extjs grid表格信息提示开发总结
以前的表格查询信息提示都采用Ext.Msg.alert()这种方式,即当查询不到信息或者查询错误的提示。如图:
这种提示方式存在操作问题,每次提示都需要点一次确定按钮,用户体验根本不强,还好gridview提供了一个属性emptyText,当grid没有信息可供显示时提示,好了,笔者就在这上面作点文章。
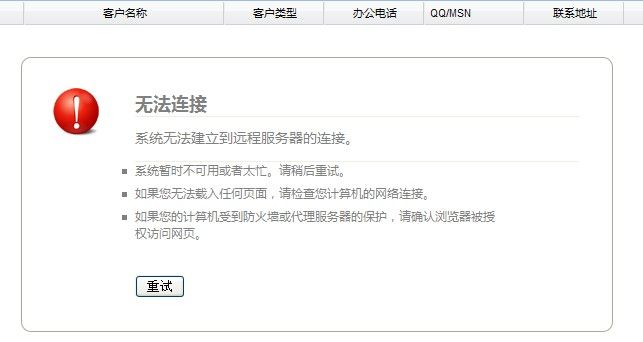
UI上一般都可以使用html代码,所以笔者就用一段html代码的提示信息替换emptyText,效果如下:
是不是爽多了?这里使用了一般浏览器无法打开网站的提示,你也可以自己写更漂亮的。这段html代码很简单,直接抄过来改改就行,比如:
var text='';
text="<div id='infoPageContainer'>";
text+="<div id='errorTitle'>";
text+="<h1 id='errorTitleText' class='error_h1'>没有数据</h1>";
text+="</div>";
text+="<div id='errorLongContent'>";
text+="<!-- Short Description -->";
text+="<div id='errorShortDesc'>";
text+="<p id='errorShortDescText' class='error_p'>系统无法在远程服务器上查询到相关信息。</p>";
text+="</div>";
text+="<!-- Long Description (Note: See netinfo.dtd for used XHTML tags) -->";
text+="<div id='errorLongDesc'>";
text+="<ul class='error_ul'>";
text+="<li class='error_li'>远程服务器上不存在相关信息。</li>";
text+="<li class='error_li'>确保您的查询条件正确且操作无误。</li>";
text+="<li class='error_li'>如果您确认存在该信息,并且操作无误,那么可能服务器存在错误,请与系统管理员联系。</li>";
text+="</ul>";
text+="</div>";
text+="<!-- Override section - For ssl infos only. Removed on init for other";
text+="info types. --> ";
text+="</div>";
text+="<button id='errorTryAgain' autocomplete='off' onclick=\"retryThis('"+grid.id+"');\" autofocus='true'>重试</button>";
text+="</div>";
var view=grid.getView(); view.emptyText=text;
需要注意的地方:
1、必须grid已经渲染后才能设置;
当然可以写afterrender事件,渲染后处理。
2、设置后使用refresh()刷新即可出现效果;
有时刷新无效,看不到效果,此时需要延时设置,这是因为渲染速度太慢所致,另外原因是grid自带的行延时渲染所致。
3、可以自定义提示框:
Ext.Diy=function(){
return {
info : function(grid,c){
...........//定义html片段
}
};
}();
这里使用c参数判断是错误提示还是没有查询到信息的提示,使用方法:Ext.Diy.info(grid,info);或者Ext.Diy.info(grid,error)。
4、片段中的样式你用firefox打开一个错误网站就可以看到:
.error_html {
background: none repeat scroll 0 0 -moz-dialog;
}
.error_body {
color: -moz-fieldtext;
font: message-box;
margin: 0;
padding: 0 1em;
}
.error_h1 {
border-bottom: 1px solid threedlightshadow;
font-size: 160%;
margin: 0 0 0.6em;
}
.error_ul, .error_ol {
-moz-margin-start: 1.5em;
-webkit-margin-start: 1.5em;
margin-left:1.5em;
margin: 0;
padding: 0;
}
.error_ul > .error_li, .error_ol > .error_li {
margin-bottom: 0.5em;
}
.error_ul {
list-style: square outside none;
}
#errorPageContainer {
-moz-padding-start: 30px;
-webkit-padding-start: 30px;
background-attachment: scroll;
background-clip: border-box;
background-color: -moz-field;
background-image: url("/skin/images/4.png");
background-position: 30px 30px;
background-repeat: no-repeat;
background-size: 48px 48px;
border: 1px solid threedshadow;
border-radius: 10px 10px 10px 10px;
margin: 2em auto auto 2em;
max-width: 52em;
min-width: 30em;
padding: 3em;
position: relative;
}
#infoPageContainer {
-moz-padding-start: 30px;
-webkit-padding-start: 30px;
background-attachment: scroll;
background-clip: border-box;
background-color: -moz-field;
background-image: url("/skin/images/2.png");
background-position: 30px 30px;
background-repeat: no-repeat;
background-size: 48px 48px;
border: 1px solid threedshadow;
border-radius: 10px 10px 10px 10px;
margin: 2em auto auto 2em;
max-width: 52em;
min-width: 30em;
padding: 3em;
position: relative;
}
#errorPageContainer.certerror {
background-image: url("/skin/images/4.png");
}
.error_body[dir="rtl"] #errorPageContainer {
background-position: right 0;
}
#errorTitle {
-moz-margin-start: 80px;
-webkit-margin-start:80px;
margin-left:80px;
}
#errorLongContent {
-moz-margin-start: 80px;
-webkit-margin-start:80px;
margin-left:80px;
}
#errorShortDesc > .error_p {
border-bottom: 1px solid threedlightshadow;
font-size: 130%;
overflow: auto;
padding-bottom: 1em;
white-space: pre-wrap;
}
#errorLongDesc {
-moz-padding-end: 3em;
-webkit-padding-end: 3em;
margin-right:3em;
font-size: 110%;
}
#errorLongDesc > .error_p {
}
#errorTryAgain {
-moz-margin-start: 80px;
-webkit-margin-start:80px;
margin-left:80px;
margin-top: 2em;
}
#brand {
-moz-margin-end: 10px;
-webkit-margin-end: 10px;
margin-right:10px;
bottom: -1.5em;
opacity: 0.4;
position: absolute;
right: 0;
}
.error_body[dir="rtl"] #brand {
left: 0;
right: auto;
}
#brand > .error_p {
margin: 0;
}
#errorContainer {
display: none;
}
#securityOverrideDiv {
padding-top: 10px;
}
#securityOverrideContent {
background-color: infobackground;
border-radius: 10px 10px 10px 10px;
color: infotext;
padding: 10px;
}
.blacklist:root #errorTitle, .blacklist:root #errorLongContent, .blacklist:root #errorShortDesc, .blacklist:root #errorLongDesc, .blacklist:root .error_a {
background-color: #772222;
color: white;
}
.blacklist:root #errorPageContainer {
background-color: #772222;
background-image: url("/skin/images/4.png");
}
.blacklist:root {
background: none repeat scroll 0 0 #333333;
}
.blacklist:root #errorTryAgain {
display: none;
}
这是笔者已经修改过的,解决了IE,firefox,搜狗三种浏览器的兼容问题,其余未测试。
作者: kunoy
出处: http://blog.csdn.net/kunoy
申明:作者写博是为了总结经验,和交流学习之用。
如需转载,请尽量保留此申明,并在文章页面明显位置给出原文连接。谢谢!
如需转载,请尽量保留此申明,并在文章页面明显位置给出原文连接。谢谢!