mx51 IPU 透明处理
Freescale MX51平台的透明处理根据bpp(bits_per_pixel)不同,处理方式有所不同。
透明处理涉及到两个图层的合并,这个合并操作是MX51 IPU的DP(Display process)模块来进行的。
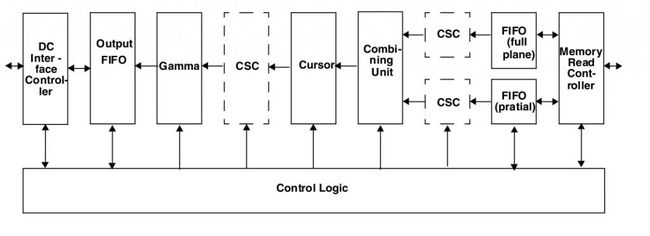
下图为mx51 datasheet中的DP 微观架构图
上图的中Combining Unit就是用来实现两个图层的合并,DP有两个input FIFOs用来传输full 图层和partial图层的数据。在传入Combining Unit之前,还会做CSC(Color space convert)
Combining Unit
Combining Unit执行full和partial图层的合并操作,这两个图层可以是graphics(UI)或者video图层,一般来讲,我们是指video层和UI层的合并。
在合并过程中,有如下四个因素
- 本地alpha参数:bpp(bits_per_pixel) = 32,每一个pixel中32bits中有8bits是alpha分量
- 全局alpha参数:bpp=16,相对于本地alpha把alpha分量保存在每一个pixel中,全局alpha需要设置DP_COM_CONF的DP_GWAM为global alpha模式
- color key:首先color key是优先于alpha的,如果使能了DP_GWCKE_SYNC,那么在combining过程中,优先查看这个pixel是否符合设定的color,符合则上层像素无效并且底层像素透明出来,并且忽略掉alpha计算;不符合则进行alpha计算
- 图层顺序: full在partial图层之上,或者partial在full图层之上
Alpha 计算公式
OP = BG*(1 - a) + FG*a
BG和FG是上下两层的pixels;通过DP_GWSEL选择BG是来自full层还是partial层。
a= (A+floor(A/128))/256 alpha值
A 全局或者本地alpha参数
透明代码实现
首先考虑bpp=16的情况,bpp16,pixel数据只包含rgb或者yuv分量,并不包含透明参数alpha。
一般情况下video数据在下层,graphics(UI)数据在上层,在播放video时,需要把UI显示在video上面,同时UI看起来好像有透明效果。
可设置framebuffer如下:
gbl_alpha.alpha = 64;
gbl_alpha.enable = 1;
int ret = ioctl(fd, MXCFB_SET_GBL_ALPHA, &gbl_alpha);
if(ret <0) {
LOGE("Error!MXCFB_SET_GBL_ALPHA failed!");
return -1;
}
struct mxcfb_color_key key;
key.enable = 1;
key.color_key = 0x00000000; // Black
ret = ioctl(fd, MXCFB_SET_CLR_KEY, &key);
if(ret <0) {
LOGE("Error!Colorkey setting failed for dev ");
return -1;
}
graphics(UI)是Android上层在一个全黑的画布(canvas)上,画出界面的,在和video合并时,要求未画界面的部分是透明露出video,这是通过使能color key并设置匹配值为黑色(0x00000000)。但是这种实现在架构上是不完善的,因为如果画界面是包含了黑色,那么黑色界面部分也会透出底层video。
对于不匹配color key的部分,Combining Unit做alpha处理,这样UI看起来好像有透明效果了。
如果不希望UI透明,可disable 全局alpha设置如下:
gbl_alpha.alpha = dummy_value;
gbl_alpha.enable = 0;
ioctl(fd, MXCFB_SET_GBL_ALPHA, &gbl_alpha);
或者
gbl_alpha.alpha = 255;
gbl_alpha.enable = 1;
ioctl(fd, MXCFB_SET_GBL_ALPHA, &gbl_alpha);
对于bpp(bits_per_pixel) = 32,那么透明需要的alpha变量包含在每一个pixel数据里面,只需如下设置framebuffer
struct mxcfb_loc_alpha l_alpha;l_alpha.enable = true;
l_alpha.alpha_in_pixel = true;
if (ioctl(fd, MXCFB_SET_LOC_ALPHA, &l_alpha) < 0) {
printf("Set local alpha failed\n");
close(fd);
return -errno;
}
而上层画界面服务需要处理每一个pixel,在pixel数据中加入alpha分量。