Ext Js 3.2 柱状栈图的应用
1:源代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>gridPanel</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" type="text/css" href="ext3.2/resources/css/ext-all.css"></link>
<script type="text/javascript" src="ext3.2/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext3.2/ext-all.js"></script>
<script type="text/javascript" src="ext3.2/src/local/ext-lang-zh_CN.js"></script>
<script type="text/javascript">
Ext.onReady(function() { //定义ColumnModel
var store = new Ext.data.JsonStore({
fields: ['name', 'visits', 'views'],
data: [
{name: '日本', visits: 245000, views: 3000000},
{name: '韩国', visits: 240000, views: 3500000},
{name: '泰国', visits: 355000, views: 2000000},
{name: '伊朗', visits: 375000, views: 3200000},
{name: '法国', visits: 590000, views: 3500000},
{name: '德国', visits: 395000, views: 6800000},
{name: '中国', visits: 580600, views: 8500000}
]
});
new Ext.Panel({
title: '国际某某统计图',
renderTo: 'container',
width: 500,
height: 300,
layout: 'fit',
items: {
xtype:'stackedcolumnchart',
store: store,
xField: 'name',
series: [
{yField: 'visits', displayName: 'visits:'},
{yField: 'views', displayName: 'views:'}
],
yAxis: new Ext.chart.NumericAxis({
stackingEnabled: true,
labelRenderer: Ext.util.Format.usMoney
}),
listeners: {
itemclick: function(o) {
var rec = store.getAt(o.index);
Ext.example.msg('选择提示', '你选择了-{0}.', rec.get('name'));
}
}
}
});
});
</script>
</head>
<body>
<div id="container"> </div>
</body>
</html>
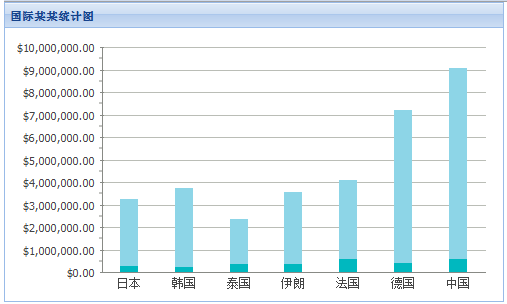
2:效果图
xtype属性值为:stackedcolumnchart, 然后呈现到Panel中;xField指定横轴数据显示name属性数据,因为柱状栈图拥有多个纵轴数据,所以需要使用series代替原来柱状图中
的yField来设置纵轴数据,这里设置两部分数据visits和views,它们将会堆叠显示出来,为yAxis添加stackingEnabled:true参数。