【Cocos2d-X开发学习笔记】第06期:渲染框架之精灵类(CCSprite)的使用
本系列学习教程使用的是cocos2d-x-2.1.4版本(截至目前为止最新稳定版) ,PC开发环境Windows7,C++开发环境VS2010
一、精灵类(CCSprite)
精灵类CCSprite是一张二维的图片对象,它可以用一张图片或者一张图片的一块矩形部分来定义。CCSprite和它
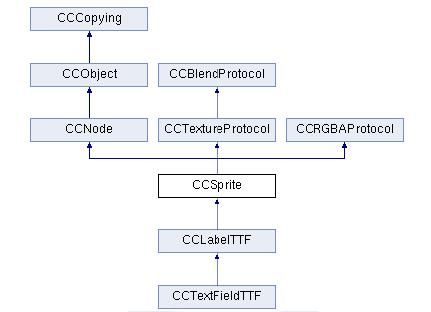
的子类可以作为精灵批处理类的子项。它的继承关系如下图所示。
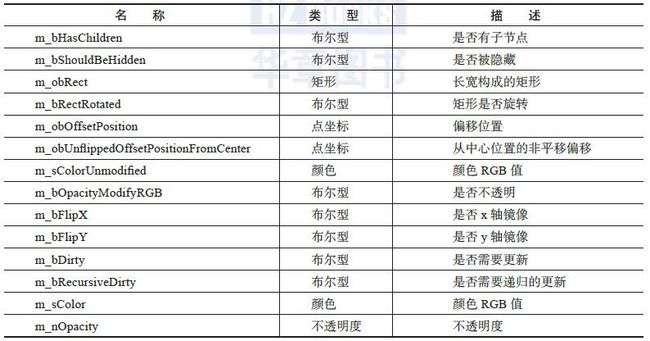
1、CCSprite类主要保护的成员数据如下图所示。
2、CCSprite类的主要公共函数如下图所示。
这里需要说明的是,纹理贴图集是将我们需要的部分图片放在一张大小固定的图片,可以节约内存。因为
OpenGL机制会把单张图片处理成相应大小的长宽都是2的n次方的图片,所以把图片放在一起可以节约空间。
3、示例讲解
新建一个Cocos2D-X项目,在HelloWorldScene.cpp文件中的init函数中,修改成如下所示代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
// Create a "close" menu item with close icon, it's an auto release object.
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
CC_BREAK_IF(! pCloseItem);
// Place the menu item bottom-right conner.
pCloseItem->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
// Create a menu with the "close" menu item, it's an auto release object.
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
CC_BREAK_IF(! pMenu);
// Add the menu to HelloWorld layer as a child layer.
this->addChild(pMenu, 1);
int idx = (int)(CCRANDOM_0_1() * 1400.0f / 100.0f);
int x = (idx%5) * 85;
int y = (idx/5) * 121;
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSprite* sprite = CCSprite::create("grossini_dance_atlas.png",CCRectMake(x,y,85,121));
sprite->setPosition(ccp(size.width/2, size.width/2));
addChild(sprite);
bRet = true;
} while (0);
return bRet;
}
我们主要看的是这段代码:
int idx = (int)(CCRANDOM_0_1() * 1400.0f / 100.0f);
int x = (idx%5) * 85;
int y = (idx/5) * 121;
CCSize size = CCDirector::sharedDirector()->getWinSize();
CCSprite* sprite = CCSprite::create("grossini_dance_atlas.png",CCRectMake(x,y,85,121));
sprite->setPosition(ccp(size.width/2, size.width/2));
addChild(sprite);
这段代码很清晰,首先确定在贴图中取图片的位置,然后根据这个位置选取图片并定义。第一个参数是图片地
址,第二个参数是矩形,前两个参数起点为取图的起点横纵坐标,后两个参数为矩形宽高。
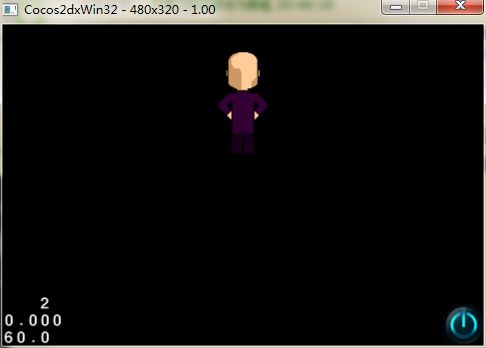
4、运行效果图。
二、贴图类(CCTexture2D)
贴图类CCTexture2D是关于OpenGL的概念。在OpenGL中称图片为贴图,在Cocos2D-X中CCTexture2D就是图
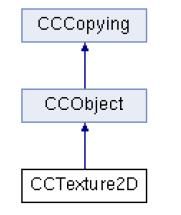
片对象的意思,可以通过它创建精灵等对象。CCTexture2D类的继承关系如下图所示。
CCTexture2D类的主要函数如下图所示。
CCTexture2D类是精灵类和其他相关类的基础。下面会看到很多类都可以用CCTexture2D类定义。
三、精灵批处理类(CCSpriteBatchNode)
当你需要显示两个或两个以上相同的精灵时,如果逐个渲染精灵,每一次渲染都会调用OpenGL的函数,因为当
系统在屏幕上渲染一张贴图的时候,图形处理硬件必须首先准备渲染,然后渲染图形,最后完成渲染以后的清理工
作。以上是每次渲染固定的开销。这样帧率就会下降15%左右或者更多。
如果将所有需要渲染的同一张贴图只进行一次准备,一次渲染,一次清理就可以解决这个问题了。这时可以使用
CCSpriteBatchNode类来批处理这些精灵,比如游戏屏幕中的子弹等就可以这样做。用它作为父层来创建精灵,并且
使用它来管理精灵类,这样可以提高程序的效率。
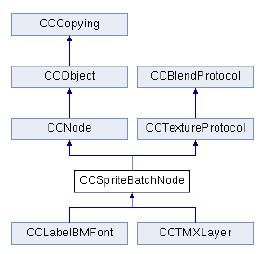
CCSpriteBatchNode类的继承关系如下图所示。
可以看到,CCSpriteBatchNode类继承于节点类和贴图协议。
这里需要说明的是,加入CCSpriteBatchNode类的精灵类越多,提高效率的效果就越明显。不过也有一些限制,
所有属于同一个CCSpriteBatchNode类的精灵类都有相同的深度值,也就是说,如果需要呈现一个子弹在人物面前、
另外一个子弹在人物后面的不同遮挡关系,获得每个子精灵并单独设置和重新排序它们,尽管使用的是同一张贴图,
但可以把它们理解为不在同一“层”(并不是布景层)。
此外,所有属于同一CCSpriteBathNode类控制的精灵类必须使用同一张贴图,但是这并不是限制,如果想使用不
同的图片,可以把它们放在同一张贴图集当中。
另外还有一些限制,就是CCSpriteBatchNode类设置锯齿/抗锯齿效果时,所有子精灵也同时设置了锯齿/抗锯齿效
果,不可以单独设置。同样不能单独设置的还有混合函数(blendfunc)。可以把CCSpriteBatchNode类理解为
CCLayer类,只不过CCSpriteBatchNode类只接受CCSprite类和它的子类。
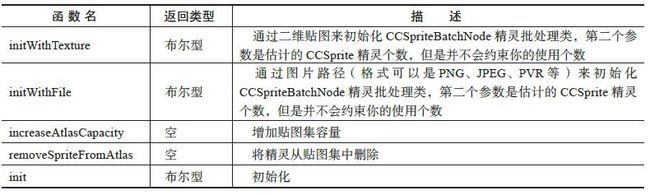
CCSpriteBatchNode类的主要函数如下图所示。
创建方法的第一个参数可以是贴图对象,也可以是图片路径。这里主要说明两个创建方法的第二个参数。这个
参数是子节点的数量。当然,如果使用第一种方法不显示的定义子节点的数量,系统会使用默认值29,在运行时如果
超过空间了,会增加33%的容量。
1、示例讲解一
同样的新建一个Cocos2D-X项目,在HelloWorldScene.cpp文件中的init函数修改如下代码所示。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
// Create a "close" menu item with close icon, it's an auto release object.
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
CC_BREAK_IF(! pCloseItem);
// Place the menu item bottom-right conner.
pCloseItem->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
// Create a menu with the "close" menu item, it's an auto release object.
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
CC_BREAK_IF(! pMenu);
// Add the menu to HelloWorld layer as a child layer.
this->addChild(pMenu, 1);
CCSpriteBatchNode* batchNode = CCSpriteBatchNode::create("grossini_dance_atlas.png", 50);
this->addChild(batchNode, 0);
int idx = CCRANDOM_0_1() * 1400 /100;
int x = (idx % 5) * 85;
int y = (idx / 5) * 121;
CCSprite* sprite = CCSprite::createWithTexture(batchNode->getTexture(),CCRectMake(x,y,85,121));
CCSize size = CCDirector::sharedDirector()->getWinSize();
sprite->setPosition(ccp(size.width/2, size.height/2));
batchNode->addChild(sprite);
bRet = true;
} while (0);
return bRet;
}
我们主要来看这一段。
CCSpriteBatchNode* batchNode = CCSpriteBatchNode::create("grossini_dance_atlas.png", 50);
this->addChild(batchNode, 0);
int idx = CCRANDOM_0_1() * 1400 /100;
int x = (idx % 5) * 85;
int y = (idx / 5) * 121;
CCSprite* sprite = CCSprite::createWithTexture(batchNode->getTexture(),CCRectMake(x,y,85,121));
CCSize size = CCDirector::sharedDirector()->getWinSize();
sprite->setPosition(ccp(size.width/2, size.height/2));
batchNode->addChild(sprite);
首先定义CCSpriteBatchNode类,第一个参数是贴图路径,第二个参数是预估的CCSprite类的个数。
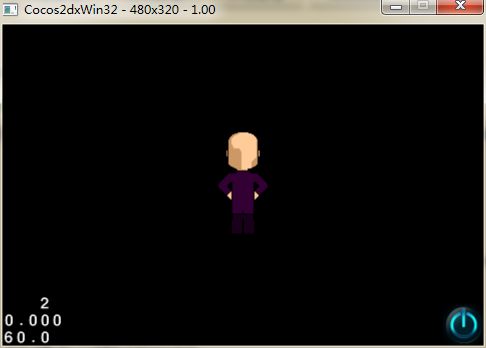
运行效果图。
2、示例讲解二
下面我们来看一下精灵类和精灵批处理类改变z轴顺序并改变遮挡关系的方法。
<1> 同样,新建一个Cocos2D-X项目,不同的是,首先要在HelloWorldScene.h头文件中添加如下代码。
class HelloWorld : public cocos2d::CCLayer
{
int m_dir;
public:
// Here's a difference. Method 'init' in cocos2d-x returns bool, instead of returning 'id' in cocos2d-iphone
virtual bool init();
void reorderSprite(float dt);
// there's no 'id' in cpp, so we recommand to return the exactly class pointer
static cocos2d::CCScene* scene();
// a selector callback
void menuCloseCallback(CCObject* pSender);
// implement the "static node()" method manually
CREATE_FUNC(HelloWorld);
};
添加了一个成员变量m_dir和一个函数reorderSprite(float dt)。
<2> 然后在HelloWorldScene文件的Init函数中修改如下代码。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
// Create a "close" menu item with close icon, it's an auto release object.
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
CC_BREAK_IF(! pCloseItem);
// Place the menu item bottom-right conner.
pCloseItem->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
// Create a menu with the "close" menu item, it's an auto release object.
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
CC_BREAK_IF(! pMenu);
// Add the menu to HelloWorld layer as a child layer.
this->addChild(pMenu, 1);
m_dir = 1;
CCSize s = CCDirector::sharedDirector()->getWinSize();
float step = s.width/11;
for(int i=0;i<5;i++)
{
CCSprite* sprite = CCSprite::create("grossini_dance_atlas.png", CCRectMake(85*0, 121*1, 85, 121));
sprite->setPosition( ccp( (i+1)*step, s.height/2) );
addChild(sprite, i);
}
for(int i=5;i<10;i++)
{
CCSprite* sprite = CCSprite::create("grossini_dance_atlas.png", CCRectMake(85*1, 121*0, 85, 121));
sprite->setPosition( ccp( (i+1)*step, s.height/2) );
addChild(sprite, 14-i);
}
CCSprite* sprite = CCSprite::create("grossini_dance_atlas.png", CCRectMake(85*3, 121*0, 85, 121));
addChild(sprite, -1, 1);
sprite->setPosition( ccp(s.width/2, s.height/2 - 20) );
sprite->setScaleX( 6 );
sprite->setColor(ccRED);
schedule( schedule_selector(HelloWorld::reorderSprite), 1);
bRet = true;
} while (0);
return bRet;
}
<3> 在reorderSprite函数中添加如下所示代码。
void HelloWorld::reorderSprite(float dt)
{
CCSprite* sprite = (CCSprite*)(getChildByTag(1));
int z = sprite->getZOrder();
if( z < -1 )
m_dir = 1;
if( z > 10 )
m_dir = -1;
z += m_dir * 3;
reorderChild(sprite, z);
}
首先通过getZOrder方法获得目前的z轴值,然后改变后父节点调用reorderChild函数,第一个参数是精灵对象,第
二个参数是设置的z轴值。
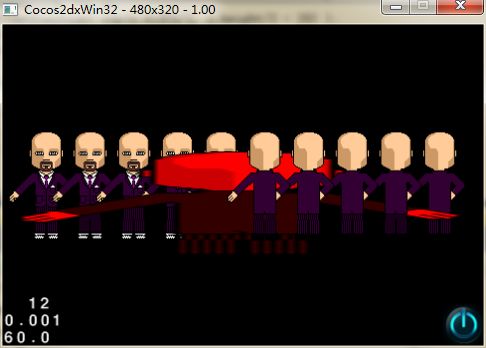
运行效果图。
3、示例讲解三
精灵类设置锯齿和抗锯齿的方法。
新建一个Cocos2D-X项目,在HelloWorldScene文件的Init函数中修改如下代码所示。
bool HelloWorld::init()
{
bool bRet = false;
do
{
CC_BREAK_IF(! CCLayer::init());
// Create a "close" menu item with close icon, it's an auto release object.
CCMenuItemImage *pCloseItem = CCMenuItemImage::create(
"CloseNormal.png",
"CloseSelected.png",
this,
menu_selector(HelloWorld::menuCloseCallback));
CC_BREAK_IF(! pCloseItem);
// Place the menu item bottom-right conner.
pCloseItem->setPosition(ccp(CCDirector::sharedDirector()->getWinSize().width - 20, 20));
// Create a menu with the "close" menu item, it's an auto release object.
CCMenu* pMenu = CCMenu::create(pCloseItem, NULL);
pMenu->setPosition(CCPointZero);
CC_BREAK_IF(! pMenu);
// Add the menu to HelloWorld layer as a child layer.
this->addChild(pMenu, 1);
CCSize s = CCDirector::sharedDirector()->getWinSize();
CCSprite* sprite1 = CCSprite::create("grossini_dance_atlas.png", CCRectMake(85*1, 121*1, 85, 121));
sprite1->setPosition( ccp( s.width/2 - 100, s.height/2 ));
sprite1->setScale(3);
sprite1->getTexture()->setAliasTexParameters();
addChild(sprite1, 0);
CCSprite* sprite2 = CCSprite::create("grossini_dance_atlas.png", CCRectMake(85*1, 121*1, 85, 121));
sprite2->setPosition( ccp( s.width/2 + 100, s.height/2 ));
sprite2->setScale(3);
sprite2->getTexture()->setAntiAliasTexParameters();
addChild(sprite2, 0);
bRet = true;
} while (0);
return bRet;
}
首先精灵类通过getTexture获得贴图,分别调用setAliasTexParameters设置锯齿,调
用 setAntiAliasTexParameters设置抗锯齿。
运行效果图。
提示:为什么要设置抗锯齿呢?因为受分辨率的制约,在渲染物体时,被绘制的物体边缘总会或多或少地呈现三角
形的锯齿,抗锯齿对图像边缘进行柔化处理,使图像边缘看起来更平滑,更接近实物的物体。因为默认是抗锯齿,所
以抗锯齿不用设置,锯齿需要在进入和出场景时设置。
四、精灵帧类(CCSpriteFrame)
精灵帧的概念是相对于动画而产生的。一个精灵时固定的节点,它可以拥有许多精灵帧(CCSpriteFrame),在
它们之间切换就形成了动画。CCSpriteFrame类的继承关系如下图所示。
CCSpriteFrame类通过贴图定义,也可以是贴图的一部分,可以通过精灵的setDisplayFrame函数来设置当前显示
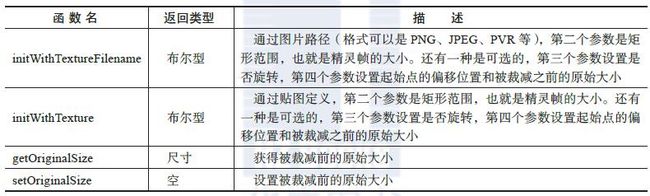
的精灵帧。它的主要函数如下图所示。
1、示例讲解
让我们来看看精灵帧类的使用方法。首先是创建精灵帧类,如下代码所示,出自tests项目中SpriteTest目录下
SpriteTest.cpp文件中SpriteAnimationSplit类中的构造函数。
CCSpriteFrame *frame0 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*0, 132*0, 132, 132));
CCSpriteFrame *frame1 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*1, 132*0, 132, 132));
CCSpriteFrame *frame2 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*2, 132*0, 132, 132));
CCSpriteFrame *frame3 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*3, 132*0, 132, 132));
CCSpriteFrame *frame4 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*0, 132*1, 132, 132));
CCSpriteFrame *frame5 = CCSpriteFrame::createWithTexture(texture, CCRectMake(132*1, 132*1, 132, 132));
函数通过create函数创建,并用第0帧创建精灵类。删除无用的精灵帧如下代码所示,出自SpriteAnimationSplit类
的onExit函数。
void SpriteAnimationSplit::onExit()
{
SpriteTestDemo::onExit();
CCSpriteFrameCache::sharedSpriteFrameCache()->removeUnusedSpriteFrames();
}
获得精灵帧缓存单例,并调用removeUnusedSpriteFrames就可以删除无用的精灵帧。
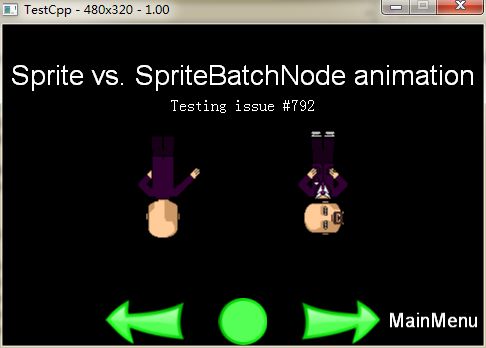
2、tests示例运行效果图。
五、精灵帧缓存类(CCSpriteFrameCache)
精灵帧缓存类CCSpriteFrameCache用来存储精灵帧,提前缓存起来有助于提高程序的效率。
CCSpriteFrameCache是一个单例模式,不属于某个精灵,是所有精灵共享使用的。
CCSpriteFrameCache类的继承关系如下图所示。
CCSpriteFrameCache类的主要函数如下图所示。
1、示例讲解
如下代码是定义和使用CCSpriteFrameCache类的函数,出自tests项目,SpriteTest目录下SpriteTest.cpp文件中
的SpriteFrameTest类中的onEnter函数。
// CCSpriteFrameCache::sharedSpriteFrameCache()->removeUnusedSpriteFrames);
CCSpriteFrameCache* cache = CCSpriteFrameCache::sharedSpriteFrameCache();
cache->addSpriteFramesWithFile("animations/grossini.plist");
cache->addSpriteFramesWithFile("animations/grossini_gray.plist", "animations/grossini_gray.png");
cache->addSpriteFramesWithFile("animations/grossini_blue.plist", "animations/grossini_blue.png");
//
// Animation using Sprite BatchNode
//
m_pSprite1 = CCSprite::createWithSpriteFrameName("grossini_dance_01.png");
m_pSprite1->setPosition( ccp( s.width/2-80, s.height/2) );
CCSpriteBatchNode* spritebatch = CCSpriteBatchNode::create("animations/grossini.png");
spritebatch->addChild(m_pSprite1);
addChild(spritebatch);
CCArray* animFrames = CCArray::createWithCapacity(15);
char str[100] = {0};
for(int i = 1; i < 15; i++)
{
sprintf(str, "grossini_dance_%02d.png", i);
CCSpriteFrame* frame = cache->spriteFrameByName( str );
animFrames->addObject(frame);
}
首先是通过贴图集的plist文件和图的路径传入addSpriteFramesWithFile函数定义,然后通过spriteFrameByName传入
的图片名称获得精灵帧缓存类CCSpriteFrameCache对象。要在onExit函数中删除这些精灵帧缓存,如下代码所示。
void SpriteFrameTest::onExit()
{
SpriteTestDemo::onExit();
CCSpriteFrameCache *cache = CCSpriteFrameCache::sharedSpriteFrameCache();
cache->removeSpriteFramesFromFile("animations/grossini.plist");
cache->removeSpriteFramesFromFile("animations/grossini_gray.plist");
cache->removeSpriteFramesFromFile("animations/grossini_blue.plist");
}
调用removeSpriteFramesFromFile删除即可。
2、示例运行效果图
源码下载地址