Android实战简易教程-第十六枪(LineChart实现数据趋势展示)
aChartEngine中的line Chart是线图,是数据显示的一种。首先我们要下载aChartEngine的jar包,然后导入到工程中。
直接看一下代码(部分注释):
package com.yayun.linechart;
import java.util.ArrayList;
import java.util.List;
import org.achartengine.ChartFactory;
import org.achartengine.chart.PointStyle;
import org.achartengine.model.XYMultipleSeriesDataset;
import org.achartengine.model.XYSeries;
import org.achartengine.renderer.XYMultipleSeriesRenderer;
import org.achartengine.renderer.XYSeriesRenderer;
import android.app.Activity;
import android.graphics.Color;
import android.graphics.Paint.Align;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
String[] titles = new String[] { "Crete", "Corfu", "Thassos",
"Skiathos" };//四个标题,也就是四个城市
List<double[]> x = new ArrayList<double[]>();
for (int i = 0; i < titles.length; i++) {
x.add(new double[] { 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12 });//X轴数值
}
List<double[]> values = new ArrayList<double[]>();//要显示的数值
values.add(new double[] { 12.3, 12.5, 13.8, 16.8, 20.4, 24.4, 26.4,
26.1, 23.6, 20.3, 17.2, 13.9 });
values.add(new double[] { 10, 10, 12, 15, 20, 24, 26, 26, 23, 18, 14,
11 });
values.add(new double[] { 5, 5.3, 8, 12, 17, 22, 24.2, 24, 19, 15, 9, 6 });
values.add(new double[] { 9, 10, 11, 15, 19, 23, 26, 25, 22, 18, 13, 10 });
int[] colors = new int[] { Color.BLUE, Color.GREEN, Color.CYAN,
Color.YELLOW };//四种显示颜色
PointStyle[] styles = new PointStyle[] { PointStyle.CIRCLE,
PointStyle.DIAMOND, PointStyle.TRIANGLE, PointStyle.SQUARE };//四种显示样式
XYMultipleSeriesRenderer renderer = buildRenderer(colors, styles);
int length = renderer.getSeriesRendererCount();
for (int i = 0; i < length; i++) {
((XYSeriesRenderer) renderer.getSeriesRendererAt(i))
.setFillPoints(true);
}
setChartSettings(renderer, "Average temperature", "Month",
"Temperature", 0.5, 12.5, -10, 40, Color.LTGRAY, Color.LTGRAY);
renderer.setXLabels(12);
renderer.setYLabels(10);
renderer.setShowGrid(true);
renderer.setXLabelsAlign(Align.RIGHT);
renderer.setYLabelsAlign(Align.RIGHT);
renderer.setZoomButtonsVisible(true);//缩放按钮
renderer.setPanLimits(new double[] { -10, 20, -10, 40 });
renderer.setZoomLimits(new double[] { -10, 20, -10, 40 });
View view = ChartFactory.getLineChartView(this,
buildDataset(titles, x, values), renderer);//获取view
view.setBackgroundColor(Color.BLACK);//背景颜色
setContentView(view);
}
private XYMultipleSeriesRenderer buildRenderer(int[] colors,
PointStyle[] styles) {
XYMultipleSeriesRenderer renderer = new XYMultipleSeriesRenderer();
setRenderer(renderer, colors, styles);
return renderer;
}
private void setRenderer(XYMultipleSeriesRenderer renderer, int[] colors,
PointStyle[] styles) {
renderer.setAxisTitleTextSize(16);
renderer.setChartTitleTextSize(20);
renderer.setLabelsTextSize(15);
renderer.setLegendTextSize(15);
renderer.setPointSize(5f);
renderer.setMargins(new int[] { 20, 30, 15, 20 });
int length = colors.length;
for (int i = 0; i < length; i++) {
XYSeriesRenderer r = new XYSeriesRenderer();
r.setColor(colors[i]);
r.setPointStyle(styles[i]);
renderer.addSeriesRenderer(r);
}
}
private void setChartSettings(XYMultipleSeriesRenderer renderer,//坐标设置
String title, String xTitle, String yTitle, double xMin,
double xMax, double yMin, double yMax, int axesColor,
int labelsColor) {
renderer.setChartTitle(title);
renderer.setXTitle(xTitle);
renderer.setYTitle(yTitle);
renderer.setXAxisMin(xMin);
renderer.setXAxisMax(xMax);
renderer.setYAxisMin(yMin);
renderer.setYAxisMax(yMax);
renderer.setAxesColor(axesColor);
renderer.setLabelsColor(labelsColor);
}
private XYMultipleSeriesDataset buildDataset(String[] titles,//创建数据集
List<double[]> xValues, List<double[]> yValues) {
XYMultipleSeriesDataset dataset = new XYMultipleSeriesDataset();
addXYSeries(dataset, titles, xValues, yValues, 0);
return dataset;
}
private void addXYSeries(XYMultipleSeriesDataset dataset, String[] titles,
List<double[]> xValues, List<double[]> yValues, int scale) {
int length = titles.length;
for (int i = 0; i < length; i++) {
XYSeries series = new XYSeries(titles[i], scale);
double[] xV = xValues.get(i);
double[] yV = yValues.get(i);
int seriesLength = xV.length;
for (int k = 0; k < seriesLength; k++) {
series.add(xV[k], yV[k]);
}
dataset.addSeries(series);
}
}
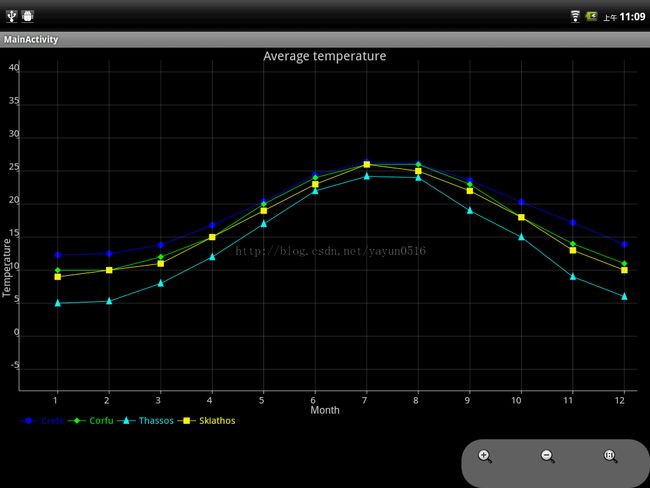
}运行实例的效果如下: