BB10 Cascades: 如何为container添加底色和边框
上次在博文中提到,在QML中使用 Container时,设计过程中可以为Container添加底色,这样可以清晰地看到Container的大小。后来有人问起如何为Container添加底色,因为它发现在BB10 Cascades IDE中无法为一个Container指定颜色。所以在这里介绍一下为Container添加底色的方法。
同时,Container是没有边框的概念的,所以如果我们希望为Container指定某种颜色的边框,需要通过两个嵌套的Container实现,通过不同的Container底色,和不同的Container大小实现Container的边框。其实这种方法远在Web 1.0年代我们编写HTML表格时就使用过。
首先是Container的底色,如果我们去查看BB10 Cascades 的API文档,我们会发现Container有个QML属性叫background,用于实现Container的填充动作。
Container的background属性接受的值是Paint对象,有关Paint对象我们在以后详细讨论,在认识Paint对象之前先告诉大家,在QML中有个类叫Color,Color类是Paint的一个实现。
所以,我们只需要创建一个Color对象,并指定给一个Container的background属性,就可以为Container指定底色了。
我们再看看Color类的文档,可以发现创建一个Color对象有几种方法,一种是直接使用预制的颜色,如Color.Green,另一种方法是调用Color的create方法,在方法中传入RGB颜色的值,可以使16进制的,也可以使用浮点数,下面是从API文档中拷贝的样例:
//使用16进制RGB数值创建Color对象
Color.create("#ff808080")
//使用浮点数RGB数值创建Color对象
Color.create(0.2, 0.4, 0.5)
//使用预制颜色
Color.Green
知道如何创建一个Color对象以后就可以通过background属性为Container指定一个底色了,如下面的代码:
Container {
layout: DockLayout {}
background: Color.create("#000000")
}
当我们知道如何为Container指定底色以后,就可以通过两个Contaner的嵌套为Container设计边框了。
比如,我们希望设计一个Container有红色边框,Container的底色是黑色的,那么我们可以设计一个红色为底色的Container,然后在这个Container里放一个稍微小一点的黑色底色的Container,那么它看起来就像是有个边框一样。
因为Container的大小是通过layout属性技术出来的,我们不能方便地计算一个Container的大小,所以也就不能使用指定Container绝对大小的方式来实现边框。
这里我们可以使用Container的padding属性,就是页边距,我们指定外层Conainer的页边距为4,内层的Container的对齐属性为填充型,这样外层Container就会一直比内层Container大4个像素点(每边4个像素点)
具体实现请参考下面的代码:
import bb.cascades 1.0
// creates one page with a label
Page {
Container {
layout: DockLayout {}
background: Color.create("#000000")
leftPadding: 4.0
rightPadding: 4.0
topPadding: 4.0
bottomPadding: 4.0
maxWidth: 500.0
maxHeight: 100.0
Container {
background: Color.create("#990000")
verticalAlignment: VerticalAlignment.Fill
horizontalAlignment: HorizontalAlignment.Fill
Label {
text: qsTr("Hello World")
textStyle.base: SystemDefaults.TextStyles.BigText
verticalAlignment: VerticalAlignment.Center
horizontalAlignment: HorizontalAlignment.Center
}
}
}
}
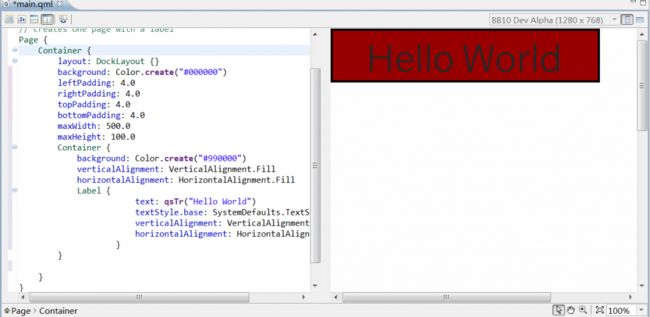
下面是以上代码在QML预览页面的效果: