Geoserver的安装配置(组合OpenLayers使用)
毕业设计时候做的WEBGIS系统。最近整理了一下。
GeoServer + MySQL的安装配置方法参见
http://simen-net.javaeye.com/blog/609092
1、下载GeoServer
http://geoserver.org/display/GEOS/Stable,因为我是想基于tomcat实现WEBGIS功能,所以我下载的是Web Archive(http://downloads.sourceforge.net/geoserver/geoserver-2.0.1-war.zip)
2、Tomat6(我用的版本,其他没作测试)
3、发布GeoServer2的WEB应用到Tomcat
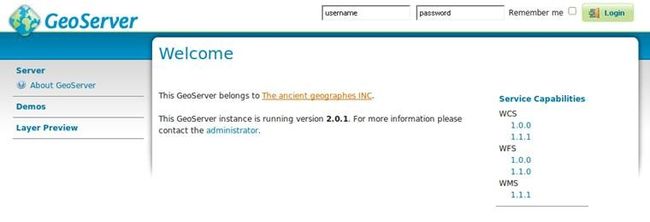
4、启动Tomcat,打开http://localhost:8080/geoserver出现以下界面说明发布成功,这里的登录帐号:admin 密码:geoserver 帐号文件的位置在:webapps/geoserver/data/security/users.properties
5、新建Workspaces
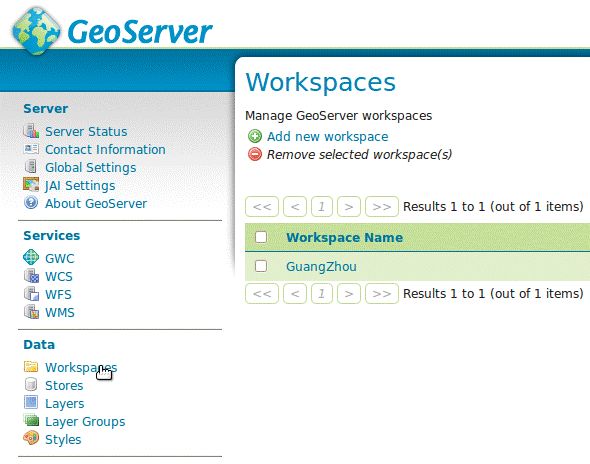
点击左边导航中的Workspaces出现下面的界面(我把以前默认的一些Workspaces都删掉了,所以我这里只有一个),然后点击[Add new workspace]
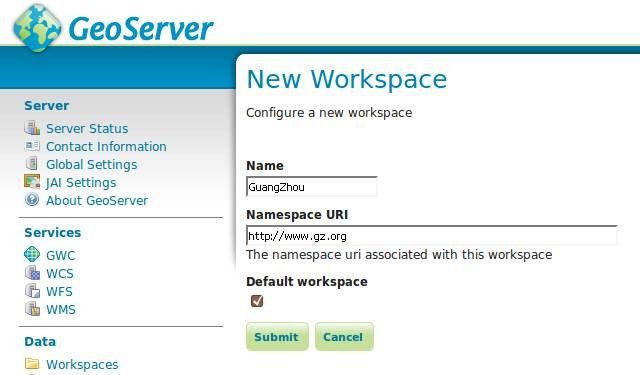
这里填写Workspace的名称和命名空间
名称最好为英文否则IE下出错
命名空间为你网站的地址
选择Default workspace将其设置为默认
6、新建Store
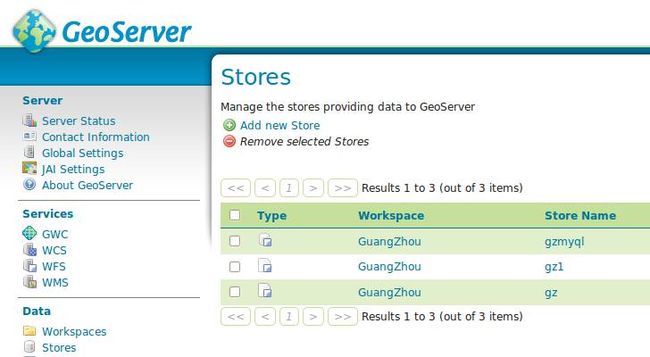
点击左边导航中的 Stores出现下面的界面,然后点击[Add new Store]
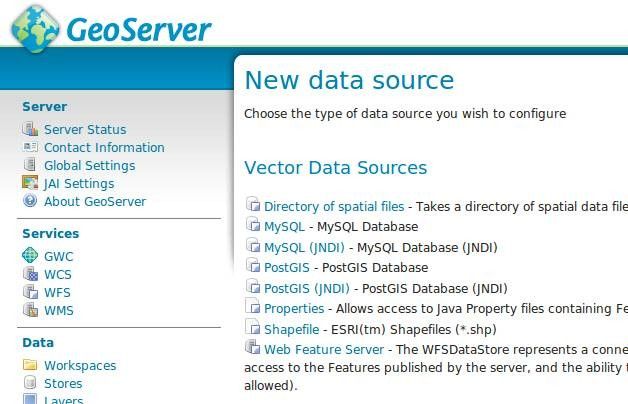
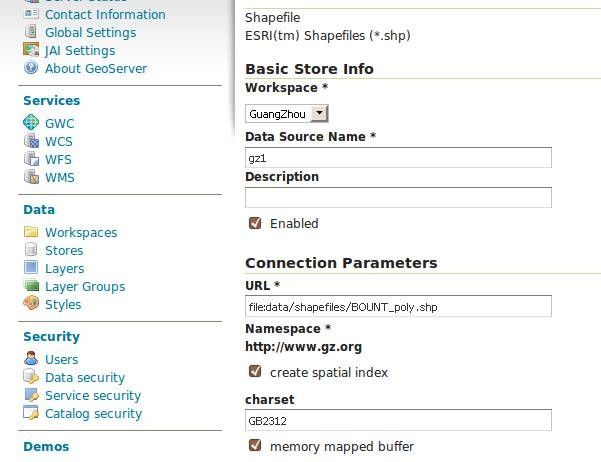
这里先选择[Shapefile],我们添加shp格式的地图文件
URL的地方要注意,这里用的是相对路径,所以应该把shp的地图文件和其他一些文件全部拷贝到webapps/geoserver/data/data/shapefiles这个目录下。地图文件我是下的[中国县市行政区划]大家可以到http://nfgis.nsdi.gov.cn/nfgis/chinese/c_xz.htm下载,免费的就是老了一点
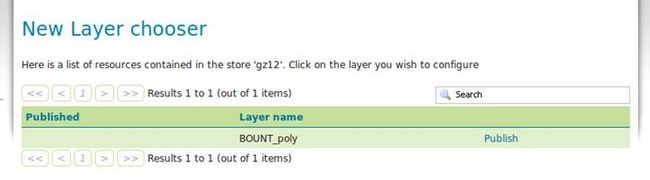
保存Store后出现了新Layer的chooser界面,这个的意思是在这个shp文件中发现了一个Layer,然后点击[Publish]
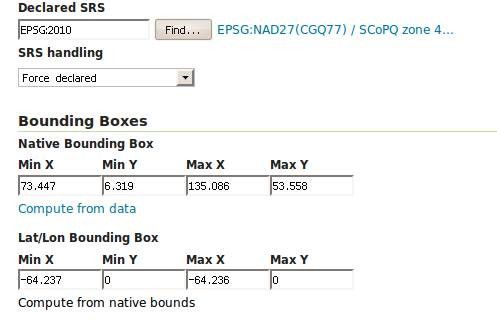
其他都不动,需要填写三个部分
Declared SRS 点击旁边的find,然后选择2010
Native Bounding Box 点击下面的[Compute from data]
Lat/Lon Bounding Box点击下面的[Compute from native bounds]
然后保存
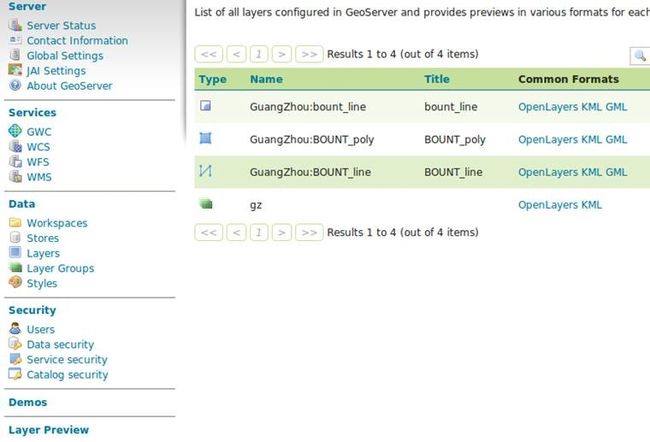
点击左边导航条中的 Layers就能看到刚才添加的那个Layer了
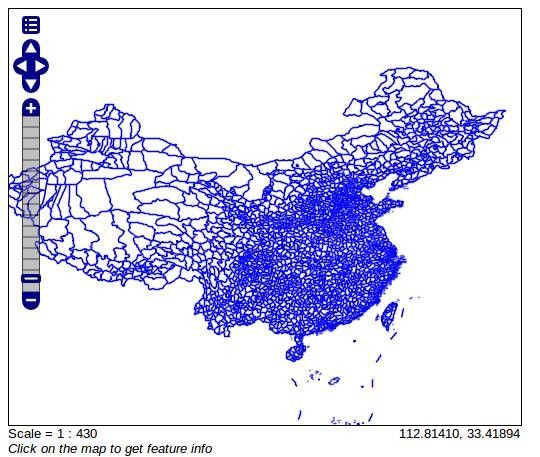
点击左边导航条最下面的 Layer Preview 可以看到可预览的Layer列表,点击Layer对应的OpenLayers就可以预览地图了