andengine中的Texture
看到AnimatedSpritesExample中咵咵几下就搞出四个挺牛叉的动画,来看看到底是咋整地。
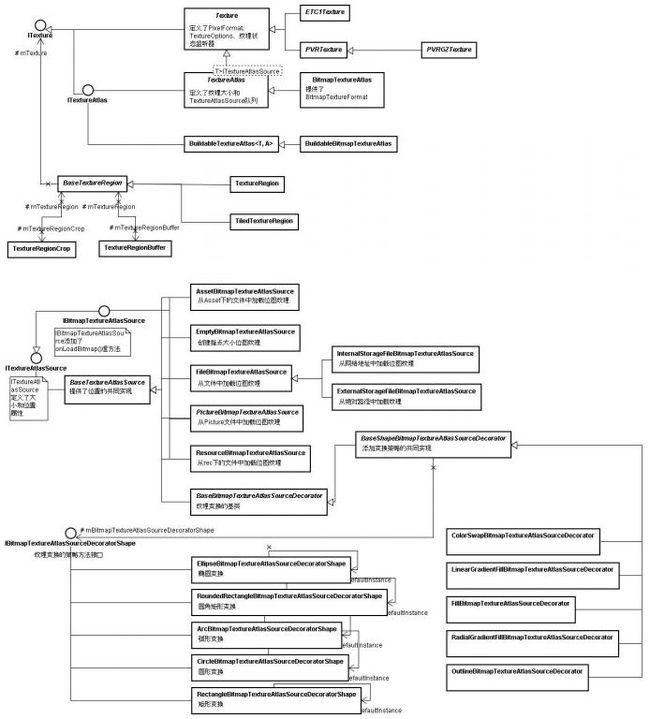
一、Texture体系
1、纹理分为两类
★Texture:保存纹理本身的信息,如大小,格式和图片信息啥的
・Texture中的BitmapTextureAtas比较有意思,它实际上会将所有通过它加载的纹理放到一张大位图里,一起加载到GL10中,需要注意的是需要根据每张纹理的大小和位置来计算它的大小。
★TextureRegion:保存纹理的影射信息,如影射坐标等
・TextureRegion:保存单张纹理的影射信息。
・TiledTextureRegion:可以将一张纹理图中的不同子图影射成动画。例子用的就是它。
2、纹理辅助类也分为两类
★TextureAtlasSource:实现了通过各种途径加载纹理
・EmptyBitmapTextureAtlasSource:自己创建指定大小的文件
・FileBitmapTextureAtlasSource:从文件中加载位图纹理
・ExternalStorageFileBitmapTextureAtlasSource:从绝对路径中加载纹理
・InternalStorageFileBitmapTextureAtlasSource:从网络地址中加载位图纹理
・AssetBitmapTextureAtlasSource:从Asset下的文件中加载位图纹理
・assets文件夹是存放不进行编译加工的原生文件,即该文件夹里面的文件不会像xml,java文件被预编译,可以存放一些图片,html,js, css等文件。
・ResourceBitmapTextureAtlasSource:从rec下的文件中加载位图纹理
・PictureBitmapTextureAtlasSource:从Picture文件中加载位图纹理
・BaseBitmapTextureAtlasSourceDecorator:纹理美化基类
★Factory:定义了纹理加载的流程
・BitmapTextureAtlasTextureRegionFactory:定义了通过BitmapTextureAtas加载纹理的流程
・TextureRegionFactory:定义了不通过BitmapTextureAtas加载纹理的流程(没自己看过)
3、纹理美化类IBitmapTextureAtlasSourceDecoratorShape(看的头大,以后再看)
・ColorSwapBitmapTextureAtlasSourceDecorator:
・FillBitmapTextureAtlasSourceDecorator:
・LinearGradientFillBitmapTextureAtlasSourceDecorator:
・OutlineBitmapTextureAtlasSourceDecorator:
・RadialGradientFillBitmapTextureAtlasSourceDecorator:
1、加载
在BaseGameActivity.onLoadResources()中加载纹理,最后将纹理注册到Engine的中。
在BaseGameActivity.onLoadScene()中生成AnimatedSprite后调用它的animate()设定纹理的显示间隔。
2、更新
在AnimatedSprites.onManagedUpdate()中更新纹理的影射信息,确定不同的纹理片断。
3、描画
在Engine的TextureManager.updateTextures()中将纹理加载入OpenGL环境中。AnimatedSprite的doDraw()中影射纹理。
一个纹理被人家活活拆成了5大块,无数小块。这就是功力啊。
一、Texture体系
1、纹理分为两类
★Texture:保存纹理本身的信息,如大小,格式和图片信息啥的
・Texture中的BitmapTextureAtas比较有意思,它实际上会将所有通过它加载的纹理放到一张大位图里,一起加载到GL10中,需要注意的是需要根据每张纹理的大小和位置来计算它的大小。
★TextureRegion:保存纹理的影射信息,如影射坐标等
・TextureRegion:保存单张纹理的影射信息。
・TiledTextureRegion:可以将一张纹理图中的不同子图影射成动画。例子用的就是它。
2、纹理辅助类也分为两类
★TextureAtlasSource:实现了通过各种途径加载纹理
・EmptyBitmapTextureAtlasSource:自己创建指定大小的文件
・FileBitmapTextureAtlasSource:从文件中加载位图纹理
・ExternalStorageFileBitmapTextureAtlasSource:从绝对路径中加载纹理
・InternalStorageFileBitmapTextureAtlasSource:从网络地址中加载位图纹理
・AssetBitmapTextureAtlasSource:从Asset下的文件中加载位图纹理
・assets文件夹是存放不进行编译加工的原生文件,即该文件夹里面的文件不会像xml,java文件被预编译,可以存放一些图片,html,js, css等文件。
・ResourceBitmapTextureAtlasSource:从rec下的文件中加载位图纹理
・PictureBitmapTextureAtlasSource:从Picture文件中加载位图纹理
・BaseBitmapTextureAtlasSourceDecorator:纹理美化基类
★Factory:定义了纹理加载的流程
・BitmapTextureAtlasTextureRegionFactory:定义了通过BitmapTextureAtas加载纹理的流程
・TextureRegionFactory:定义了不通过BitmapTextureAtas加载纹理的流程(没自己看过)
3、纹理美化类IBitmapTextureAtlasSourceDecoratorShape(看的头大,以后再看)
・ColorSwapBitmapTextureAtlasSourceDecorator:
・FillBitmapTextureAtlasSourceDecorator:
・LinearGradientFillBitmapTextureAtlasSourceDecorator:
・OutlineBitmapTextureAtlasSourceDecorator:
・RadialGradientFillBitmapTextureAtlasSourceDecorator:
1、加载
在BaseGameActivity.onLoadResources()中加载纹理,最后将纹理注册到Engine的中。
在BaseGameActivity.onLoadScene()中生成AnimatedSprite后调用它的animate()设定纹理的显示间隔。
2、更新
在AnimatedSprites.onManagedUpdate()中更新纹理的影射信息,确定不同的纹理片断。
3、描画
在Engine的TextureManager.updateTextures()中将纹理加载入OpenGL环境中。AnimatedSprite的doDraw()中影射纹理。
一个纹理被人家活活拆成了5大块,无数小块。这就是功力啊。