android应用中插入flash
无论如何,我们需要一个android2.2的平板电脑或者android2.2的手机一部,同时我们的android平台需要安装最新的flash for android 的插件。 具备了这些之后,我们就可以将flash通过webView的方式嵌入到我们自己的程序中了。
需要的知识:JavaScript知识、java知识、html知识,了解css的话,那最好。
不多说,和以前一样,直接上代码,上图。不解释太多。。。。
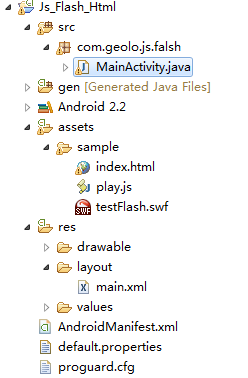
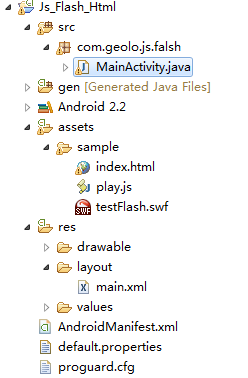
1. 项目结构图

2. 程序运行图
[img]http://hi.csdn.net/attachment/201012/17/91385_1292549973BLl1.png
[/img]
4. main.xml
5. index.html
6.play.js
需要的知识:JavaScript知识、java知识、html知识,了解css的话,那最好。
不多说,和以前一样,直接上代码,上图。不解释太多。。。。
1. 项目结构图

2. 程序运行图
[img]http://hi.csdn.net/attachment/201012/17/91385_1292549973BLl1.png
[/img]
- package com.geolo.js.falsh;
- import android.app.Activity;
- import android.os.Bundle;
- import android.os.Handler;
- import android.os.Message;
- import android.view.View;
- import android.webkit.WebChromeClient;
- import android.webkit.WebSettings.PluginState;
- import android.webkit.WebView;
- import android.widget.Button;
- import android.widget.FrameLayout;
- import android.widget.ProgressBar;
- public class MainActivity extends Activity {
- private WebView mWebView;
- private Button playButton,pauseButton;
- private ProgressBar mProgressBarHorizontal;
- private final static int PROGRESSBARSIZE = 0x0000;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mWebView = (WebView)findViewById(R.id.webView01);
- mProgressBarHorizontal = (ProgressBar)findViewById(R.id.progress_horizontal);
- this.setProgress(mProgressBarHorizontal.getProgress() * 100);
- //this.setSecondaryProgress(mProgressBarHorizontal.getSecondaryProgress() * 100);
- playButton = (Button)findViewById(R.id.playButton);
- pauseButton = (Button)findViewById(R.id.pauseButton);
- playButton.setOnClickListener(buttonListener);
- pauseButton.setOnClickListener(buttonListener);
- mWebView.getSettings().setJavaScriptEnabled(true);
- //mWebView.getSettings().setPluginsEnabled(true);
- mWebView.getSettings().setPluginState(PluginState.ON);
- mWebView.setWebChromeClient(new WebChromeClient());
- mWebView.addJavascriptInterface(new CallJava(), "CallJava");
- mWebView.loadUrl("file:///android_asset/sample/index.html");
- startThread();
- }
- Button.OnClickListener buttonListener = new Button.OnClickListener() {
- @Override
- public void onClick(View v) {
- int buttonID = v.getId();
- switch (buttonID) {
- case R.id.playButton:
- mWebView.loadUrl("javascript:Play()");
- showFlashProgress(5);
- break;
- case R.id.pauseButton:
- mWebView.loadUrl("javascript:Pause()");
- break;
- default:
- break;
- }
- }
- };
- public void showFlashProgress(float progressSize){
- int size = (int)progressSize;
- //Toast.makeText(this, size+"", Toast.LENGTH_SHORT).show();
- mProgressBarHorizontal.setProgress(size);
- }
- @Override
- protected void onPause(){
- super.onPause();
- mWebView.pauseTimers();
- if(isFinishing()){
- mWebView.loadUrl("about:blank");
- setContentView(new FrameLayout(this));
- }
- }
- @Override
- protected void onResume(){
- super.onResume();
- mWebView.resumeTimers();
- }
- private final class CallJava{
- public void consoleFlashProgress(float progressSize){
- showFlashProgress(progressSize);
- }
- }
- private void startThread(){
- //通过线程来改变ProgressBar的值
- new Thread(new Runnable() {
- @Override
- public void run() {
- while(!Thread.currentThread().isInterrupted()){
- try {
- Thread.sleep(2000);
- Message message = new Message();
- message.what = MainActivity.PROGRESSBARSIZE;
- MainActivity.this.myMessageHandler.sendMessage(message);
- } catch (Exception e) {
- Thread.currentThread().interrupt();
- }
- }
- }
- }).start();
- }
- Handler myMessageHandler = new Handler() {
- @Override
- public void handleMessage(Message msg) {
- switch (msg.what) {
- case MainActivity.PROGRESSBARSIZE:
- mWebView.loadUrl("javascript:showcount()");
- break;
- default:
- break;
- }
- super.handleMessage(msg);
- }
- };
- }
4. main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <WebView android:id="@+id/webView01" android:layout_width="wrap_content"
- android:layout_height="wrap_content" />
- <ProgressBar android:id="@+id/progress_horizontal"
- style="?android:attr/progressBarStyleHorizontal" android:layout_width="fill_parent"
- android:layout_height="wrap_content" android:max="100"
- android:progress="0" android:secondaryProgress="0" />
- <LinearLayout android:orientation="horizontal"
- android:layout_width="fill_parent" android:layout_height="wrap_content">
- <Button android:id="@+id/playButton" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="play" />
- <Button android:id="@+id/pauseButton" android:layout_width="wrap_content"
- android:layout_height="wrap_content" android:text="pause" />
- </LinearLayout>
- </LinearLayout>
5. index.html
- <mce:script src="play.js" mce_src="play.js"></mce:script>
- <table border="0" cellpadding="0" cellspacing="1" bgcolor="#000000">
- <tr>
- <td>
- <object id="movie" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000"
- codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0"
- align="middle">
- <param name="movie" value="about:blank" />
- <param name="quality" value="high" />
- </object>
- </td>
- </tr>
- </table>
- <!-- <a href="javascript:CallJava.consoleFlashProgress(3)" mce_href="javascript:CallJava.consoleFlashProgress(3)">add Progress</a>
- <a href="#" mce_href="#" onClick="showcount()">add Progress</a>
- -->
- <mce:script type="text/javascript"><!--
- loadSWF("testFlash.swf","800","480"); //loadSWF("flash地址","宽度","高度")
- // --></mce:script>
6.play.js
- var total;//定义flash影片总桢数
- var frame_number;//定义flash影片当前桢数
- //以下是滚动条图片拖动程序
- var dragapproved=false;
- var z,x,y
- //动态显示播放影片的当前桢/总桢数(进度条显示)
- function showcount(){
- //已测可用CallJava.consoleFlashProgress(5);
- total = movie.TotalFrames;
- frame_number=movie.CurrentFrame();
- frame_number++;
- var progressSize = 100*(frame_number/movie.TotalFrames());
- CallJava.consoleFlashProgress(progressSize);
- }
- //播放影片
- function Play(){
- movie.Play();
- }
- //暂停播放
- function Pause(){
- movie.StopPlay();
- }
- //开始载入flash影片
- function loadSWF(fsrc,fwidth,fheight){
- movie.LoadMovie(0, fsrc);
- movie.width=fwidth;
- movie.height=fheight;
- frame_number=movie.CurrentFrame();
- jindu();
- }
from:http://chenzubin.iteye.com/blog/1099992