cocos2d-x学习笔记(4)--CCLayer背景绘制
cocos2d-x学习笔记(4)--CCLayer背景绘制
本文出自http://www.wenbanana.com稻草人博客,欢迎访问!
step1:创建一个cocos2d-win32 application,并命名为simpleGame
step2:在HelloWorldScene.h中创建新类LayerBlack、LayerBlue和LayerBackground
class LayerBackground:public CCLayerColor {
public: LayerBackground();
~LayerBackground();
public: virtual void onEnter(); };
class LayerCloud:public CCLayerColor {
public: LayerCloud(); ~LayerCloud();
public: virtual void onEnter();
};
class LayerHill:public CCLayerColor {
public: LayerHill();
~LayerHill();
public: virtual void onEnter(); };
在HelloWorldScene.cpp中添加如下代码:
/************************************************************************/ /* class LayerCloud */ /************************************************************************/ LayerCloud::LayerCloud() {
CCSize size = CCDirector::sharedDirector()->getWinSize();
this->initWithColor(ccc4(0,0,0,0));
CCSprite* pSpriteCloud = CCSprite::spriteWithFile("cloud.png");// CC_BREAK_IF(!pSpriteCloud); pSpriteCloud->setPosition(ccp(size.width/2,size.height/2)); addChild(pSpriteCloud);
} LayerCloud::~LayerCloud() {
}
void LayerCloud::onEnter() { CCLayer::onEnter();
}
/************************************************************************/ /* class LayerHill */ /************************************************************************/
LayerHill::LayerHill() {
CCSize size = CCDirector::sharedDirector()->getWinSize();
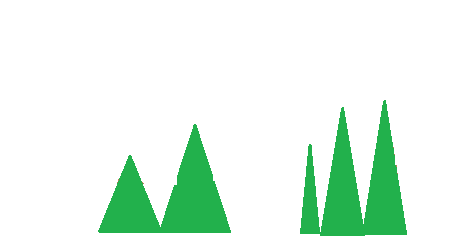
this->initWithColor(ccc4(0,0,0,0)); CCSprite* pSpriteHill = CCSprite::spriteWithFile("hill.png"); //CC_BREAK_IF(!pSpriteHill); pSpriteHill->setPosition(ccp(size.width/2,size.height/2)); addChild(pSpriteHill);
}
LayerHill::~LayerHill() {
}
void LayerHill::onEnter() { CCLayer::onEnter();
}
/************************************************************************/ /* class LayerBackground */ /************************************************************************/
LayerBackground::LayerBackground () {
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCLabelTTF* label = CCLabelTTF::labelWithString(m_strTitle.c_str(),"Arial", 32); addChild(label);
label->setPosition(ccp(size.width /2, size.height/2));
this->initWithColor(ccc4(255,255,255,255));
}
LayerBackground ::~LayerBackground () {
}
void LayerBackground ::onEnter() { CCLayer::onEnter();
}
修改init()函数:
CCScene* HelloWorld::scene() { CCScene * scene = NULL; do { // 'scene' is an autorelease object scene = CCScene::node(); CC_BREAK_IF(! scene);
// 'layer' is an autorelease object //HelloWorld *layer = HelloWorld::node(); LayerBackground* playerBack = new LayerBackground(); LayerCloud* playerCloud = new LayerCloud(); LayerHill* playerHill = new LayerHill();
CC_BREAK_IF(! playerHill); CC_BREAK_IF(!playerCloud); CC_BREAK_IF(!playerBack);
// add layer as a child to scene //addChild中的第二个参数为背景的次序,LayerHill在LayerCloud的上面,即表面。 scene->addChild(playerHill, 2); scene->addChild(playerCloud, 1); scene->addChild(playerBack,0);
} while (0);
// return the scene return scene; }
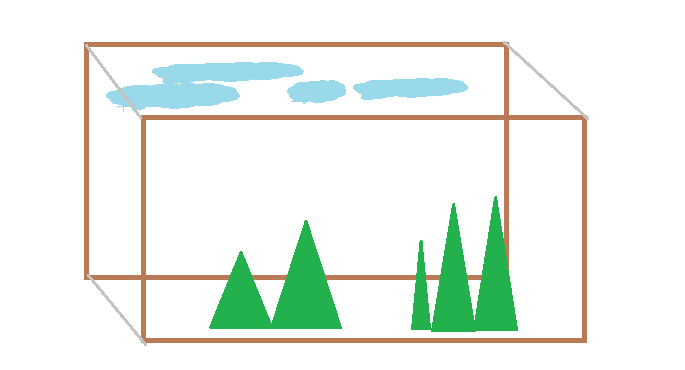
由于游戏中一个场景中的背景可能含有很多内容,若将全部内容放在同一个背景下,就会导致管理上的不方便,因此可以通过组合多个背景(Layer)来形成一个画面;来管理一个游戏场景
示意图:
通过两个背景的组合
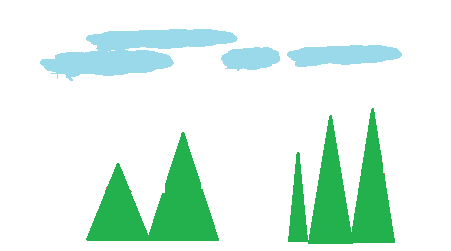
最终得到如下效果
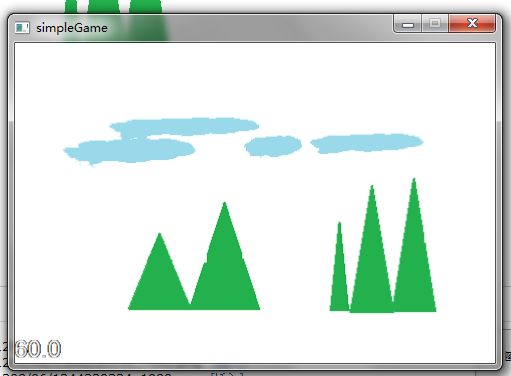
运行程序后会见到如下的画面:
源代码下载地址:http://download.csdn.net/download/wen294299195/4525792