Android项目实战--手机卫士04--自定义图片
首先,先和大家说个对不起先,昨天太赶啦,一时没说清楚昨天的内容,其实昨天还有一些UI的知识点还没讲的,而且那个代码也是有一点问题的,所以今天把它补回来
我们先讲一下,昨天忘记说了的内容
其实昨天忘记说了的就是那个自定义标题栏那里啦
自定义标题栏,其实就是把原来的标题栏隐藏掉,然后再自己写一个TextView这些的控件,把它放上去的而已,一说就很简单的啦
但我们这里有一个知识点的
那就是自定义图片,其实上面的那个手机防盗这些文字外面的那个框,就是用到啦自定义图片的啦
要自定义图片,也很简单,我们要先在drawable的目录下面,新建一个xml文件
下面是我自己建的那个文字的背景text_background.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle" ><!-- 这里指定了我现在要画的是一个矩形 -->
<stroke
android:width="1dip"
android:color="#ff333333" /><!-- 这个就是一个画笔啦,现在指定了画笔的大小,还有颜色 -->
<corners android:radius="12dip" /><!-- 现在这里指定我这个矩形是圆角的,12是那个圆角的值 -->
<solid android:color="@color/background" /><!-- 边框颜色 -->
<padding
android:bottom="2dip"
android:left="8dip"
android:right="8dip"
android:top="2dip" /><!-- 这个是内距 -->
</shape>
接下来,就可以在我们的main_item,xml的布局文件里面引用它啦
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="150dip"
android:layout_height="150dip"
android:gravity="center_horizontal"
android:orientation="vertical" >
<ImageView
android:id="@+id/iv_main_icon"
android:layout_width="120dip"
android:layout_height="120dip"
android:scaleType="fitXY"
android:src="@drawable/app"
android:contentDescription="@string/hello_world"/>
<TextView
android:id="@+id/tv_main_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:textSize="18sp"
android:textColor="@android:color/black"
android:text="@string/main"
android:background="@drawable/text_background"/><!-- 引用刚刚定义的图片,像一般图片一样使用就行的啦,很方便的 -->
</LinearLayout>
好,说完自定义图片之后,我说一下那个自定义标题栏那里啦,我刚刚说过啦,就是隐藏原来的,那么如何隐藏呢,其实只要在AndroidMainfest文件里面,声明那个类的时候
给它加上一个Theme属性就行的啦
<activity
android:theme="@android:style/Theme.NoTitleBar"
android:label="@string/main"
android:name="com.xiaobin.security.ui.MainActivity" />
然后再给我们的布局文件加上一个TextView
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/white"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="40dip"
android:background="@drawable/title_background"
android:gravity="center_vertical|center_horizontal"
android:orientation="vertical" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/main"
android:textColor="@android:color/white"
android:textSize="22sp" />
</LinearLayout>
<GridView
android:id="@+id/gv_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:numColumns="2"
android:verticalSpacing="8dip" />
</LinearLayout>
其实在那个背景里面,我也是用到了自定义图片的,各位也可以用一下的,多点用,才能记得嘛
好啦,现在说一下那个最重要的啦,就是我是在那里找到这些的,是怎样知道这些东西的
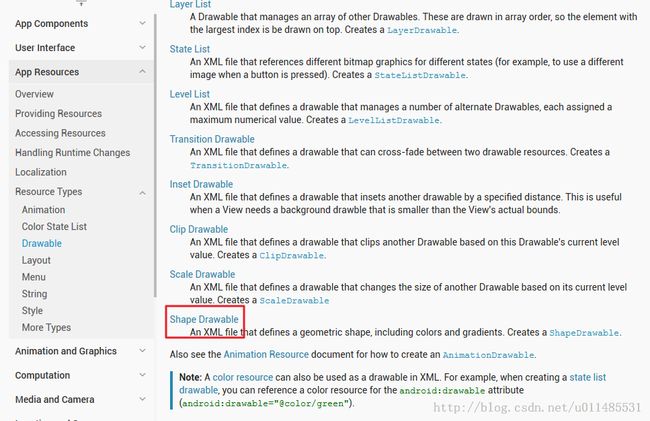
其实这些,在我们的android的文档里面有的
就是这样的啦,其实api文档还有很多东西的,有空的话可以看看,当然我们这个项目还是会参与很多api里面的东西的
好啦,今天就到这里啦,
各位可以自己玩一玩那个自定义图片的功能,先预告一下明天的内容,明天次会都我们自定义对话框的,还有给手机防盗加个登录密码
今天代码下载