如何让数据像高圆圆一样美?
数据可视化,外号 Infographic,小名 visulization。我们选了七八本这个领域内的好书,既有理论高度,又有实践操作,希望对于想做出好看图表的读者有所帮助。毕竟在一个看脸的时代,掌握点美图技能,还是有点儿用处的。
介绍书之前,水果君想强调一点,虽然技能对可视化很重要,但数据可视化的核心是借助图形化手段来传递和表达信息,重要的是背后的逻辑和思想,逻辑和思想,逻辑和思想。
水果君读的第一本书叫做《数据可视化之美》(Beautiful Visualization)。
这本书是锅“大杂烩”,20 多位作者写了 20 章相对独立的内容,里面既有艺术家、设计师,也有科学家、程序员,他们各自展示了自己的研究项目——像对飞行模式、纽约地铁图、美国参议院、维基百科、医学解剖的可视化——当然,图都很美。
这里引出一个重要的概念,在可视化中,什么是美?为什么有的会让人感觉美?

女神镇楼(出处见水印)
什么是美?
Andy Oram 和 Greg Wilson 的《Beautiful Code》一书奠定了“之美”系列,它把“美丽”定义为解决某些问题的一种简单优雅的方式。可视化——作为信息和艺术的融合——自然地结合了问题求解和艺术这两个方面,允许我们同时通过理性和传统的感官方式来感受美丽。
我们都喜欢美女,但美女分好几种,一种是看上去很美,但再了解一下,就不感觉那么美,因为内涵不够。像高圆圆为啥美?因为除了美感,还有内涵啊!
可视化也一样,有的可视化看上去很美,但没什么内涵,只 能沦为花瓶。优秀的可视化比美女还难的在于,传统意义上的审美判断仅仅是其中一个指标。一个称得上“美”的可视效果,它不但必须“美观”,而且还必须“有信息量”、“新颖”和“高效”。
有信息量(Informative):
信息传递能力是判断整体成功与否的最重要的因素,因此它是可视化设计的主要驱动力。新颖(Novel):
一个可视效果要想真正做到“美”,除了充分传达信息,还必须具备某些新颖性:一种崭新的视角观察数据,或者一种可以激发读者的阅读激情的风格。常规的数据展现方式(如散点图)可能易于理解,但是在绝大多数情况下,它们无法让我们感到充满惊奇和乐趣。高效(Efficient):
可视化不允许包含太多和主题无关的内容或信息。在页面上放太多的信息可能会(也可能不会)给读者传递更多的信息。然而,展现的信息越多,往往意味着读者需要花费更长的时间来查找需要的那部分信息。不相关的数据如同噪音,如果无益,则很可能有害。美感(Aesthetic):
充分利用图形化的构建方式——像坐标轴、布局、形状、色彩、线条和排版——来引导用户、传播信息、揭示关系、突出结论以及提高视觉魅力。
如何变美丽?
上面提到的四点:有信息量、新颖、高效、美感,是可视化的核心,但要想做到这四点绝非一日之功。不过水果君在日常实践中也发现了几个小窍门,可以分享一下:
窍门一:抛弃传统格式,不能让人看出是用什么工具制作的。像 我们常见的条形图、折线图、散点图、饼图等等,是可以很容易通过各种软件生成的。这些默认的格式很“好用”,但标准性和普遍性就意味着它们无法做到新颖。 特别是对于喜欢用 Excel 画图的同学,可以充分学习下 Excel 图形的高级技巧,让人看上去不像是 Excel 画出来的。
窍门二:充分利用奥卡姆剃刀原则。对于没有经验的设计人员,“越用心”反而容易“越丑陋”,设计图表的时候,能不加的元素就不要乱加,能少用配色就少用配色。可以反思下为啥设计师都喜欢穿黑白灰?一个道理。
窍门三:分块展示。把大数据集划分成多个子集并分别可视化。这些子集可以独立展示,也可以按逻辑拼合在一起,效果往往不错。
窍门四:视觉上突出重要元素。对一张图不一定平均用力,在重要的地方做好,强调出来。在视觉上可以更大、更粗、更亮、更详细,或者通过圆圈、箭头或标签来标识。另一方面,不太相关的内容可以通过较柔和的色彩弱化显示,线条更细或者缺乏细节信息。
看到这儿,有人可能会问,既然说可视化,没图你讲个毛线?没图你讲个毛线?没图你讲个毛线?
图来了!我们来看看书中提到的三个例子,能否套用上面提到的:有信息量、新颖、高效、美感,同时还能和水果君总结的小窍门相对应。

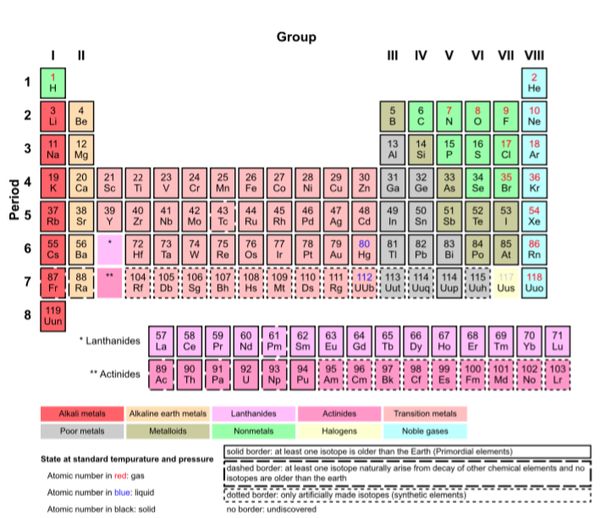
元素周期表(向经典学习)
当时门捷列夫制作元素周期表的时候,背后的逻辑是:化学元素的属性呈周期性变化,如果将所有元素排列成一张表格,以表格的行和列表示属性的变动周期,那么就可以用过一种直观的方式展示元素之间的相互关系以及周期性变化的属性——表的结构直接取决于其所表示的数据。
在这张表上,元素的属性一目了然,因此,借助这张表就可以快速地认识和理解给定元素的属性特征。除此之外,根据元素周期表上的空白,能够精确地预测尚未发现的元素!
多么有信息量,多么创新,多么高效,多么美啊!

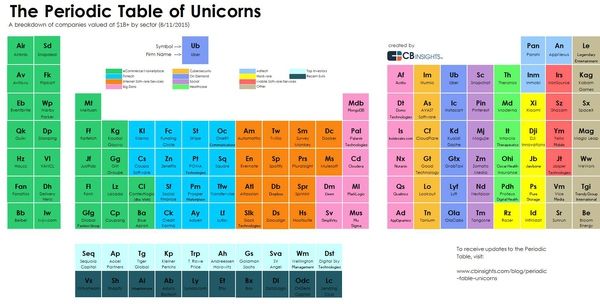
独角兽企业元素周期(来源:CB Insights 网站)
再来看看 CB Insights 制作的上面这张独角兽企业(估值 10 亿美元以上的初创公司)的”元素周期表”,也是一张非常棒的 Inforgraphic 作品。创作者将全球 111 家独角兽企业按照不同产业领域进行了划分,一个”元素”的位置代表一家独角兽企业,比如左上角第一个格子的文字 Air 表示的 Airbnb 这家企业;不同的颜色代表不同的产业领域,比如占据最多位置的绿色表示电子商务,蓝色代表金融技术,橙色代表互联网软件和服务。
所以,在这张表上,企业的属性也是一目了然。真是忍不住再次向门捷列夫同志致敬!

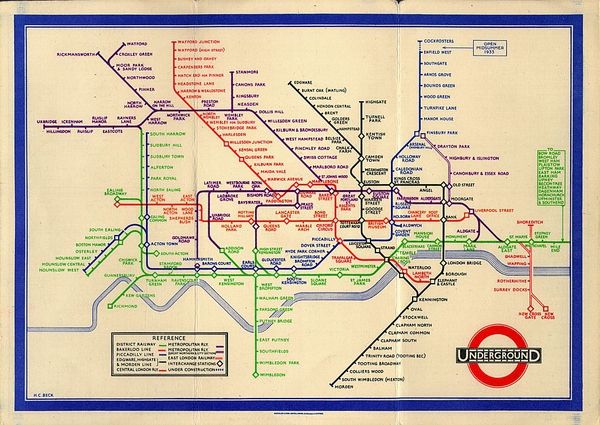
伦敦地铁图,已被伦敦交通博物馆收藏
第二个介绍的是最早有 Harry Beck 绘制的伦敦地铁图。Beck 不是设计背景出身,之前学的是电器工程,特别擅长画电路图。正是这一背景,使他在绘图是摆脱了真实地理位置的束缚,把 45 度和 90 度的电路布局图画法带到了地铁线路图绘制当中。
其实想想也是,在地铁里,人们最关心的是自己在其中的相对位置,还有就是哪条线路,怎么换乘可以到达目的地车站。精确显示了地理位置的地图可以帮助你找到在 地面上的信息,但在地铁里时,你能够到达的仅仅是一个一个地铁站节点。Beck 的方案一开始并没有通过,但后来得不光到了乘客的认可,也影响了几乎所有城 市地铁线路图的可视化展示。其中的曲折请读一段英文:
Beck first submitted his idea to Frank Pick of London Underground in 1931 but it was considered too radical because it didn’t show distances relative from any one station to the others. The design was therefore rejected by the Publicity department at first, but the designer persisted. So, after a successful trial of 500 copies in 1932, distributed via a select few stations, the map was given its first full publication in 1933 (700,000 copies). The positive reaction from customers proved it was a sound design, and a large reprint was required after only one month. [1]

1933 年 Beck 版伦敦地铁线路图 [1]
Beck 画出的第一版伦敦地铁图是 1933 年,八十多年前的光辉思想。多么有信息量,多么创新,多么高效,多么美啊!
展示了学术的(元素周期表),交通的(地铁线路),让我们再来看一下《纽约时报》绘制的 2008 年美国总统竞选地图。

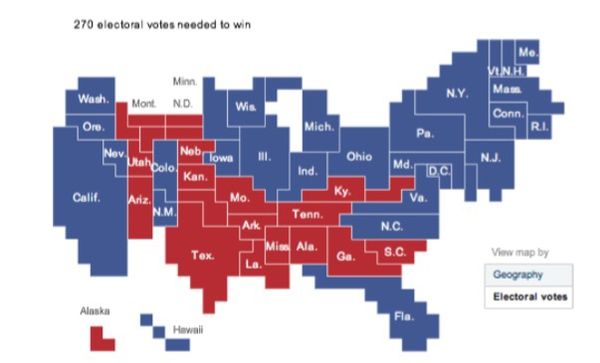
美国的标准地图对应的总统选举
上图的底图是美国的标准地图,每个州都以颜色编码来表示在该州竞选获胜的候选人(红色表示共和党候选人在该州获胜,蓝色表示民主党候选人获胜)。该图看起来像是一个利用了默认框架的非常合理的可视化:一张国家地图。然而,实际情况是这样的:准确的地理描述,可能会产生误导。

5 个州和新泽西州的相对面积大小
不同州的人口和面积差异巨大。像上图所示的新泽西州的面积是 0.87 万平方英里。而 Idaho, Montana, Wyoming, North Dakota 和 South Dakota 这 5 个州的总面积超过 47.6 万平方英里,大约是新泽西州的面积的 55 倍。在总统竞选的背景下,我们更关心的是每个州的选票数的影响。实际 上,以上 5 个州的选票加起来总共只有 16 张,仅仅比新泽西州的 15 张选票多出一张而已。因此,地理上准确的地图实际上对于反映选举方面的影响是非常不准确的。

5 个州和新泽西州的相对选票影响
一个州的面积和它对选举产生的影响力没有太大关系;在这种情况下,需要一种完全不同的可视化来准确地表示相关的数据,满足可视化需求。为此,《纽约时报》还 生成了另一个地图视图(下图),在该地图中,每个州是由相当于选票数的很多方块组成。和州的大小相比,这种选举上相应的视图已经失去了地理准确性,仅保留 了州之间的相对关系。这里牺牲部分地理信息的好处是可以展示每个党派得票数,在这一点上这个可视化相当成功。

多么有信息量,多么创新,多么高效,多么美啊!
这些图没有用传统的格式,你不能一眼看出是用什么工具制作的(窍门一);充分利用了奥卡姆剃刀原则——如无必要,勿增实体,简单有效(窍门二);在元素周期表中,对于镧系和锕系元素分块展示,把数据集分成了子集分别可视化(窍门三);伦敦地铁图用色彩和点、线突出了站点和线路,隐去了不必要的细节(窍门 四)。
总结一下,美丽的可视化可以反映出所描述数据的品质,显式地揭示源数据中内在和隐式的属性和关系。读者了解了这些属性和关系之后,可以因此而获取新的知识、 洞察力和乐趣。
除特殊说明外,本文所有图片均来自《数据可视化之美》一书:

转自: 知乎日报
参考文献: [1] : Harry Beck