android--布局
布局
View类是android系统平台上用户界面的基本单元。
View类的一些子类被统称为widgets
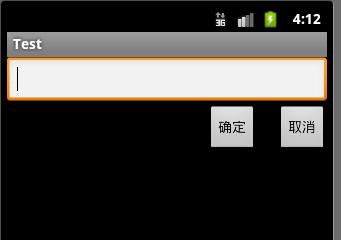
Linearyout:线性布局(在该标签下根据其orientation属性的值来决定是按行或者按列逐个显示)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >其属性“orientation”指定子元素排列方式,其中指定为vertical是子元素垂直排列,每个子元素会占独立的一行,horizontal代表子元素水平排列,每个资源元素会占独立一列
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/text"
android:id="@+id/text"/>
<RelativeLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="250dp"
android:text="@string/cancle"
android:layout_alignParentRight="true"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="200dp"
android:text="@string/ok" />
</RelativeLayout>
</LinearLayout>
Tablelayout:表格布局
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:stretchColumns="*">
<TableRow >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/name"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/sex"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/age"/>
</TableRow>
<TableRow >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/namel"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/sexl"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/agel"/>
</TableRow>
</TableLayout>
注:<TableRow>定义一个行
<TableView>定义一个单元的内容
Android:stretchColumns=“0,1,2”该属性指定每行都由第“0,1,2,”列占满空白空间。
Gravity指定文字对齐方式
Padding指定视图与视图内容的空隙,单位为像素。
Relativelayout:相对布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:id="@+id/button1"/>
<Button
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_toRightOf="@id/button1"
android:layout_marginLeft="150dp"
android:id="@+id/button2"/>
<Button
android:id="@+id/button3"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_below="@id/button2"
android:layout_marginLeft="26dp"
android:layout_marginRight="26dp"
android:layout_marginTop="24dp"
android:layout_toRightOf="@+id/button1" />
<Button
android:id="@+id/button4"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_alignParentLeft="true"
android:layout_below="@id/button3"
android:layout_marginTop="22dp" />
<Button
android:id="@+id/button5"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_below="@id/button3"
android:layout_toRightOf="@id/button4"
android:layout_alignLeft="@id/button2"
android:layout_marginTop="22dp"/>
</RelativeLayout>
注:android:layout_below=”@id/*”将钙元素放到id为*的元素下
android:layout_toLeftOf=”@id/*”放到id为*的元素的左边
android:layout_Top=”@id/*”放到id为*的元素的顶部
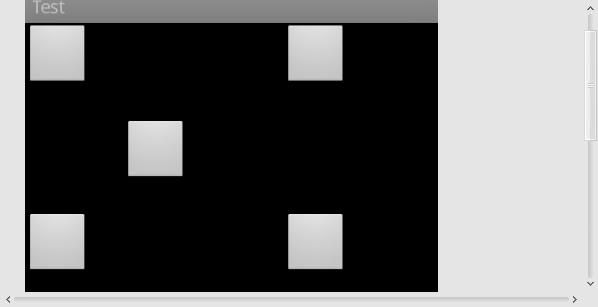
4、FrameLayout(帧布局):默认以屏幕左上角为(0,0)坐标定义的先后顺序依次逐屏显示,后出现的会覆盖前面的画面。
package cn.lyhz;
import android.app.Activity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.widget.FrameLayout;
public class FrameLayoutActivity extends Activity {
FrameLayout frame = null;
boolean flag = true;//点击事件的开关
class MyHandler extends Handler{
int i = 0;
public void handleMessage(Message m){
i++;让图片依次显示
show(i % 10);//设置frame前景图片
sleep(10);
}
public void sleep(long delayMillis){
if(flag){判断是否继续执行循环
sendMessageDelayed(obtainMessage(0), delayMillis);
}
}
void show(int j){被调用以更新帧布局的前景图片
获取图片
Drawable a = getResources().getDrawable(R.drawable.a);
Drawable b = getResources().getDrawable(R.drawable.b);
Drawable c = getResources().getDrawable(R.drawable.c);
Drawable d = getResources().getDrawable(R.drawable.d);
Drawable e = getResources().getDrawable(R.drawable.e);
Drawable f = getResources().getDrawable(R.drawable.f);
Drawable g = getResources().getDrawable(R.drawable.g);
Drawable h = getResources().getDrawable(R.drawable.h);
Drawable i = getResources().getDrawable(R.drawable.i);
Drawable z = getResources().getDrawable(R.drawable.z);
switch(j){
case 0:frame.setForeground(a);break;
case 1:frame.setForeground(b);break;
case 2:frame.setForeground(c);break;
case 3:frame.setForeground(d);break;
case 4:frame.setForeground(e);break;
case 5:frame.setForeground(f);break;
case 6:frame.setForeground(g);break;
case 7:frame.setForeground(h);break;
case 8:frame.setForeground(i);break;
case 9:frame.setForeground(z);break;
}
}
}
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
frame = (FrameLayout)this.findViewById(R.id.frame);
final MyHandler myHandler = new MyHandler();创建一个Handler子类对象
myHandler.sleep(10);
frame.setOnClickListener(new View.OnClickListener() {设置点击事件
public void onClick(View v) {
flag = !flag;//开关打开时关闭,关闭时打开
myHandler.sleep(10);
}
});
}
}