in ImageView
imageLoader.displayImage(imageUri, imageView, displayOptions,
new
ImageLoadingListener() {
@Override
public void onLoadingStarted(String imageUri, View view) {
...
}
@Override
public void onLoadingFailed(String imageUri, View view, FailReason failReason) {
...
}
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
...
}
@Override
public void onLoadingCancelled(String imageUri, View view) {
...
}
});
|
|
1
2
3
4
5
6
7
8
|
// Load image, decode it to Bitmap and return Bitmap to callback
ImageSize targetSize =
new
ImageSize(120, 80);
// result Bitmap will be fit to this size
imageLoader.loadImage(imageUri, targetSize, displayOptions,
new
SimpleImageLoadingListener() {
@Override
public void onLoadingComplete(String imageUri, View view, Bitmap loadedImage) {
// Do whatever you want with Bitmap
}
});
|
工具函数及类
ImageLoader |
| - getMemoryCache()
| - clearMemoryCache()
| - getDiscCache()
| - clearDiscCache()
| - denyNetworkDownloads(boolean)
| - handleSlowNetwork(boolean)
| - pause()
| - resume()
| - stop()
| - destroy()
| - getLoadingUriForView(ImageView)
| - cancelDisplayTask(ImageView)
MemoryCacheUtil |
| - findCachedBitmapsForImageUri(...)
| - findCacheKeysForImageUri(...)
| - removeFromCache(...)
DiscCacheUtil |
| - findInCache(...)
| - removeFromCache(...)
StorageUtils |
| - getCacheDirectory(Context)
| - getIndividualCacheDirectory(Context)
| - getOwnCacheDirectory(Context, String)
PauseOnScrollListener