- 使用Python和wxPython创建动态HTML日历生成器
winfredzhang
pythonhtmlxml带照片和节假日信息的日历
在这个数字化时代,日历仍然是我们日常生活中不可或缺的工具。今天,我们将探讨如何使用Python创建一个动态HTML日历生成器。这个项目不仅实用,还能帮助我们深入理解Python编程、GUI开发和网页生成的相关知识。项目概述我们的目标是创建一个应用程序,允许用户选择特定的年份和月份,然后生成并显示一个美观的HTML日历。这个日历不仅显示日期,还会包含中国的主要节假日信息。C:\pythoncode\
- 【15.4 python中,wxPython框架的BoxSizer布局】
wang151038606
python语言入门学习python开发语言
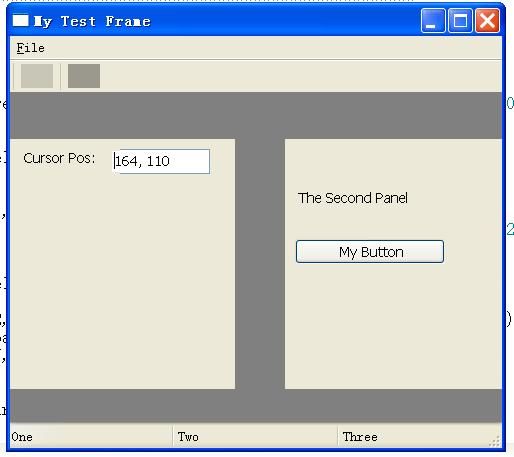
python中,以wxPython框架为例,介绍一下BoxSizer布局在wxPython中,BoxSizer是一种常用的布局管理器,它允许你以水平或垂直的方式排列控件。BoxSizer会基于控件的请求大小以及容器中可用的空间来动态地调整控件的大小和位置。它非常适合于创建简单的一维布局,如工具栏、菜单栏或侧边栏等。在wxPython中,除了BoxSizer和GridSizer之外,还有其他几种si
- python实现GUI开发
46497976464
Python可以使用许多GUI库来实现图形用户界面的开发。常见的GUI库有:Tkinter:Python的标准GUI库,是跨平台的,可以在Windows、Linux和MacOSX中运行。PyQt:一个功能强大的GUI库,支持多种平台,但是有一定的学习曲线。wxPython:一个跨平台的GUI库,功能强大,易于使用。PyGTK:一个跨平台的GUI库,用于开发GNOME桌面环境的应用程序。你可以根据自
- python界面开发 - filedialog 文件选择对话框
牛魔王的小怪兽
pythonpython前端
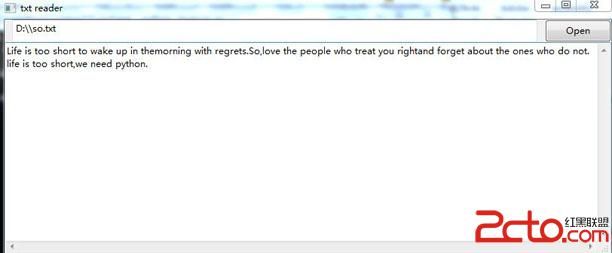
文章目录1.Tkinter开发2.filedialog文件选择对话框3.python图形界面开发3.1.Python图形界面开发——Tkinter3.2.Python图形界面开发——PyQt3.3.Python图形界面开发——wxPython3.4.Python图形界面开发——PyGTK:基于GTK3.5.Python图形界面开发——Kivy3.6.Python图形界面开发——可视化工具3.7.P
- Mac安装Python并使用GUI界面设计
nilzz
Mac安装Python并使用GUI界面设计准备工作Mac一台PythonPythonpipWxpython步骤01安装PythonMAC一般都自带安装pythonpython--version#命令查看已安装版本号如果想换其他版本,可以去python官网下载https://www.python.org/downloads/mac-osx/02安装pippip是常用的python包管理工具sudoe
- 12-GUI-tkinter
蛋挞先生L
tkinter介绍tkinter是python自带的GUI库,是对图形库TK的封装tkinter是一个跨平台的GUI库,开发的程序可以在win,linux或者mac下运行除此之外还存在很多图形库,例如pythonWin仅适合window的界面编程库wxPython第三方界面编程库组件概念一个窗口中任意内容都可以称之为一个组件tkinter的组件包含以下几种按钮组件Button按钮组件RadioBu
- python取消注释代码_python去除注释
weixin_39580041
python取消注释代码
UliPad常用技巧小贴士UliPad常用技巧小贴士Python学了也一段时间了,拥有一款顺手的IDE工具也是写程序必备的。我发现很多人都在用sublime,用起来确实也不错,不过发现了一款国产的工具,是国内大神limodou基于wxPython写的,用起来还蛮顺手的,为了使用更方便还需要一些小技巧,以下就是我遇到的一些...文章科技小能手2017-11-121306浏览量python3与Java
- windows11 上安装了python的wxpython模块,vscode运行时还是报错的解决方法
winfredzhang
pythonvscodewxpython解决问题
遇到问题:windows11上明明安装了python的wxpython模块,vscode运行时还是报错“Traceback(mostrecentcalllast):File“c:\pythoncode\new\tonguedetect.py”,line1,inimportwxModuleNotFoundError:Nomodulenamed‘wx’”如何解决?看起来你已经安装了wxPython模块
- 20个必不可少的Python第三方库(存干货分享)!
Python派小星
Pythonpython编程语言
读者您好。今天我将介绍20个属于我常用工具的Python库,我相信你看完之后也会觉得离不开它们。他们是:Requests.KennethReitz写的最富盛名的http库。每个Python程序员都应该有它。Scrapy.如果你从事爬虫相关的工作,那么这个库也是必不可少的。用过它之后你就不会再想用别的同类库了。wxPython.Python的一个GUI(图形用户界面)工具。我主要用它替代tkinte
- 使用 Python构建 Windows 进程管理器应用程序
winfredzhang
pythonwindows进程管理
在这篇博客中,我们将探讨如何使用wxPython构建一个简单的Windows进程管理器应用程序。这个应用程序允许用户列出当前系统上的所有进程,选择和终止进程,并将特定进程保存到文件中以供将来加载。C:\pythoncode\new\manageprocess.py全部代码importwximportpsutilimportosimportsignalclassProcessManager(wx.F
- 如何使用 Python创建一个视频文件管理器并实现视频截图功能
winfredzhang
python视频截图搜索时长播放导出
在这篇博客中,我将向大家展示如何使用wxPython创建一个简单的图形用户界面(GUI)应用程序,该应用程序可以管理视频文件列表、播放视频,并生成视频截图。我们将逐步实现这些功能,并确保代码易于理解和扩展。C:\pythoncode\new\searchmediafileinfolder.py项目概述本项目的目标是创建一个视频文件管理器应用,它能够:列出视频文件:用户可以选择一个文件夹,应用会显示
- 利用python写一个可视化的界面
pk_xz123456
pythonpython开发语言
要利用Python编写一个可视化界面,你可以使用一些图形库来实现,例如Tkinter、PyQt、wxPython等。以下是一个使用Tkinter的示例代码:importtkinterastk#创建一个窗口对象window=tk.Tk()#定义一个按钮点击事件的处理函数defbuttonClicked():label.config(text="Hello,World!")#创建一个标签对象label
- 如何在wxPython应用程序中使用Panda3D
q56731523
3djvmjava开发语言软件开发应用程序
我们知道wxPython提供了丰富的工具和部件来构建用户界面,如果当我们整合wxPython和Panda3D可以创建出功能丰富且交互性强的应用程序,可以创建出强大而丰富的用户界面和3D场景。这样做的主要挑战在于将两个库整合到一个应用程序中,同时确保它们能够无缝地协同工作。具体像是解释一起跟着我看下文吧。1、问题背景我正在开发一个wxPython应用程序。我想在该应用程序的GUI中嵌入一个由Pand
- python-图形用户界面
Wizard797
开发语言python开发语言
图形用户界面1.python中图形界面库界面开发Tkinter是Python官方提供的图形用户界面开发库,用于封装TGUI工具包,跨平台。PyQt是非Python官方提供的图用户界面开发库,用于封装Qt工具包,跨平台。wxPython是非Python官方提供的图研用户界面开发库,也跨平台。(推荐)2.安装wxpythonpip是python提供的库管理工具在cmd控制中出入:pipinstallw
- wxpython教程-python教程笔记GUI wxpython
weixin_39584571
由于前期将基础大部分已经学完,为深入了解基础和python使用,进入中级阶段。开门第一篇就讲述GUI相关,以加强感官认识。1.什么是wxpython是一个python的GUI工具包。下载路径:https://www.wxpython.org。也可以通过pip3install-Uwxpython可实现自动更新下载2.wxpython基础2.1窗口(qq实例)创建一个应用程序对象:qq=wx.App(
- pyqt5优秀项目python_用了PyQt5、tk、wxPython等数十个Python GUI模块后,我总结出了……...
weixin_39613208
pyqt5优秀项目python
最近,我一直在尝试各种设计PythonGUI界面的模块,花了不少时间配置和使用它们。通过对他们的使用,总结出Python中各种GUI模块的如下优缺点(个人观点,不喜勿喷,欢迎留言讨论):PyQt5:我日常的主力GUI设计工具,几乎所有项目都会用它。PyQt5功能非常强大,可以用Qt开发出多漂亮的界面,就可以用PyQt5开发出多漂亮的界面;另外,它最赞的一点是支持可视化界面设计,对于Python小白
- Python GUI框架大对比:Tkinter、PyQt、wxPython三巨头谁主沉浮?
程序员晓晓
pythonpyqt开发语言Python学习Python编程
GraphicalUserInterface(GUI)是用户与计算机交互的一种方式,Python作为一门广泛应用的编程语言,拥有多种GUI框架供开发者选择。在本文中,我们将深入对比三个主要的PythonGUI框架:Tkinter、PyQt、wxPython。通过分析它们的特点、优势和劣势,为读者提供在选择GUI框架时的全面指导。1、Tkinter1.1简介Tkinter是Python自带的标准GU
- phpy :PHP 与 Python 互调用库,为 PHP 引入 Python 生态,PHP 也可以写 AI 了
phppythonai开发
phpy是识沃团队最新推出的开源项目,目标是为PHP引入Python生态,来弥补PHP生态的空缺和不足。phpy使得PHP可以调用所有Python的包。包括当下非常流行的PyTorch、transformers、TensorFlow等AI库,以及Numpy、Pandas、Scikit等科学计算库,还可以使用PyQt、wxPython等图形界面库。GitHub地址:https://github.co
- Python图形用户界面
互联网的猫
Python从入门到精通python
目录Python中的图形用户界面开发库安装wxPython第一个wxPython程序自定义窗口类在窗口中添加控件事件处理布局管理盒子布局管理器重构事件处理示例盒子布局管理器嵌套示例控件文本输入控件复选框和单选按钮列表静态图片控件我们之前的程序运行结果都被输出到命令提示符(终端)窗口,界面比较简陋。本章讲解如何将其输出到图形界面。Python中的图形用户界面开发库Python中的图形用户界面开发库有
- Python3环境下安装wxPython
怀沙
今天当我用pipinstallwxpython的时候提示找不到适合的版本查了一下原因发现我用Python3.6版本、老版本的wxPython是不支持Python3系列的;我们就需要用到Phoenix了。Phoenix是wxPython的一个全新的实现,它的目的是让wxPython“比以前更好、更强大、更快”下面我们来说说怎么样在Python3环境中安装wxPythonWxPython-logo.p
- Python编写的猜数字小游戏~~~基于Tkinter库
flgfhs
PythonPythonTkinter猜数字游戏
Python编写猜数字小游戏编写猜数字小游戏一、界面1.PyQt52.wxPython3.PyGTK二、Tkinter功能①15种核心组件②组件的放置和排版(pack,grid,place)三、代码分解1.创建主界面2.填充内容3.添加button键4.猜数字函数四、完整纯净代码五、总结编写猜数字小游戏猜数字小游戏就是顾名思义,程序随机生成一个数字,我们根据提示去猜测,直至猜出正确的数字。一、界面
- Python GUI编程 -- 内置Tkinter库快速上手
Hardy_
有时候我们想让编写的Python程序拥有一个图形操作界面,而不是只能在命令行中进行操作,这时我们就需要编写界面。Python有pyqt,wxpython这些库,而tkinter是Python自带的可用于GUI编程的库,当我们对界面的要求没有那么高,想要快速又方便地实现一个简易的GUI的时候,tkinter这个小巧的库是一个不错的选择。主体窗口一下语句实现了一个没有任何元素的主体窗口:fromtki
- 【Python源码保护】04 - pyinstaller
WonderThink
pythonpython开发语言
PyInstaller将Python应用程序及其所有依赖项捆绑到一个包中。用户可以在不安装Python解释器或任何模块的情况下运行打包的应用程序。PyInstaller支持Python3.8及更新版本,并正确地捆绑了许多主要的Python包,如numpy、matplotlib、PyQt、wxPython等。PyInstaller针对Windows、MacOSX和Linux进行了测试。然而,它不是一
- # Python调用C++类库 (踩坑日志)
言午日尧耳总
Python调用C++类库(踩坑日志)起因开发自动化工具过程中,需要使用专业的测试射频参数的仪器IQmeasure,厂家提供的API只用C++版本。客户端使用python(wxpython)开发,所以遇到了python调用C++类库的问题。环境PyCharm2020python3.6.1232位(python3.8无法使用,64位python无法使用;其他版本未测试)IQmeasure_SCPI.
- Linux安装Python GUI库 wxPython
米酒真香
参考https://www.cnblogs.com/gaowengang/p/10847075.htmlhttps://extras.wxpython.org/wxPython4/extras/linux/gtk3/ubuntu-18.04/https://blog.csdn.net/android_lover2014/article/details/72888401?ops_request_mi
- 使用Python和ffmpeg旋转WebM视频并保存为MP4文件
winfredzhang
pythonffmpeg音视频
简介:在本篇博客中,我们将介绍如何使用Python编写一个程序,结合wxPython和ffmpeg模块,来旋转WebM视频文件并将其保存为MP4格式。我们将使用wxPython提供的文件选择对话框来选择输入和输出文件,并使用ffmpeg库来进行视频旋转操作。让我们开始吧!C:\pythoncode\rationvideo90.py步骤:1.准备工作首先,确保您已经安装了Python、wxPytho
- 教你用Python制作一款带有界面的NBA爬虫小程序
冠希01
一、前言有时将代码转成带有界面的程序,会极大的方便使用,虽然在网上有很多现成的GUI系统,但是套用别人的代码,心里难免有些尴尬,所以本文将用Python爬虫结合wxpython模块构造一个NBA爬虫小软件,演示效果如下本文框架构造将分为二个部分讲解:构建GUI界面举例套用爬虫框架主要涉及的Python模块有requestswxpymysqlpandas二、GUI界面设计首先介绍下流程:GUI界面设
- 使用Python合并PPT文件
winfredzhang
pythonpowerpoint合并文件Presentation
在日常工作和学习中,我们经常需要处理和管理大量的PPT文件。如果需要将多个PPT文件合并成一个文件,手动操作可能会非常繁琐和耗时。今天,我们将介绍如何使用Python编程语言和wxPython模块创建一个简单的GUI应用程序,来自动合并指定文件夹下的PPT文件。C:\pythoncode\mergepptfile.py环境准备在开始之前,我们需要确保以下两个模块已经安装在您的Python环境中:w
- wxpython安装问题
楚糖的糖
ERROR:Couldnotfindaversionthatsatisfiestherequirementsix(fromwxPython==4.0.0b2)(fromversions:none)ERROR:Nomatchingdistributionfoundforsix(fromwxPython==4.0.0b2)解决步骤:1.安装wxPython需要先安装好wheel,使用pip2insta
- pip安装wxPython报错“Running setup.py install for wxPython ... error”
Sally_xy
问题汇总python开发语言
pip安装wxPython报错“Runningsetup.pyinstallforwxPython...error”1.现象2.问题定位3.解决方案(1)下载Python3.9并安装(2)使用Python3.9的pip安装wxPython4.验证1.现象使用Python3.10.2的pip工具安装wxPython报错“Runningsetup.pyinstallforwxPython…error”
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL