积跬步,聚小流------界面常用的jeecms标签
* JEECMS初印象
第一次接触JEECMS,突然脑海就浮现了一句话“20元建站,立等可取”,原来这都是真的...
* JEECMS的界面常用标签
暂时忽略掉环境搭建,栏目配置等等环节,先来记录下常用到的标签。
1、页面包含标签
类似于iframe的功能
像这种情况,我们就可以用 [#include "../include/header.html"/]这一标签来实现要表达的效果,修改header.html的时候,所有页面中的内容这一部分都会改变。
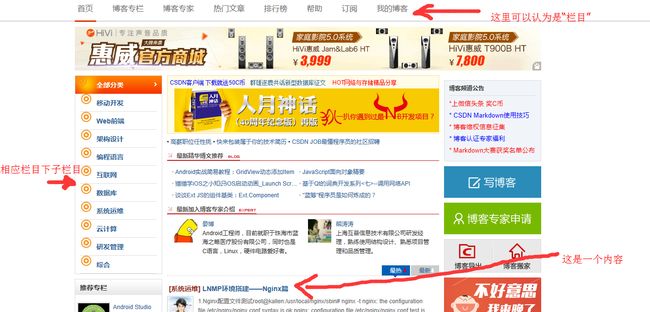
2、栏目channel标签
这里应该先来解释下栏目:在jeecms中包含,栏目和内容,栏目又包括子栏目,单页等等,而这里的栏目就像菜单的意思,相应的子栏目就是与之对应的子菜单,单页则是没有下层的单个界面, 而内容顾名思义就是相应栏目内的内容。
在使用的时候最常用的就是栏目channel了,常用的写法:
<em>[@cms_channel id='91']
<a href="${tag_bean.url}">${tag_bean.name}</a>
[/@cms_channel]</em>
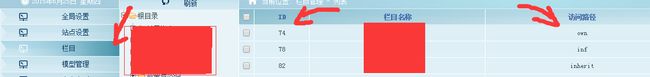
tag_bean之后可以跟相应channel下配置的内容模型的字段,这里的id是
所以同样将第一条修改为[@cms_channel path='own'],然后其它内容不变。
3、相应子栏目标签
正如上方显示的,相应栏目下可能同样要有很多子栏目,当然可能子栏目不会全显示需要限制一部分,这样先来写没有限制的情况:
<em>
[@cms_channel_list parentId=‘110‘][list tag_list as c]
<li><a href="${c.url}">${c.title!}</a></li>
[/#list][/@cms_channel_list]</em>
当然我们可能只需要显示其中的三四条,那我们就可以给出相应的限制
[@cms_channel_list parentId=tag_bean.id][#list tag_list as c]
[#if c_index<3]
<li><a href="${c.url}">${c.title!}</a></li>
[/#if]
[/#list][/@cms_channel_list]
这里需要注意的是c_index是从0开始计算的,另外在第二条例子中,与[@cms_channel]标签就实现合作
4、内容列表标签
内容列表也是常用到的列表,因为我们通常在某一个栏目下不断的添加新的内容。像如下:
我们通常用如下代码来显示
<span style="font-size:14px;"><em>[@cms_content_list count='7' orderBy='4' titLen='17'
channelId='81' channelOption='1'] [#list tag_list as a]
<li><span>${a.shortTitle!}</span><a href="${a.url}">[@text_cut
s=a.title len=titLen append='...'/]</a></li> [/#list]
[/@cms_content_list]</em></span>
这里就需要注意相应的参数的意义:count是我们需要显示的list的列数,orderBy是从内容中取数据的方式,按时间先后还是按编号大小等等,titLen写全的话我想应该是titleLength是显示的标题的长度,而后面的[text_cut s=a.title len=titLen appen='...'],中用到了这一长度,而channelId则就是具体的哪个栏目中的内容。
5、相应的内容标签
内容和栏目是非常相似的,从列表的变现方式中我们就可以看出,我们很容易就能写出相应的方法,但是有另一个方式我们同样需要关注
<em>${content.title}、${txt!}、${channel.title}</em>
我们通常进入一个页面时肯定有相应的channel或者content,我们可以直接通过这种方式进行取值,方便快捷,当然这个界面会用作多个不同栏目或者内容的模板时就没法应用了,另外,我们需要注意“!”,内容字段可能不会有非空的限制,那当内容为空,我们又在界面上进行显示的时候就会报错,这个时候我们可以通过“!”来防止因为空出错
6、首页及相应路径标签
基于SEO的考虑,面包屑菜单是非常有必要的,而在这里它很容易就实现了
![]()
我们来看一下相应的实现标签吧
<span style="font-size:14px;"><em>您当前的位置:<a href="${site.url!}">首页</a> >
<a href="${channel.url}">${channel.title}</a>>
<a href="${content.url}">${content.title}</a></em></span>
这是从内容上直接进行提取,还有多级菜单的情况呢,注意:${channel.nodeList[0].id}用来标记上一次菜单的id。
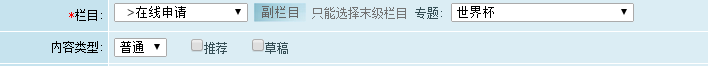
7、专题标签
在网页显示中通常有推荐和部分随机的内容,我现在的方式可能通过“是否推荐”和“相应主题”进行操作
选择相应topicId='1'或者recommend='1'来进行区分